排序
JavaScript中如何確保IoT安全?
在javascript中確保iot安全可以通過(guò)以下步驟實(shí)現(xiàn):1) 使用https協(xié)議進(jìn)行安全通信;2) 實(shí)施oauth 2.0或jwt進(jìn)行身份驗(yàn)證和授權(quán);3) 避免使用不安全的javascript功能并驗(yàn)證輸入;4) 使用異步編程優(yōu)...
怎么分析反射型XSS
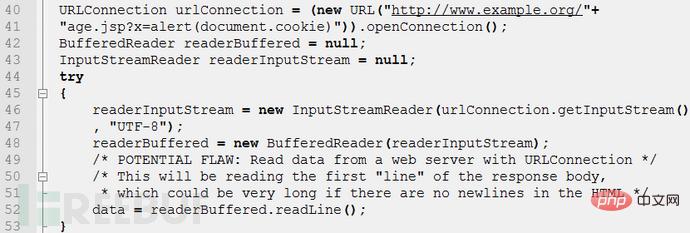
1、反射型 XSS 反射型 xss 是指應(yīng)用程序通過(guò) web 請(qǐng)求獲取不可信賴的數(shù)據(jù),在未檢驗(yàn)數(shù)據(jù)是否存在惡意代碼的情況下,便將其傳送給了 web 用戶。反射型 xss 一般由攻擊者構(gòu)造帶有惡意代碼參數(shù)的 u...
如何高效提取網(wǎng)頁(yè)輪播圖的JavaScript代碼?
高效提取網(wǎng)頁(yè)輪播圖javascript代碼詳解 本文將指導(dǎo)您如何高效地從網(wǎng)頁(yè)中提取輪播圖JavaScript代碼,以實(shí)現(xiàn)類似的網(wǎng)頁(yè)效果。 以百度新聞首頁(yè)輪播圖為例,我們將學(xué)習(xí)如何避免直接搜索關(guān)鍵詞的低效...
webstorm怎么打開項(xiàng)目
在 WebStorm 中打開項(xiàng)目的步驟:1. 運(yùn)行 WebStorm。2. 新建或打開現(xiàn)有項(xiàng)目;3. 選擇項(xiàng)目目錄;4. 等待項(xiàng)目加載;5. 開始工作。 WebStorm 中打開項(xiàng)目的步驟 WebStorm 是一款流行的 JavaScript ID...
js如何檢測(cè)移動(dòng)端橫豎屏 判斷屏幕方向的3種檢測(cè)技巧!
檢測(cè)移動(dòng)端橫豎屏的核心方法有三種:使用 screen.orientation api、matchmedia 查詢以及監(jiān)聽 orientationchange 或 resize 事件。1. screen.orientation api 提供了詳細(xì)的方向類型信息,如 port...
如何用JavaScript自定義鼠標(biāo)滾輪滾動(dòng)頁(yè)面時(shí)的距離?
掌控網(wǎng)頁(yè)滾動(dòng):JavaScript自定義鼠標(biāo)滾輪滾動(dòng)距離 許多開發(fā)者希望能夠微調(diào)網(wǎng)頁(yè)的滾動(dòng)行為,例如調(diào)整鼠標(biāo)滾輪滾動(dòng)頁(yè)面時(shí)每次滾動(dòng)的像素距離。本文將詳細(xì)講解如何運(yùn)用javascript實(shí)現(xiàn)這一功能,并...
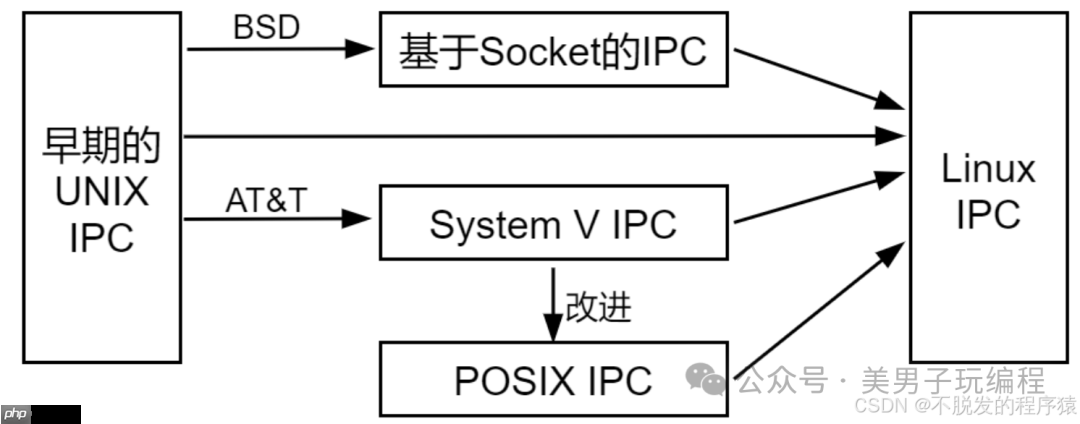
嵌入式Linux:進(jìn)程間通信機(jī)制
進(jìn)程間通信(Interprocess Communication,簡(jiǎn)稱 IPC)是指多個(gè)進(jìn)程之間相互交換數(shù)據(jù)、共享信息或同步操作的過(guò)程。由于每個(gè)進(jìn)程都有自己獨(dú)立的地址空間,不像線程共享同一地址空間,進(jìn)程之間的通...
如何處理HTML在低版本Android瀏覽器中的兼容問(wèn)題
處理html在低版本android瀏覽器中的兼容問(wèn)題需要檢測(cè)瀏覽器版本并采取相應(yīng)措施。首先,使用javascript檢測(cè)用戶代理字符串判斷是否為低版本android瀏覽器;其次,針對(duì)css兼容問(wèn)題使用css hack提...
如何使用replacer函數(shù)解決JSON.stringify序列化時(shí)的循環(huán)引用問(wèn)題?
巧妙解決JSON.stringify序列化循環(huán)引用難題 JavaScript開發(fā)中,將數(shù)據(jù)序列化為JSON格式是常見操作。然而,當(dāng)數(shù)據(jù)結(jié)構(gòu)包含循環(huán)引用時(shí),JSON.stringify方法會(huì)報(bào)錯(cuò),導(dǎo)致序列化失敗。本文將介紹如...
為什么JavaScript無(wú)法直接獲取用戶電腦的硬件信息?
JavaScript受限訪問(wèn)用戶電腦硬件信息的深層原因 許多開發(fā)者都曾疑惑,為何JavaScript無(wú)法直接訪問(wèn)用戶電腦的硬件信息,而本地客戶端軟件卻可以輕松做到?這看似矛盾的現(xiàn)象,實(shí)則源于安全性和信...
.jpg)