排序
React中怎么使用Lazy加載組件?
react lazy加載組件通過react.lazy和suspense實現(xiàn),可提升初始加載速度。使用react.lazy動態(tài)引入組件,結(jié)合suspense顯示加載狀態(tài);判斷是否成功可通過瀏覽器開發(fā)者工具觀察network請求,若組件j...
如何在C++中實現(xiàn)壓縮算法_數(shù)據(jù)壓縮技術解析
c++++實現(xiàn)壓縮算法需先選擇合適算法如lz77、huffman等,再理解原理并高效編碼。1. 選擇算法:根據(jù)需求選lz77、huffman或算術編碼等;2. 理解原理:掌握壓縮與解壓流程及數(shù)據(jù)結(jié)構(gòu);3. 編寫代碼:...
linux命令—cd
命令簡介cd(Change Directory)是 Linux/Unix 系統(tǒng)中最基礎且最常用的命令之一,用于在終端中切換當前工作目錄。理解并熟練使用 cd 命令是高效操作 Linux 文件系統(tǒng)的基石。用法cd命令的語法格...
js中多個條件需要全部滿足怎么寫
在 javascript 中判斷多個條件是否全部滿足的方法是使用邏輯與運算符 &&,其核心在于僅當所有條件都為 true 時,整體表達式才為 true。1. 使用 && 運算符連接多個條件判斷,例...
H5頁面制作中如何嵌入視頻播放器 主流視頻播放器集成方法大全
在h5頁面中嵌入視頻播放器的方法包括使用video.js、dplayer或云廠商播放器。1. 使用video.js時需引入庫和樣式,添加video標簽并初始化實例,支持hls需加載插件;2. dplayer適合互動場景,通過容...
html怎么添加工具提示?title屬性使用指南
在html中,title屬性可用于添加工具提示,其核心特點是輕量且易用。具體使用方法是直接在html標簽中加入title屬性并設置提示文字,適用于如鏈接、圖片、按鈕等多種元素。然而,title提示的顯示...
js怎么控制頁面打印樣式 打印頁面自定義樣式技巧
控制javascript頁面打印樣式的答案是使用css的@media print媒體查詢和javascript動態(tài)修改樣式。具體方法包括:1. 使用@media print定義打印樣式,如隱藏元素、調(diào)整字體大小、修改鏈接樣式;2. ...
vscode怎么調(diào)整縮進線_縮進參考線設置方法
vs code 調(diào)整縮進參考線的方法包括:1. 修改顏色,通過 'workbench.colorcustomizations' 設置 editorindentguide.background;2. 修改樣式,使用插件如 'indent rainbow' 實現(xiàn)不同顏色的縮進線...
html中video標簽用法 html中video播放視頻的屬性
html5 標簽用于在網(wǎng)頁中嵌入視頻內(nèi)容,支持本地和流媒體播放,并兼容多種格式及控制選項。常見問題及解決方法包括:1.視頻無法播放時需檢查格式兼容性,推薦使用mp4、webm或ogg格式;2.可使用ff...
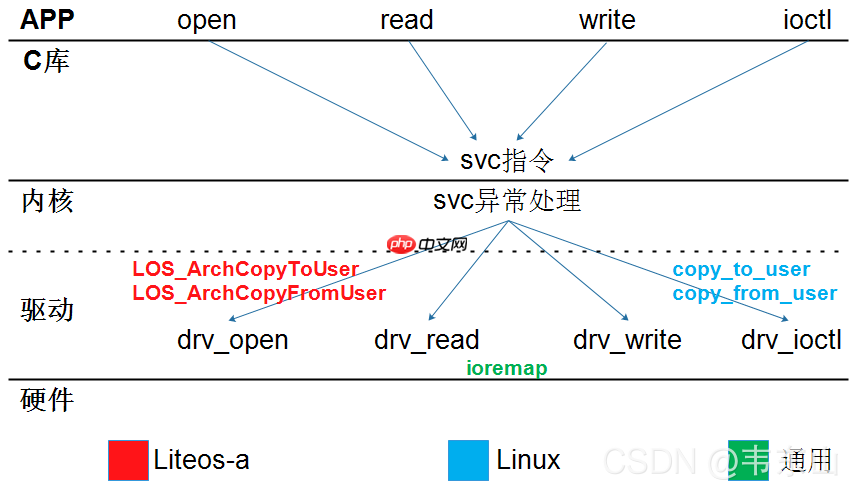
Linux系統(tǒng)驅(qū)動之通用驅(qū)動i2c-dev分析
資料下載 coding無法使用瀏覽器打開,必須用git工具下載:代碼語言:javascript代碼運行次數(shù):0運行復制git clone https://e.coding.net/weidongshan/linux/doc_and_source_for_drivers.git視頻...