排序
如何解決企業(yè)微信中JS資源緩存導(dǎo)致的多個(gè)版本問(wèn)題?
企業(yè)微信JS資源緩存導(dǎo)致版本沖突的解決方案 企業(yè)微信應(yīng)用升級(jí)后,部分用戶(hù)仍停留在舊版本,即使已添加監(jiān)控埋點(diǎn),問(wèn)題依然存在。同一用戶(hù)在不同時(shí)間訪問(wèn)同一頁(yè)面,加載的資源版本可能不一致。這...
如何為HTML表格添加日歷控件?有哪些庫(kù)可用?
為html表格添加日歷控件的核心方法是:1. 在表格單元格的input元素中嵌入日期選擇器;2. 引入合適的javascript日歷庫(kù)如flatpickr;3. 通過(guò)類(lèi)名初始化日歷控件。關(guān)鍵選型因素包括:1. 是否依賴(lài)第...
教你怎么在Sublime3中設(shè)置自己的代碼片段
下面由sublime教程欄目給大家介紹怎么在sublime3中設(shè)置自己的代碼片段,希望對(duì)需要的朋友有所幫助! 在 Sublime Text 3 中設(shè)置自己的代碼片段 寫(xiě)代碼的時(shí)候,經(jīng)常會(huì)在注釋里寫(xiě)一下作者,創(chuàng)建時(shí)...
js如何操作WebUSB設(shè)備 WebUSB設(shè)備連接的6個(gè)安全注意事項(xiàng)
webusb通過(guò)navigator.usb api實(shí)現(xiàn)javascript與usb設(shè)備通信,使用時(shí)需嚴(yán)格遵循安全措施。首先調(diào)用navigator.usb.requestdevice()請(qǐng)求用戶(hù)授權(quán)并選擇設(shè)備,接著打開(kāi)設(shè)備、選擇配置、聲明接口,最...
Vue.js動(dòng)態(tài)樣式:為什么我的內(nèi)聯(lián)樣式不起作用,如何正確使用CSS選擇器?
Vue.js動(dòng)態(tài)樣式與CSS選擇器:解決內(nèi)聯(lián)樣式失效問(wèn)題 在Vue.js開(kāi)發(fā)中,動(dòng)態(tài)調(diào)整元素樣式是常見(jiàn)需求。本文分析一個(gè)動(dòng)態(tài)樣式應(yīng)用案例,解釋其失效原因并提供正確解決方案。 問(wèn)題: 開(kāi)發(fā)者嘗試使用Vu...
Windows11系統(tǒng)下WebStorm最新版本的安裝教程
在windows 11上安裝webstorm的最新版本需要確保系統(tǒng)更新到最新并有至少2gb磁盤(pán)空間。1.下載并安裝webstorm。2.創(chuàng)建或打開(kāi)項(xiàng)目,編寫(xiě)和運(yùn)行代碼。3.配置項(xiàng)目,優(yōu)化性能,如關(guān)閉不必要插件,使用...
19個(gè)實(shí)用vscode開(kāi)發(fā)插件分享
工欲善其事必先利其器。本篇文章給大家總結(jié)分享19個(gè)我在開(kāi)發(fā)中使用到的vscode插件,希望對(duì)大家有所幫助! 1:Chinese (Simplified) Language Pack ?中文語(yǔ)言插件 適用于 VS Code 的中文(簡(jiǎn)體...
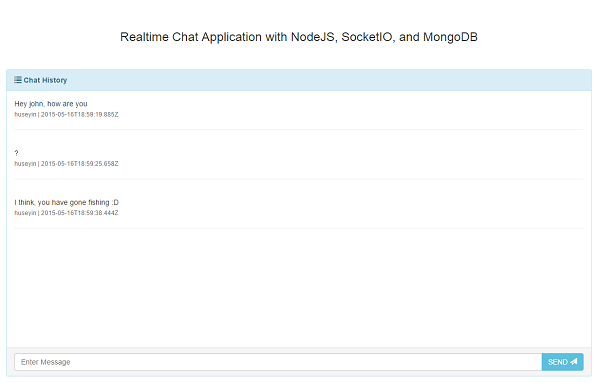
實(shí)時(shí)聊天:利用Modulus和Node.js實(shí)現(xiàn)
在本教程中,我將向您展示如何使用 node.js、socket.io 和 mongodb 實(shí)現(xiàn)一個(gè)實(shí)時(shí)聊天應(yīng)用程序,然后我們將該應(yīng)用程序一起部署到 modulus。 首先,讓我向您展示我們將在文章末尾看到的應(yīng)用程序的...
Canvas畫(huà)布寬度溢出時(shí)父容器為何不顯示滾動(dòng)條?
Canvas畫(huà)布溢出父容器,滾動(dòng)條不顯示的常見(jiàn)問(wèn)題及解決方案 在使用Canvas進(jìn)行繪圖時(shí),常常會(huì)遇到一個(gè)布局難題:父容器設(shè)置了overflow: auto,預(yù)期內(nèi)容超出時(shí)顯示滾動(dòng)條,但實(shí)際效果卻與預(yù)期不符...
如何在閉包中正確處理this指向?
在javascript閉包中正確處理this指向的方法有:1.使用箭頭函數(shù),2.使用bind方法,3.使用變量保存this。這些方法能確保內(nèi)部函數(shù)的this正確指向外部函數(shù)的上下文。 引言 今天我們來(lái)探討一個(gè)在Java...
.jpg)