排序
vscode怎么運(yùn)行js代碼
要在 VSCode 中運(yùn)行 JavaScript 代碼:創(chuàng)建一個(gè) .js 文件并編寫(xiě)代碼。安裝 Node.js 和 JavaScript 擴(kuò)展。在終端中使用 Node.js 命令(node hello.js)或 VSCode 任務(wù)運(yùn)行代碼。 如何使用 VSCode...
如何在Windows系統(tǒng)本地部署Stable Diffusion Web UI與遠(yuǎn)程使用
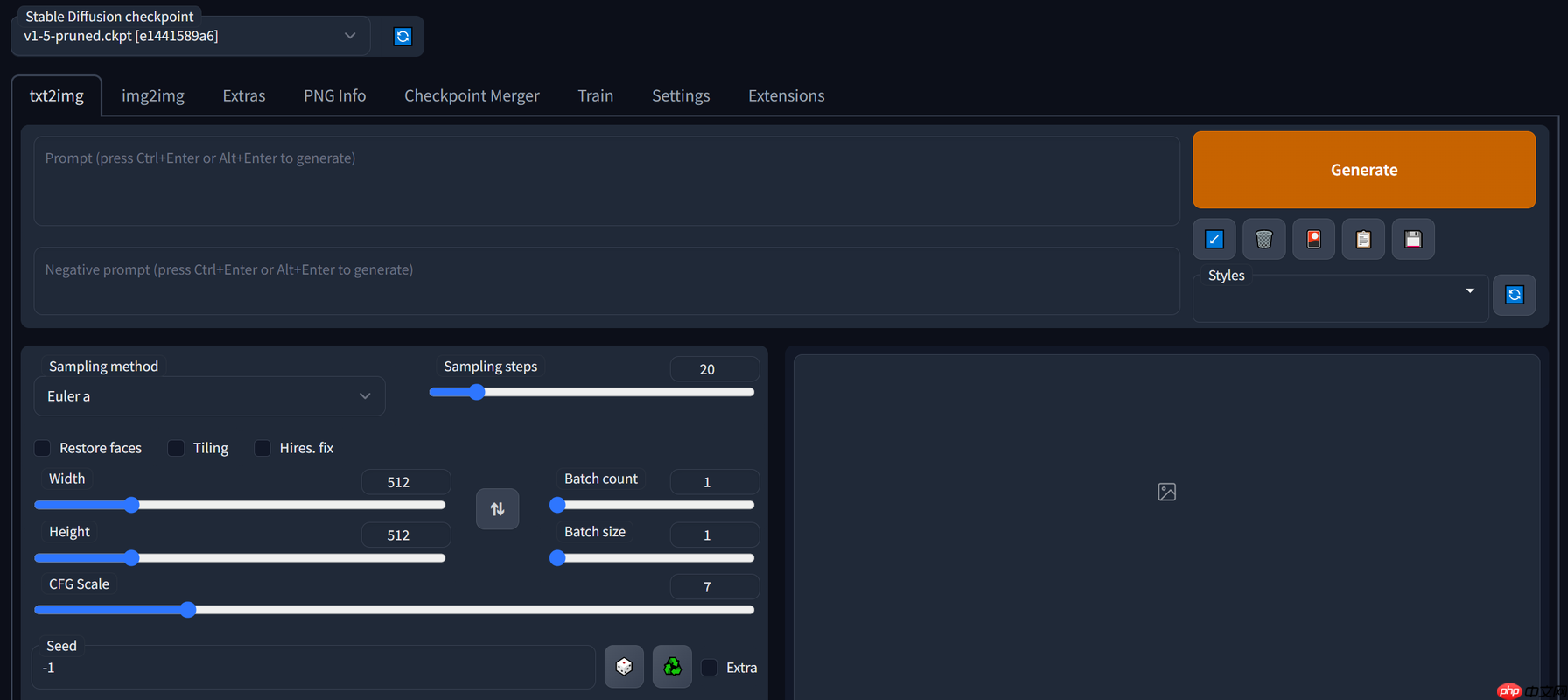
前言 本篇文章介紹如何在windows本地部署stable diffusion web ui,并且結(jié)合cpolar內(nèi)網(wǎng)穿透實(shí)現(xiàn)公網(wǎng)環(huán)境遠(yuǎn)程訪問(wèn)。 Stable Diffusion(簡(jiǎn)稱(chēng)SD)是AI繪畫(huà)領(lǐng)域的一個(gè)核心模型,它目前也是一個(gè)完全...
