排序
js如何替換HTML元素的內(nèi)容
在javascript中替換html元素內(nèi)容可以使用innerhtml或textcontent。1) innerhtml用于替換并解析html內(nèi)容,但存在xss風(fēng)險(xiǎn)。2) textcontent用于替換純文本內(nèi)容,避免html解析。3) 使用appendchild...
js怎么給元素添加類名
在 javascript 中,給元素添加類名最常用的方法是使用 classlist api。具體步驟包括:1. 獲取元素,如 const element = document.getelementbyid('myelement');。2. 使用 element.classlist.add...
js鍵盤回車事件怎么實(shí)現(xiàn)
在javascript中實(shí)現(xiàn)鍵盤回車事件可以通過addeventlistener方法監(jiān)聽keyup或keydown事件,并檢查event.key是否為'enter'。1. 使用addeventlistener監(jiān)聽keyup或keydown事件。2. 檢查event.key是否...
js怎么實(shí)現(xiàn)模態(tài)框的顯示和隱藏
在 javascript 中實(shí)現(xiàn)模態(tài)框的顯示和隱藏可以通過以下步驟實(shí)現(xiàn):1. 獲取模態(tài)框和按鈕的 dom 元素;2. 編寫打開和關(guān)閉模態(tài)框的函數(shù);3. 添加事件監(jiān)聽器來觸發(fā)這些函數(shù)。用戶體驗(yàn)可以通過 css 過...
SublimeText開發(fā)React.js項(xiàng)目的環(huán)境配置
選擇sublimetext開發(fā)react.js項(xiàng)目是因?yàn)槠漭p量、快速和強(qiáng)大的自定義能力。配置步驟包括:1. 安裝babel插件以支持jsx語法高亮;2. 安裝eslint插件進(jìn)行代碼檢查;3. 安裝react jsx和sublimelinter...
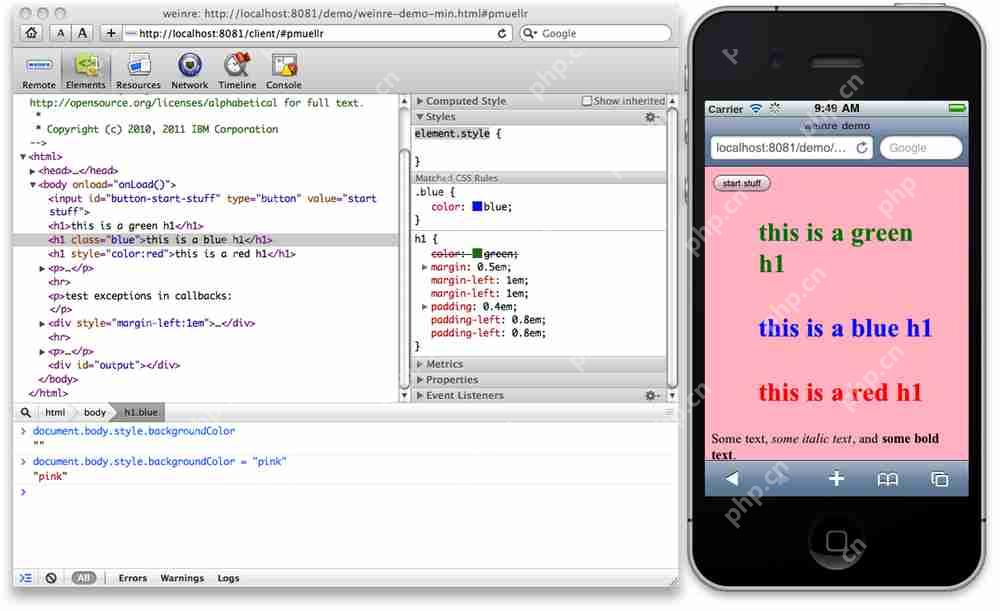
遠(yuǎn)程調(diào)試手機(jī)頁面工具:Weinre 介紹
weinre(全稱web inspector remote)是一款用于在電腦上遠(yuǎn)程調(diào)試手機(jī)頁面的工具。 借助Weinre,我們能夠在電腦上檢查手機(jī)頁面上的元素,被選中的元素會(huì)顯示選中效果,并展示相應(yīng)元素的樣式。如...
Node.js日志輪轉(zhuǎn)策略的最佳實(shí)踐
alt='node.js日志輪轉(zhuǎn)策略的最佳實(shí)踐' /> 在Node.js中,日志輪轉(zhuǎn)策略的最佳實(shí)踐主要涵蓋挑選恰當(dāng)?shù)娜罩編?、設(shè)定日志輪轉(zhuǎn)規(guī)則以及保障日志管理的高效性。以下是一些核心的最佳實(shí)踐: 挑選適合...
如何優(yōu)化Vue.js項(xiàng)目的打包體積
可以通過以下步驟優(yōu)化vue.js項(xiàng)目的打包體積:1. 使用最新版本的vue.js。2. 使用webpack-bundle-analyzer分析打包文件,減少不必要的依賴和使用按需加載。3. 利用vue router的懶加載功能。4. 使...
js怎么對元素進(jìn)行顯示和隱藏操作
在 javascript 中,可以通過修改元素的 style 屬性或使用 classlist 來控制元素的顯示和隱藏。1. 通過 style 屬性直接設(shè)置 display 和 visibility 屬性。2. 使用 classlist 操作 css 類,通過添...
js怎么進(jìn)行代碼分割
javascript 通過 es6 模塊的動(dòng)態(tài)導(dǎo)入和 webpack 配置進(jìn)行代碼分割。1. 使用 es6 動(dòng)態(tài)導(dǎo)入按需加載模塊,如點(diǎn)擊按鈕時(shí)加載。2. 通過 webpack 配置自動(dòng)分割代碼,提取公共模塊。需注意網(wǎng)絡(luò)請求增...
.jpg)