排序
layui 開關組件怎么監聽狀態變化
在 layui 框架中,可以通過 element 模塊監聽開關組件的 switch 事件來捕捉狀態變化。具體步驟如下:1. 使用 layui.use 加載 element 模塊;2. 通過 element.on 方法監聽 switch 事件,并在事件...
layui 表單怎么驗證手機號碼格式
在 layui 中驗證手機號碼格式可以通過 verify 屬性和正則表達式實現。具體步驟如下:1. 使用正則表達式 ^1[3456789]d{9}$ 定義驗證規則;2. 在表單元素中應用該規則;3. 優化正則表達式以適應新...
layui 表單怎么重置所有字段
在 layui 框架中,重置表單所有字段的方法是使用 form.val('filter', {})。具體步驟包括:1. 確保表單已渲染,使用 form.render();2. 調用 form.val('test-form', {}) 重置表單,其中 'test-fo...
layui 菜單怎么設置默認展開項
在 layui 中設置菜單的默認展開項可以通過以下步驟實現:1. 給菜單項添加 layui-nav-itemed 類名,使其在頁面加載時自動展開。2. 使用 element 模塊的 init() 方法初始化菜單,并通過 tabadd 和...
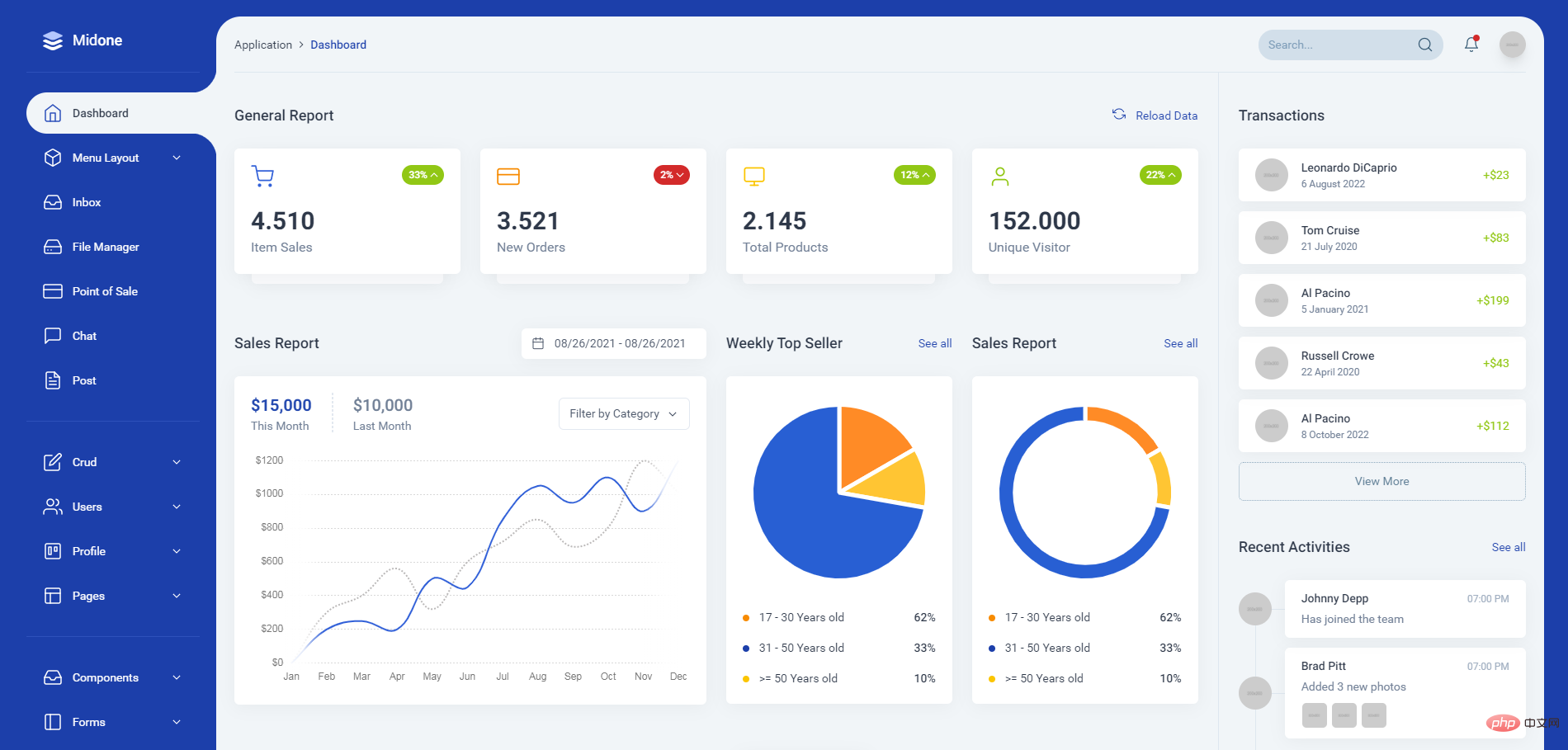
6款炫酷且實用的Laravel后臺管理模板(免費下載)
一個好的網站,不能只看外表,網站后臺同樣很重要。本篇文章給大家分享6款炫酷且實用的laravel后臺管理模板,可免費下載!如果想要獲取更多網站模板,請關注php中文網網站源碼欄目! 1、Laravel...
layui 單選框怎么動態添加選項
在 layui 中動態添加單選框選項可以通過以下步驟實現:1. 獲取表單元素,2. 創建新選項,3. 插入新選項并使用 form.render('radio') 重新渲染。通過這些步驟,可以根據用戶交互或后端數據動態更...
layui 下拉框怎么動態添加選項
在 layui 中動態添加下拉框選項可以通過以下步驟實現:1. 使用 jquery 向下拉框添加新選項。2. 調用 layui.form.render('select') 重新渲染下拉框。需要注意數據源管理、性能優化、用戶體驗和錯...
layui 表單怎么重置所有字段
在 layui 框架中,重置表單所有字段的方法是使用 form.val('filter', {})。具體步驟包括:1. 確保表單已渲染,使用 form.render();2. 調用 form.val('test-form', {}) 重置表單,其中 'test-fo...
layui 表格怎么添加序號列
在 layui 表格中添加序號列可以通過 laytable.render 的 cols 配置項和 templet 函數實現。具體方法包括:1. 使用 lay_table_index 生成基本序號列;2. 動態序號生成,通過后端預計算序號;3. ...
laravel怎么引入css文件
laravel引入css文件的方法:1、將CSS文件放到public目錄中;2、在需要的項目文件中使用link標簽引入,語法“”。 本教程操作環境:windows7系統、Laravel5版、Dell G3電腦。 laravel默認從publi...
layui 如何獲取文本框輸入的值
在 layui 中獲取文本框值可以通過 jquery 的 val() 方法或 layui 的表單模塊。1. 使用 jquery:$('#username').val()。2. 使用 layui 表單模塊:通過 form.on('submit(formdemo)', function(dat...