js如何實(shí)現(xiàn)異步延遲執(zhí)行 異步延遲的3種實(shí)現(xiàn)方案
異步延遲執(zhí)行是通過(guò)settimeout、promise和async/await三種方式實(shí)現(xiàn)的,其中settimeout用于一次性延遲執(zhí)行代碼,例如settimeout(function() { console.log('延遲2秒執(zhí)行'); }, 2000); promise提...
thinkphp好還是VUE
思考:thinkphp 好還是 vue? 簡(jiǎn)介T(mén)hinkPHP是一款開(kāi)源的PHP框架,一直以來(lái)都是PHP開(kāi)發(fā)者的首選框架之一,而Vue則是一種基于JavaScript的前端開(kāi)發(fā)框架,它被設(shè)計(jì)成了一個(gè)更輕量級(jí)、更易于使用的...
代碼折疊(Folding)在不同語(yǔ)言中的智能配置
代碼折疊是編輯器中用于隱藏代碼塊的功能,根據(jù)不同語(yǔ)言的語(yǔ)法結(jié)構(gòu)配置不同的策略。例如,在 vs code 中可通過(guò)修改 settings.json 文件設(shè)置 'editor.foldingstrategy' 為 'auto' 或 'indentatio...
圖片懶加載與資源壓縮(WebP、Gzip)
圖片懶加載和資源壓縮(webp 和 gzip)重要,因?yàn)樗鼈兡茱@著提升網(wǎng)頁(yè)加載速度,優(yōu)化用戶體驗(yàn)并節(jié)省帶寬成本。1)圖片懶加載通過(guò)僅在圖片進(jìn)入視口時(shí)加載,減少初始加載時(shí)間和流量。2)webp 格式...
如何在子元素快速雙擊時(shí)避免觸發(fā)父元素的雙擊事件?
前端事件沖突:巧妙避免子元素雙擊觸發(fā)父元素事件 在前端開(kāi)發(fā)中,父元素和子元素事件的沖突是一個(gè)常見(jiàn)問(wèn)題。本文將探討如何避免快速雙擊子元素時(shí),觸發(fā)父元素的雙擊事件。 問(wèn)題描述 假設(shè)一個(gè)父...
layui 菜單怎么設(shè)置默認(rèn)展開(kāi)項(xiàng)
在 layui 中設(shè)置菜單的默認(rèn)展開(kāi)項(xiàng)可以通過(guò)以下步驟實(shí)現(xiàn):1. 給菜單項(xiàng)添加 layui-nav-itemed 類(lèi)名,使其在頁(yè)面加載時(shí)自動(dòng)展開(kāi)。2. 使用 element 模塊的 init() 方法初始化菜單,并通過(guò) tabadd 和...
如何在 Edge 瀏覽器中調(diào)試 js 代碼
在 edge 瀏覽器中調(diào)試 javascript 代碼可以通過(guò)以下步驟實(shí)現(xiàn):1. 啟動(dòng)開(kāi)發(fā)者工具,按 f12 或右鍵點(diǎn)擊頁(yè)面選擇“檢查元素”。2. 設(shè)置斷點(diǎn),在代碼行號(hào)處點(diǎn)擊設(shè)置斷點(diǎn),代碼執(zhí)行到此處會(huì)暫停。3. ...
說(shuō)說(shuō) H5 前端開(kāi)發(fā)中的 SEO 優(yōu)化要點(diǎn)
在 h5 前端開(kāi)發(fā)中,seo 優(yōu)化可以通過(guò)以下步驟實(shí)現(xiàn):1. 使用語(yǔ)義化標(biāo)簽,如 , , , ,使頁(yè)面結(jié)構(gòu)清晰。2. 添加 meta 標(biāo)簽,幫助搜索引擎理解頁(yè)面內(nèi)容。3. 實(shí)施響應(yīng)式設(shè)計(jì),確保在不同設(shè)備上良好顯...
.jpg)