排序
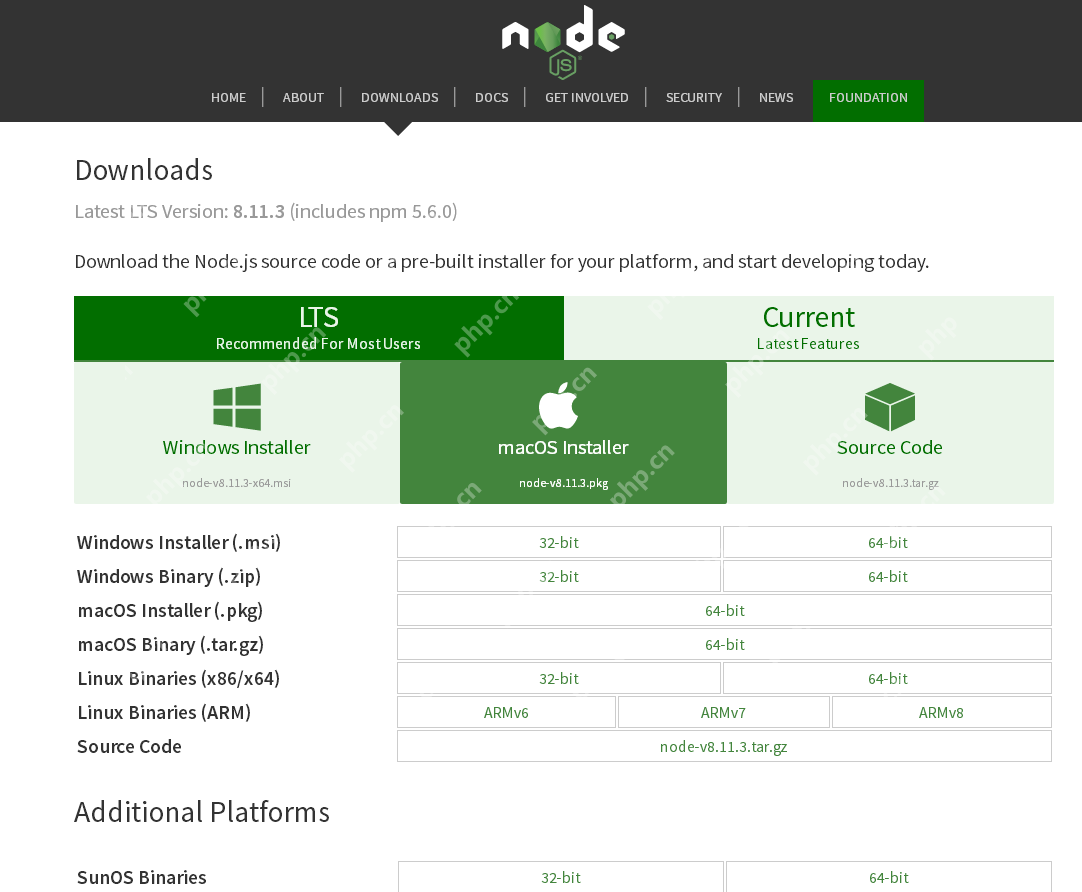
Install Node.js
安裝的話其實(shí)很容易,只要登陸上官網(wǎng):https://nodejs.org/en/download/ 如下圖: 隨后選擇自己pc對(duì)應(yīng)的操作系統(tǒng)和位數(shù)等,選擇后安裝即可。 本文是Window 上的安裝Node.js,這里采用是Windows ...
html怎么制作下拉菜單?下拉菜單實(shí)現(xiàn)教程
實(shí)現(xiàn)網(wǎng)頁(yè)下拉菜單需結(jié)合html、css和可選js。1. html結(jié)構(gòu)使用嵌套的 和定義主菜單與子菜單;2. css設(shè)置submenu默認(rèn)隱藏,通過(guò)hover觸發(fā)顯示,并用position定位;3. 可選添加js實(shí)現(xiàn)點(diǎn)擊展開(kāi)功能,...
hexo怎么部署到github
hexo 是一款非常優(yōu)秀的靜態(tài)博客生成器,它可以幫助用戶(hù)快速搭建一個(gè)博客網(wǎng)站,而且支持多種主題,十分的靈活。 那么如何將 Hexo 部署到 Github 上呢?下面就為大家詳細(xì)介紹一下這個(gè)過(guò)程。 一、...
