排序
vscode中如何使用ts
步驟: 1、打開命令行,鍵入npm i -g typescript 全局安裝TS。 2、繼續在命令行環境下鍵入 tsc -init 進行初始化,你會發現根目錄下多了 tsconfig.json 的文件,記錄了編譯成JS的選項。 3、打開...
vscode無法對js進行智能提示
1、安裝typings。 npm?install?typings?--global 2、項目下初始化typings。 typings?init (推薦學習:java視頻教程) 3、項目下增加jsconfig.json。內容如下: { ?//?See?https://go.mi...
VSCode中配置TypeScript自動編譯
相關推薦:《vscode教程》 安裝TypeScript編譯器 Visual Studio Code包含TypeScript語言支持,但不包括TypeScript編譯器tsc。您需要在全局或工作區中安裝TypeScript編譯器,以將TypeScript源代...
手把手教你在VSCode中怎么格式化程序
visual studio code中怎么格式化程序?本篇文章手把手帶大家了解并掌握vscode中格式化程序的方法,希望對大家有所幫助! Visual Studio Code 中的所有語言都可以使用其中一種自動格式化程序進行...
怎么運行github上的項目
隨著互聯網技術的發展,開源社區變得越來越活躍,眾多優秀的項目在github上托管,對于初學者來說,如何在github上找到自己需要的項目并運行起來是一個比較有挑戰性的任務,本文將從以下幾個方面...
sublime怎么運行代碼沒反應
Sublime 代碼無法運行的故障排除指南:確保必要的插件(如 Python Tools)已安裝并啟用。檢查 Sublime 是否已正確配置 Python 環境。確認系統已安裝編譯器或解釋器。設置編譯或運行命令。檢查代...
如何在webstorm中加入vue
如何將 Vue 添加到 WebStorm:安裝 Vue.js 插件啟用 Vue.js 支持創建 Vue.js 項目享受 Vue.js 代碼提示和調試功能 如何將 Vue 添加到 WebStorm 安裝 Vue.js 插件 打開 WebStorm,依次點擊 'File...
vscode怎么運行html程序
VSCode 中運行 HTML 程序需要:安裝 Live Server 擴展;創建帶有 .html 擴展名的 HTML 文件;點擊狀態欄中的 'Go Live' 按鈕運行 Live Server;Live Server 會在本地主機上啟動服務器并在瀏覽器...
sublime如何運行代碼沒反應
代碼在 Sublime 中無響應的原因可能是代碼語法錯誤、缺少依賴項、配置錯誤、系統資源不足或網絡連接問題。解決方案包括檢查語法、安裝依賴項、檢查配置、檢查系統資源、檢查網絡連接、重啟 Subl...
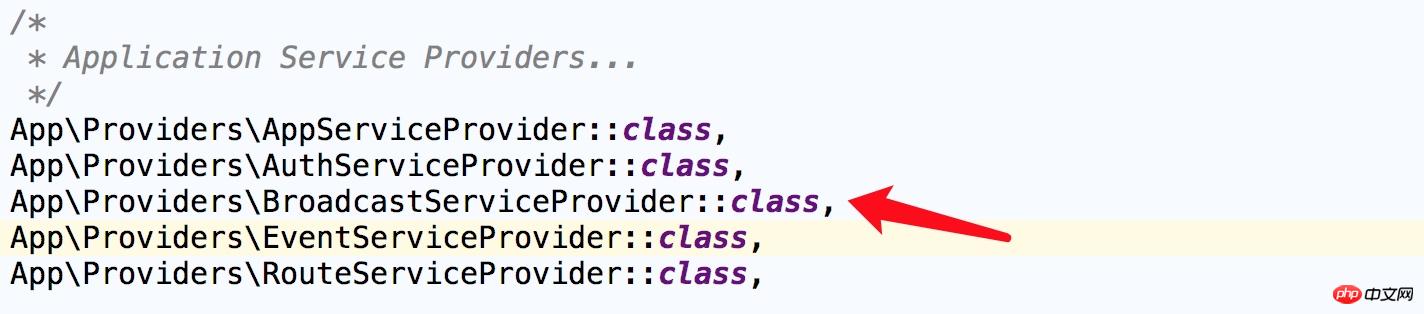
實時聊天室:基于Laravel+Pusher+Vue通過事件廣播實現
之前有說過要整理出一篇事件廣播的教程,今天終于有時間把這篇文章給寫了出來,本次的教程是基于laravel+pusher+vue,以事件廣播作為核心技術,讓你可以快速搭建起一個實時聊天室應用,話不多說...