排序
js怎么在頁面中插入HTML片段
在javascript中插入html片段可以使用以下方法:1. 使用innerhtml屬性,簡單但需防范xss攻擊。2. 使用insertadjacenthtml方法,提供靈活的插入位置選項。3. 使用createelement和appendchild方法...
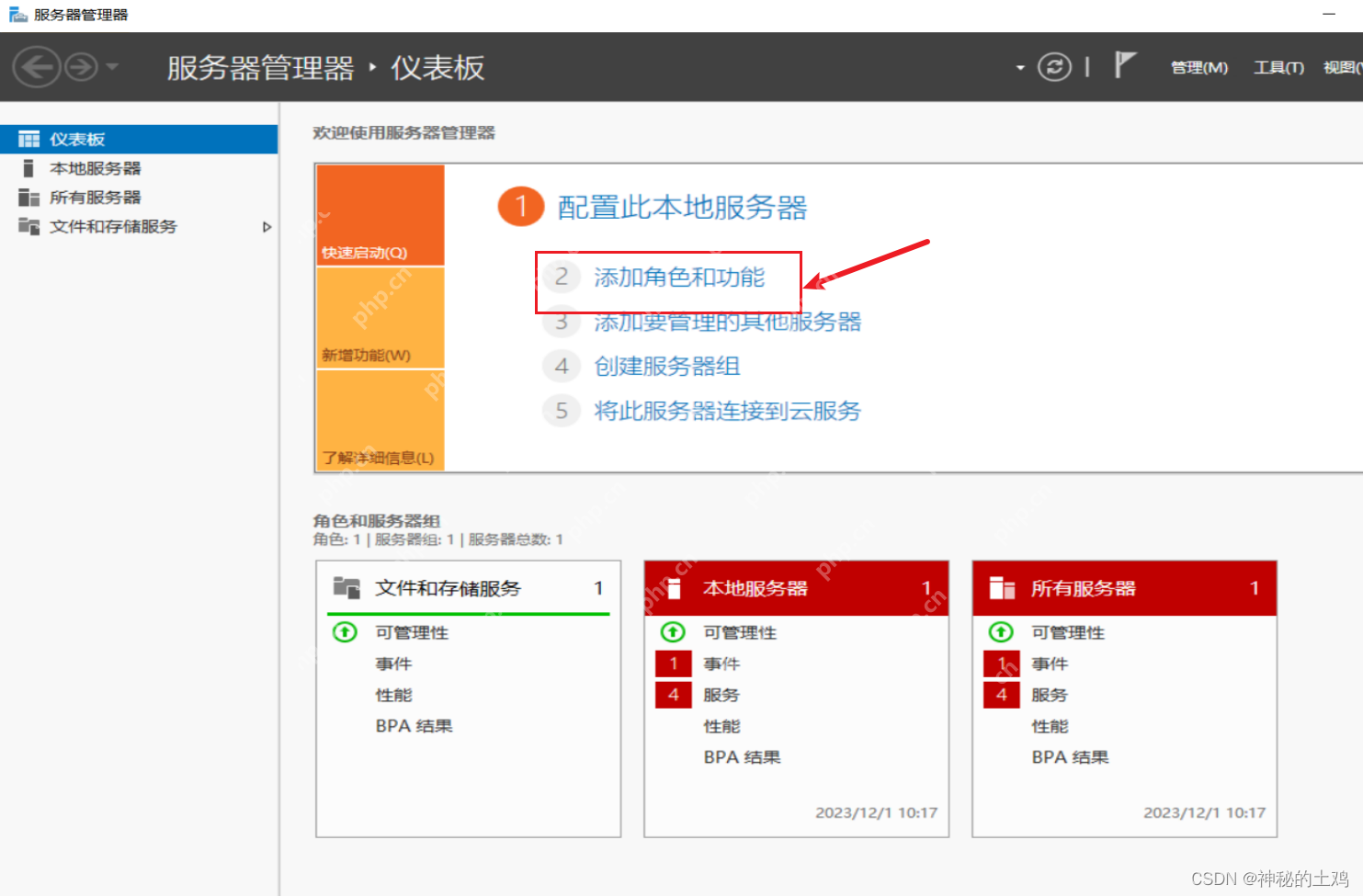
WIndows Server 2016 部署 Web服務(簡單篇)
目錄 服務器配置 客戶端測試 Windows Server 2016 中的 IIS 具備多種新功能和改進,使其成為托管 web 服務器的理想選擇。這些功能包括: 支持 HTTP/2:HTTP/2 是一種更高效的 HTTP 協議,可以提...
視圖(View)渲染與布局(Layout)的使用
高效使用視圖渲染和布局可以通過以下步驟實現:1) 使用模板引擎如react的jsx和虛擬dom機制進行視圖渲染;2) 利用css或現代布局系統如flexbox和grid進行布局;3) 通過css-in-js解決方案如styled-...
如何解決Laravel中JavaScript本地化問題?使用jamoliddin-firdavs/js-localization可以!
可以通過以下地址學習composer:學習地址 在開發一個多語言的laravel應用時,我遇到了一個棘手的問題:如何在javascript代碼中使用laravel的后端本地化消息。這不僅需要確保前端和后端的本地化...
PHP中的模板引擎:如何在PHP中使用模板引擎渲染頁面
使用模板引擎是因為它能分離業務邏輯與頁面展示,提升代碼可維護性和團隊協作效率。模板引擎允許前端專注html/css/js,后端專注數據和邏輯,尤其適用于項目規模擴大后的開發需求。常見的php模板...
JS中的class關鍵字怎么用?和構造函數有什么區別?
javascript 中的 class 是 es6 引入的語法糖,用于更清晰地定義對象模板,其本質仍基于原型繼承。1. 定義類使用 class 關鍵字,內部通過 constructor 初始化屬性,方法直接寫在類體中;2. 創建...
JS中的fetch怎么用?和ajax有什么區別?
fetch基本用法是傳入url發起get請求,如fetch('https://api.example.com/data')并處理json響應;發post需加配置項,注意默認不帶cookie、不會自動報錯404、返回promise。區別上:1.語法不同,fe...
怎么應用HTML模板?復用設計簡易指南
如何應用html模板提高開發效率?1.選擇合適的模板引擎:根據項目復雜度選擇handlebars、mustache適合小型項目,pug、nunjucks適合大型項目;2.定義模板結構:創建包含占位符如{{name}}的html模...
js中如何優雅地處理多重條件分支
處理多重條件分支的優雅方法包括使用查找表、策略模式、狀態模式和短路求值。1. 查找表通過鍵值對結構替代冗長的if-else或switch語句,將條件判斷轉化為數據查詢,提高代碼可讀性和擴展性;2. ...
Swagger在Debian環境中的性能如何
OpenAPI規范(即原Swagger)在Debian系統下的運行效率受多種因素影響,包括服務器硬件配置、網絡條件、UI與接口的實現方式以及系統的整體優化水平。以下內容將幫助你更好地了解并提升其在Debian...