LNMP中Nginx配置有哪些技巧
LNMP架構(gòu)(Linux、Nginx、MySQL、PHP)是構(gòu)建網(wǎng)站和Web應(yīng)用的常用組合。 高效配置Nginx至關(guān)重要。本文總結(jié)了一些Nginx配置技巧,涵蓋基礎(chǔ)設(shè)置和高級(jí)優(yōu)化。 基礎(chǔ)配置:穩(wěn)固基石 備份優(yōu)先: 修改Ng...
JS中的class關(guān)鍵字怎么用?和構(gòu)造函數(shù)有什么區(qū)別?
javascript 中的 class 是 es6 引入的語(yǔ)法糖,用于更清晰地定義對(duì)象模板,其本質(zhì)仍基于原型繼承。1. 定義類(lèi)使用 class 關(guān)鍵字,內(nèi)部通過(guò) constructor 初始化屬性,方法直接寫(xiě)在類(lèi)體中;2. 創(chuàng)建...
如何分辨一個(gè)Github項(xiàng)目是否是官方項(xiàng)目
在github上,有許多不同的項(xiàng)目,有一些是官方項(xiàng)目,而有些則是非官方的。對(duì)于初次使用github的個(gè)人或組織而言,區(qū)分這些項(xiàng)目是非常重要的。本文將會(huì)向你介紹如何分辨一個(gè)github項(xiàng)目是否是官方項(xiàng)...
在使用PySide(Qt Python)時(shí),有哪些圖形庫(kù)可以使用?如何查找適合的三方庫(kù)?
在使用pyside(qt python)進(jìn)行開(kāi)發(fā)時(shí),如何選擇和使用圖形庫(kù)來(lái)展示如思維導(dǎo)圖和流程圖等圖形內(nèi)容是一個(gè)常見(jiàn)的問(wèn)題。以下是對(duì)此問(wèn)題的詳細(xì)探討和解決方案。 使用PySide進(jìn)行圖形展示的三方庫(kù) 在...
js映射map數(shù)據(jù)結(jié)構(gòu)_js映射map數(shù)據(jù)操作全解析
javascript中的map是一種鍵值對(duì)集合,其鍵可為任意類(lèi)型。與object相比,map更靈活,適合動(dòng)態(tài)操作數(shù)據(jù)。主要特點(diǎn)包括:1. 創(chuàng)建實(shí)例用new map();2. 使用set()添加、get()獲取、has()檢查、delete...
javascript中的History對(duì)象如何使用
length history.length屬性保存著歷史記錄的URL數(shù)量。初始時(shí),該值為1。由于IE10+瀏覽器在初始時(shí)返回2,存在兼容性問(wèn)題,所以該值并不常用 跳轉(zhuǎn)方法 go()、back()和forward() 如果移動(dòng)的位置超...
如何優(yōu)化Vue項(xiàng)目部署以提升首次加載速度?
加速你的Vue應(yīng)用:部署優(yōu)化策略 大型Vue項(xiàng)目打包后文件過(guò)大,導(dǎo)致首屏加載緩慢?這并非罕見(jiàn)問(wèn)題。 許多開(kāi)發(fā)者都面臨著類(lèi)似的挑戰(zhàn),例如Webpack配置不當(dāng)導(dǎo)致所有代碼打包成一個(gè)巨大的文件。 直接...
.jpg)