排序
vscode怎么使用代碼片段 vscode代碼片段的高效用法
代碼片段是預先定義的代碼模板,能快速插入常用代碼結構以提升開發效率。在 vs code 中配置代碼片段的方法如下:1. 打開命令面板(ctrl+shift+p 或 cmd+shift+p);2. 輸入 'snippets' 并選擇 '...
vscode如何禁用插件 vscode插件管理的常用方法
vs code 禁用插件主要有兩種方式:1. 全局禁用,通過擴展列表點擊“禁用(全局)”按鈕,影響所有項目;2. 工作區禁用,選擇“禁用(工作區)”或在 settings.json 文件中配置 extensions.enabl...
vscode怎么啟用實驗功能 vscode高級選項的開啟方法
要啟用vs code實驗功能,需修改settings.json文件。具體步驟:1. 打開settings.json文件,可通過菜單欄或命令面板;2. 添加或修改配置項如'workbench.experimental.xxx': true;3. 重啟vs code...
docker hub 進不去怎么辦
docker hub進不去是因為“hub.docker.com”是在國外的,所以訪問速度很慢,導致無法訪問該網址,其解決辦法:1、找到“daemon.json”文件;2、使用vim命令將其打開;3、添加“{ 'registry-mirro...
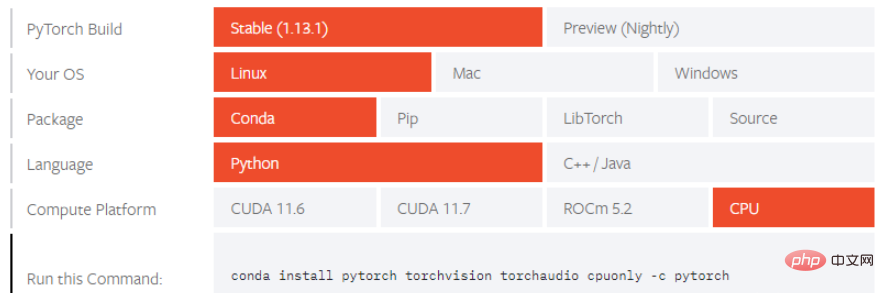
Linux下PyTorch安裝的方法是什么
一、PyTorch簡介 pytorch是一個開源的python機器學習庫,基于torch,用于自然語言處理等應用程序。2017年1月,由facebook人工智能研究院(fair)基于torch推出pytorch。pytorch的前身是torch,...
vscode中如何斷點調試nodejs
在平時前端開發時,前端代碼在瀏覽器上能很方便的斷點調試,那么如果要調試node后端接口的話,該如何實現斷點調試呢? 配置 vscode打開node項目點擊左側調試按鈕 點擊Run and Debug 選擇語言為n...
uniapp怎么連thinkphp
隨著移動互聯網時代的到來,移動端app已經逐漸成為人們生活中不可或缺的一部分。為了滿足市場需求和改進用戶體驗,很多公司和開發者開始選擇使用uniapp(跨端開發框架)來開發自己的app。而對于...
JavaScript中如何修改URL但不刷新頁面?
如何在javascript中修改url而不刷新頁面?使用history.pushstate()添加新歷史記錄,或history.replacestate()修改當前url。1. history.pushstate({ page: 1 }, 'title', '/new-path')添加新歷史...
如何在C++中解析JSON數據?
在c++++中解析json數據可以通過選擇nlohmann/json或rapidjson庫來實現。1. nlohmann/json庫易用,適合大多數應用。2. rapidjson庫高性能,適用于對性能要求高的項目。使用這些庫可以高效處理jso...
centos overlay如何限制
在CentOS系統中,overlay文件系統屬于一種聯合文件系統類型,它能夠將多個目錄(稱為層級)合并成一個統一的視圖。這種特性在容器技術(例如Docker)中具有廣泛的應用價值,因為可以將應用程序...