排序
在 Bootstrap 4 中如何實現多項目輪播功能?
在 bootstrap 4 中實現多項目輪播功能的方法 在開發網站時,許多開發者希望能夠利用 Bootstrap 4 來實現一次顯示多個項目的輪播效果。盡管 Bootstrap 4 的官方文檔提及了輪播功能,但并未提供關...
Bootstrap 日期選擇器插件的使用和配置
bootstrap日期選擇器插件的使用和配置方法包括:1. 引入必要的css和javascript文件;2. 創建基本的日期選擇器并設置格式;3. 實現日期范圍選擇器;4. 調試常見錯誤;5. 優化性能和用戶體驗。通...
怎樣在Vue.js項目中集成Prettier進行代碼格式化
prettier在vue.js項目中的集成步驟如下:1) 安裝prettier和相關依賴;2) 創建.prettierrc文件配置規則;3) 在package.json中添加格式化腳本;4) 結合eslint進行更嚴格的檢查和格式化;5) 使用注...
如何在移動端瀏覽器中調試 js 代碼
在移動端瀏覽器中調試 javascript 代碼可以通過遠程調試工具實現。1) 連接移動設備到電腦,使用 usb 或 wi-fi。2) 在桌面瀏覽器中使用開發者工具,如 chrome devtools,查看和操作移動端網頁。3...
零基礎學習uni-app的最佳路徑
零基礎學習uni-app的最佳路徑包括:1.掌握vue.js、javascript、html和css基礎知識;2.學習uni-app的基本結構和api使用;3.實踐條件編譯和自定義組件等高級功能;4.了解常見錯誤和調試技巧;5.應...
H5 前端開發和小程序開發有什么區別
h5前端開發和小程序開發的主要區別在于技術棧和應用場景。h5開發依賴html5、css3和javascript,適用于跨平臺web應用;小程序開發基于特定平臺,適用于輕量級應用。 引言 在現代前端開發領域,H5...
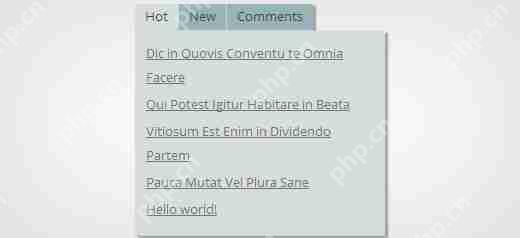
如何在 WordPress 中添加 jQuery Tabber 小部件
您是否在熱門網站上看到過 tabber 區域,只需單擊一下即可查看熱門、最新和精選帖子?這稱為 jquery tabber 小部件,它允許您通過將不同的小部件組合成一個來節省用戶屏幕上的空間。在本文中,...
用于 H5 前端動畫開發的框架推薦
推薦的h5前端動畫開發框架是gsap。1.gsap提供了豐富的動畫功能和性能優化。2.使用gsap可以簡化復雜動畫的開發過程。3.gsap通過dom操作和時間管理實現動畫效果,并使用requestanimationframe確保...
如何將 JavaScript 移動到 WordPress 的底部或頁腳
最近,我們的一位讀者問我們如何將 javascript 移動到 wordpress 的底部以提高他們的 google 頁面速度得分。我們很高興他們提出這個問題,因為老實說我們想寫下這個。之前,我們討論過如何在 wo...
js 如何將對象的屬性和值互換
在 javascript 中,可以通過遍歷對象并創建新對象來實現屬性和值的互換:1. 使用 for...in 循環或 object.entries() 方法遍歷原對象。2. 創建新對象,將原對象的鍵和值互換后存入新對象中,注意...
了解uni-app的生態系統和相關資源
uni-app的生態系統包括插件市場、模板市場、社區支持和官方文檔。1. 插件市場提供第三方插件,如支付功能。2. 模板市場提供預設ui組件和布局。3. 社區支持通過論壇和問答平臺解決問題。4. 官方...