排序
vscode可以開發(fā)javaweb么
vscode是可以開發(fā)javaweb的,但是在開發(fā)之前需要配置javaweb開發(fā)環(huán)境。 附:vscode配置javaweb開發(fā)環(huán)境 基本環(huán)境 1、Java sdk 2、maven (編譯打包構(gòu)建工具,用來生成一個web項目,你可以把這個...
VSCode中怎么開啟調(diào)試模式?三種方式淺析
本篇文章給大家介紹一下試模式的必要性,聊聊vscode中開啟調(diào)試模式的三種方式,希望對大家有所幫助! 在代碼編寫或者維護(修 bug )的過程中, 對于簡單的值或者問題, 我們可以通過console來解決,...
碼云gitee上的項目怎樣運行
碼云是國內(nèi)最大的代碼托管平臺之一,而其中的gitee作為其子平臺,越來越受到技術(shù)愛好者和開發(fā)者的青睞。在gitee上,你可以找到許多優(yōu)秀的開源項目,比如spring boot、ant design和mybatis等著名...
vscode如何配置vue
如何配置 VSCode 以編寫 Vue:安裝 Vue CLI 和 VSCode Vue 插件。創(chuàng)建一個 Vue 項目。設(shè)置語法高亮顯示、linting、自動格式化和代碼段。安裝 ESLint 和 Prettier 以增強代碼質(zhì)量。集成 Git(可...
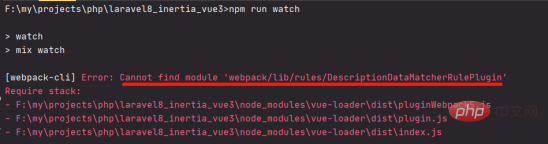
一文詳解laravel如何安裝inertia vue3的版本
下面由laravel教程欄目給大家介紹laravel如何安裝inertia vue3的版本,希望對大家有所幫助! ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ...
XRender在Linux系統(tǒng)中的配置方法
xrender 并不是一個通用的圖形渲染庫,而是一個基于 react.js 框架的,輕量、易用、易上手的中后臺「表單 / 表格 / 圖表」解決方案。因此,它沒有特定的“配置方法”適用于所有 linux 發(fā)行版。...
如何使用JavaScript插件實現(xiàn)頁面固定和元素獨立移動的效果?
打造獨特的網(wǎng)頁滾動體驗:頁面固定與元素獨立移動 網(wǎng)頁設(shè)計中,有時需要實現(xiàn)一種特殊的滾動效果:頁面在滾動到特定位置后固定,而滾動條只控制某個特定元素的移動,該元素移動完畢后,頁面才能...
怎樣在 Node.js 項目中運用 Bootstrap
在 node.js 項目中集成和使用 bootstrap 可以通過以下步驟實現(xiàn):1. 使用 npm 安裝 bootstrap;2. 在 html 文件中引入 bootstrap 的 css 和 javascript 文件;3. 利用 bootstrap 的類和組件構(gòu)建...
利用WebStorm創(chuàng)建JavaScript項目(如Node.js)的流程
在WebStorm中創(chuàng)建一個JavaScript項目,特別是Node.js項目,是一個非常直觀且高效的過程。如果你剛開始學(xué)習(xí)Node.js,或者只是想快速搭建一個新的項目,WebStorm提供了一個無縫的體驗。讓我們深入...
使用WebStorm創(chuàng)建React項目的環(huán)境搭建和步驟
使用webstorm創(chuàng)建react項目需要以下步驟:1) 打開webstorm,選擇'create new project'并選擇'react'選項;2) 在終端運行npx create-react-app my-react-app,然后cd my-react-app并npm start啟...
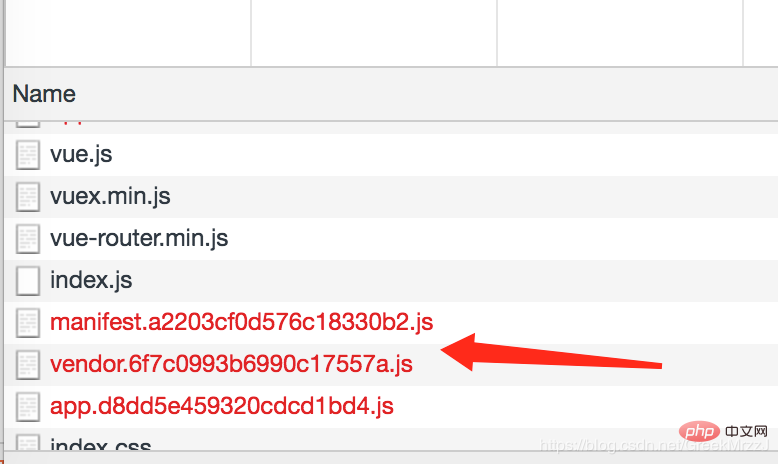
nginx部署vue項目找不到j(luò)s css文件如何解決
很多時候?npm run build?之后,?index.html?文件中webpack 自動插入的 js 文件 css 文件的相對目錄總是不對,發(fā)布到服務(wù)器上之后,nginx 找不到文件。 vue-cli@3 在 vue-cli@3 中你需要為你...