排序
Vue.js 如何實現動態組件切換
在 vue.js 中實現動態組件切換可以通過以下步驟實現:1. 使用 元素和 is 屬性來動態渲染組件。2. 通過改變數據來切換組件,如 currentcomponent。3. 使用 keep-alive 指令來緩存組件狀態,提升...
如何用JavaScript使用物理引擎?
在javascript中使用物理引擎可以增強項目互動性和真實感。1)選擇合適的物理引擎,如matter.js或p2.js。2)使用matter.js創建基本物理模擬,如地面和自由落體球。3)注意性能優化、碰撞檢測和響應...
js怎么給元素添加類名
在 javascript 中,給元素添加類名最常用的方法是使用 classlist api。具體步驟包括:1. 獲取元素,如 const element = document.getelementbyid('myelement');。2. 使用 element.classlist.add...
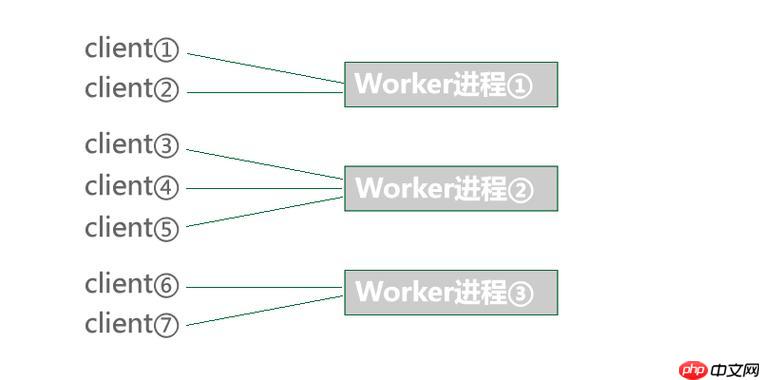
WebSocket實時通信的實現(如聊天室)
websocket與http的區別在于websocket提供雙向、實時通信通道,優于http輪詢。websocket在聊天室中更優越,因為:1) 建立持久連接,減少網絡開銷;2) 簡化開發,實現消息推送;3) 適用于實時應用...
vscode怎么引用js
vscode怎么引用js? VS code nodejs 調用js文件 1.? 新建文件 server.js 相關教程推薦:vscode教程 var?http?=?require('http'); http.createServer(function?(request,?response)?{ ?...
gitlab有哪些容器
gitlab是一個開源的代碼托管平臺,為開發者提供了一個方便、高效、安全的工作環境。gitlab的核心是git倉庫管理和代碼共享,同時還提供了issue跟蹤、持續集成和部署等功能。在docker和kubernetes...
在 Vue 項目中,為什么需要在 router/index.js 文件中注冊 VueRouter?
Vue 項目中 router/index.js 注冊 Vue Router 的必要性 Vue 項目的 router/index.js 文件負責路由配置。其中,Vue.use(VueRouter) 語句至關重要,因為它實現了 Vue 和 Vue Router 的集成。 Vue ...
如何在 WebStorm 中高效開發 Vue.js 項目
在 webstorm 中高效開發 vue.js 項目可以通過以下步驟實現:1) 創建和編輯 vue 組件,利用代碼補全、語法高亮和錯誤檢查;2) 使用高級功能如代碼重構和調試工具優化開發;3) 通過性能分析工具和...
前端框架(React/Vue)的語法支持方案
配置前端框架react/vue的語法支持方案主要圍繞編輯器插件和構建工具配置展開。1. react推薦安裝eslint和prettier插件實現代碼檢查與格式化,結合babel處理jsx及es6+語法,使用typescript時需配...
js如何生成條形碼 使用JS生成商品條形碼方案
要使用js生成條形碼,需選擇合適庫并配置數據和參數。推薦使用jsbarcode,其步驟包括:1.引入庫文件;2.創建svg或canvas元素;3.調用jsbarcode函數并傳入數據及配置項;4.自定義樣式以優化顯示...