排序
事件(Event)與行為(Behavior)的綁定與觸發
事件與行為的綁定與觸發是如何在現代編程中實現的?1. 事件是系統或用戶觸發的動作,如點擊或輸入。2. 行為是對事件的響應,如更新界面或執行計算。3. 綁定是將事件與行為關聯,使特定事件觸發...
Vscode如何調整字體大小?Vscode字體大小設置教程一覽
調整vscode字體大小的方法有四種,問題解決步驟依次為:1.全局調整可通過設置中的“editor: font size”修改數值;2.使用快捷鍵ctrl+/cmd+加減號實時調整;3.在settings.json中添加配置實現特定...
js如何實現屏幕截圖功能 js網頁截圖的3種實現方法
html2canvas截圖模糊可通過提高scale值、啟用usecors、調整window尺寸、優化字體和css樣式、延遲截圖、升級庫版本或改用其他方案解決。1.提高scale值可增強清晰度但影響性能;2.啟用usecors處理...
HTML怎么設置文本裁剪?clip-path文字裁剪效果
要設置html文本裁剪,主要使用clip-path屬性。1. 可通過svg的元素定義復雜形狀,如矩形或自定義路徑;2. 也可使用css的basic-shape函數如circle()、polygon()直接在樣式中定義裁剪區域;3. 實際...
CSS如何實現卡片翻轉?CSS卡片翻轉動畫教程
使用css實現卡片翻轉的核心方法是利用transform和perspective屬性,并通過以下步驟完成:1. 設置.card-container的perspective屬性以創建3d透視效果;2. 使用.card的transform-style: preserve-...
js如何實現地理位置獲取 用戶地理位置獲取的3種方法
javascript中獲取用戶地理位置主要使用geolocation api,其提供了三種方法:getcurrentposition()用于一次性獲取當前位置;watchposition()用于持續監聽位置變化;clearwatch()用于停止監聽。具...
Vscode如何配置代碼模板?Vscode新建文件預設技巧
vscode配置代碼模板的核心方法是使用snippets功能。1. 打開命令面板并選擇“preferences: configure user snippets”;2. 選擇語言或創建全局片段;3. 在.json文件中定義名稱、前綴和主體內容;...
協程(Coroutine)支持的未來計劃
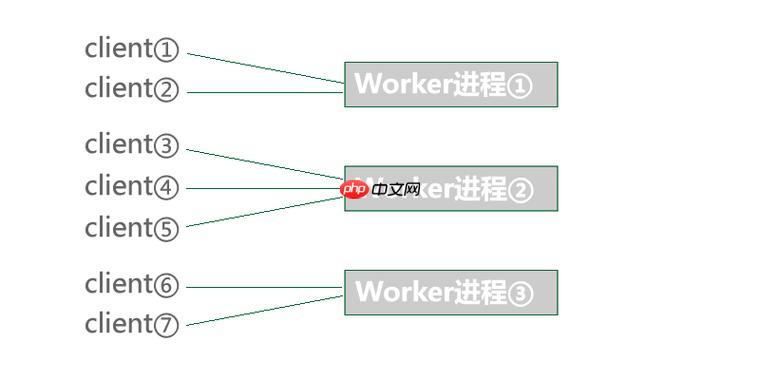
協程在未來的編程語言中會變得越來越重要,因為它們提供了不依賴操作系統線程的并發執行機制,提升了程序性能和效率,簡化了并發編程復雜度。1) 語言級別的原生支持將擴展到更多語言,如rust通...
如何調整VSCode的代碼片段觸發方式 Tab與快捷鍵觸發設置教程
要讓代碼片段支持 tab 補全需設置 prefix 并開啟 editor.tabcompletion 為 on;可通過快捷鍵 ctrl + space 或 cmd + space 手動選擇代碼片段;編輯片段時注意保存位置、prefix 字段、換行縮進及...
js如何監聽元素尺寸變化 檢測元素大小變化的3種監聽方案!
監聽元素尺寸變化的三種方案中,resizeobserver 是最優選擇,因其性能高效且專為此設計;若需兼容舊瀏覽器,可選用 mutationobserver 或傳統事件監聽。1. resizeobserver:現代瀏覽器首選,僅在...