排序
怎樣用JavaScript實現拖放功能?
javascript實現拖放功能需要監聽dragstart、dragover、drop事件,并使用datatransfer對象傳輸數據。具體步驟包括:1. 設置事件監聽器以捕獲拖放操作;2. 使用datatransfer對象傳輸元素id等數據...
Vue+Django2.0 restframework打造前后端分離的生鮮電商項目(1)
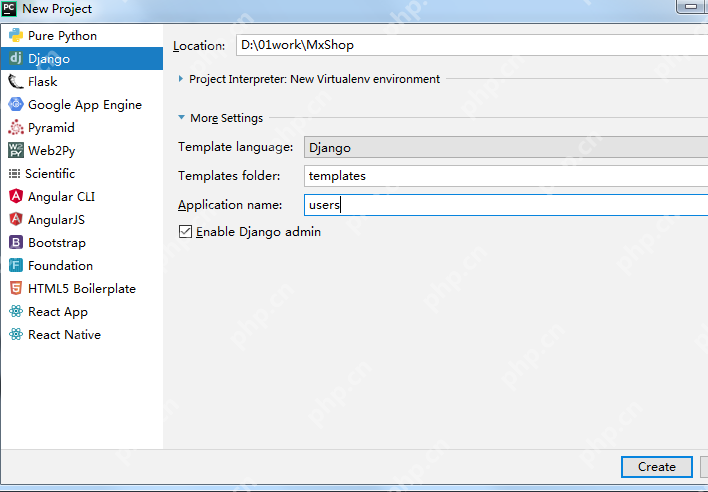
1.開發環境配置Windows7 64位旗艦版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.項目初始化 新版的pycharm很貼心的讓每一個新的項目,都自動會在一個虛擬環境中,放心的新建項目就可...
HTML表單提交失敗?檢查name屬性與服務器端配置步驟
html表單提交失敗常見原因及解決方法如下:1.確保每個輸入標簽都有唯一name屬性,如username、email等,并注意大小寫敏感;2.檢查服務器端是否正確接收參數,php用$_post或$_files,node.js需配...
html中href的含義 超鏈接href屬性的語法解析
href屬性是html中標簽的核心部分,用于定義鏈接的目標url或錨點。1)它可以指向網頁、圖片、電子郵件等資源。2)支持相對和絕對路徑。3)可用于錨點鏈接,提升用戶體驗。4)可以創建電子郵件和電話...
什么是 H5 前端開發中的懶加載
懶加載在h5前端開發中用于優化網頁性能。1)使用占位符和data-src屬性存儲實際資源url。2)通過javascript檢測元素進入視口時加載資源。3)現代瀏覽器可使用intersectionobserver api提升效率。...
JavaScript中如何獲取元素的寬高?
在javascript中,獲取元素的寬高可以通過offsetwidth、clientwidth、offsetheight和clientheight屬性實現。1. offsetwidth和offsetheight包含邊框和內邊距,適合需要考慮邊框的場景。2. clientw...
JS怎么解析HTML字符串 4種方法安全轉換字符串為DOM節點
js解析html字符串的方法有domparser、innerhtml、insertadjacenthtml和手動創建元素。domparser是現代瀏覽器推薦方法,安全性高且性能好;innerhtml簡單但易受xss攻擊,需謹慎使用;insertadjac...
如何為HTML表格添加權限控制?有哪些實現方式?
實現html表格權限控制的核心在于后端數據過濾與前端ui配合,具體步驟如下:1.后端必須先進行用戶認證與授權,確保請求者的身份和權限;2.在數據查詢層面根據用戶角色進行行級與列級過濾,僅返回...
為什么JavaScript打印表單時,修改后的內容不起效?
JavaScript打印表單:解決內容更新失效問題 使用JavaScript打印表單時,有時會遇到表單內容(例如textarea文本域和復選框)更新后,打印結果卻顯示舊值的問題。本文分析此問題的原因并提供解決...
Debian日志中常見錯誤代碼有哪些
在debian系統中,日志文件是診斷系統運行狀態和解決問題的關鍵工具。以下是一些常見的錯誤代碼及其可能的原因和解決方案: 1. 空指針錯誤(nil pointer dereference) 原因:嘗試訪問未初始化的...