排序
如何輕松優化 WordPress CSS 交付(2 種方法)
您是否希望優化 wordpress 中 css 的傳輸方式? CSS 文件負責控制 WordPress 網站的外觀與樣式。然而,如果您的 CSS 代碼未能以最優方式進行傳輸,它可能會拖慢網站加載速度。 在本文中,我們將...
js如何檢測設備存儲空間 5種存儲檢測方案掌握設備容量狀態
javascript無法直接訪問設備存儲空間,但可通過間接方法估算。1. 使用navigator.storage api(推薦),通過estimate()方法獲取使用量和配額估算值,優點是標準api兼容性好,缺點是估算值不精確...
CSS如何實現粘性導航?CSS固定頂部菜單教程
要實現粘性導航,可使用css的position: sticky;屬性。1. 需設置top、right、bottom或left屬性之一;2. 父元素高度需足夠容納導航欄;3. 父元素不能有overflow: hidden或overflow: auto;4. 盡量...
js如何檢測瀏覽器語言 獲取用戶語言的4種判斷方法!
獲取瀏覽器語言有四種主要方法:navigator.language、navigator.languages、intl.datetimeformat().resolvedoptions().locale、以及accept-language http請求頭。1.navigator.language用于獲取...
html中怎么實現進度條動畫 CSS加載效果教程
實現html進度條動畫需先創建結構再用css控制動畫。1. html結構使用外層容器和內層進度條兩個div;2. css設置初始寬度為0并定義animation屬性;3. 通過@keyframes規則設定從0%到100%的寬度變化;...
表單數據驗證與過濾的最佳實踐
我們需要重視表單數據的驗證和過濾,以確保應用的安全性和數據的完整性。1) 結合使用客戶端和服務器端驗證,客戶端提供即時反饋,服務器端確保數據安全。2) 驗證不同類型的數據,如字符串、數字...
Vscode怎么啟用自動修復ESLint?Vscode代碼規范自動修正
要啟用vscode中eslint自動修復,首先安裝eslint插件,接著配置項目中的eslint規則文件(如.eslintrc.js或.eslintrc.json),然后在vscode設置中開啟eslint.validate并添加需檢查的文件類型,再...
VSCode快捷鍵失靈怎么辦?VSCode快捷鍵無效調試步驟
vscode快捷鍵失靈通常由配置沖突、插件干擾或鍵盤映射問題引起。1. 檢查鍵盤映射和沖突:通過“文件 - 首選項 - 鍵盤快捷方式”(或ctrl+k ctrl+s)搜索失效的快捷鍵,查看是否有多個命令綁定,...
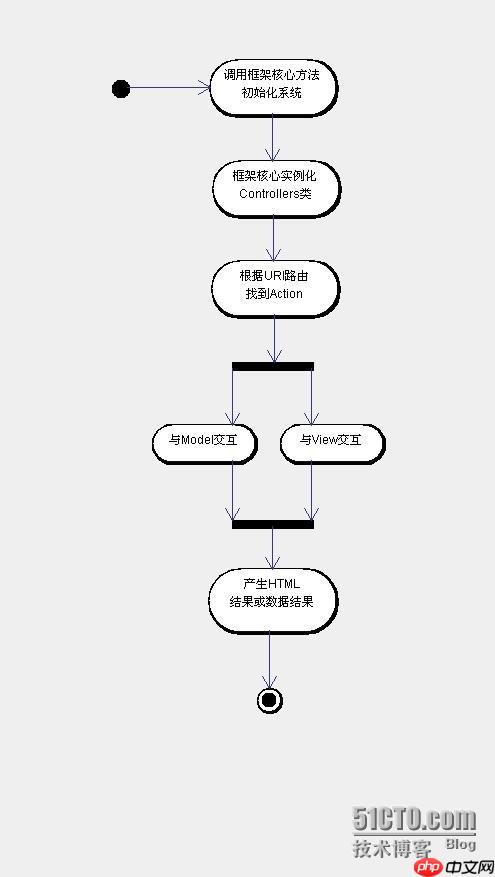
自定義組件(Component)的開發方法
開發自定義組件的步驟包括:1. 使用html和css定義組件結構和樣式;2. 用javascript實現動態效果和狀態管理;3. 確保跨瀏覽器和設備兼容性;4. 采用模塊化設計和外部狀態管理工具;5. 進行性能優...
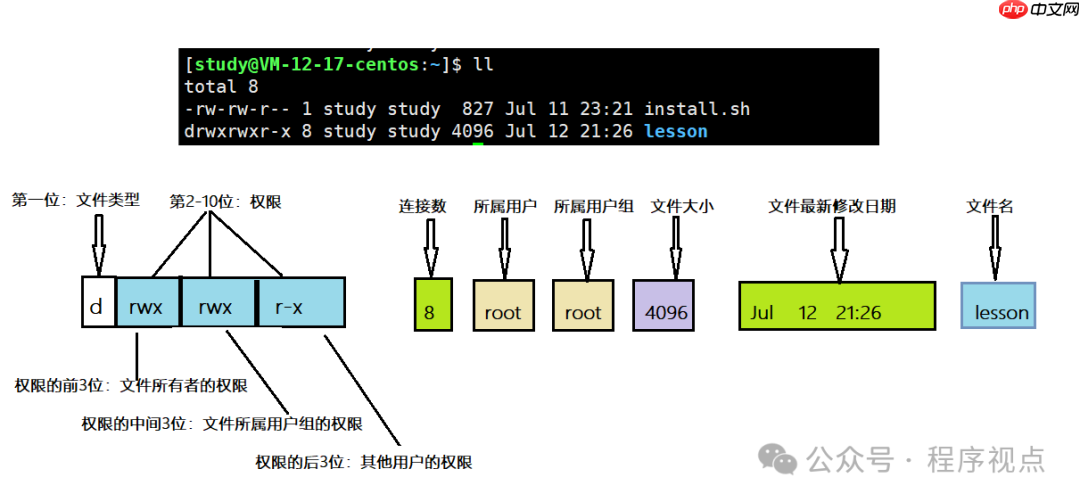
Linux文件權限管理核心要點總結
copilot激活Linux文件權限管理核心要點總結圖片一、權限基礎概念權限類型讀(r):查看內容寫(w):修改內容執行(x):運行文件/進入目錄用戶分類所有者(u):文件創建者同組用戶(g):與屬...