排序
玩轉(zhuǎn)Lerna,助你輕松搭建Monorepo
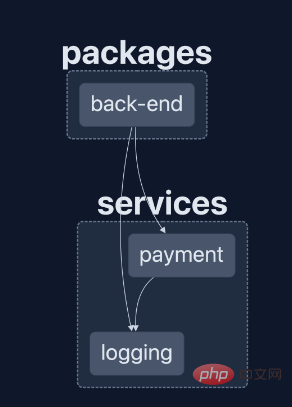
什么是 Monorepo?? monorepo是具有多個相關(guān)服務(wù)、項目和組件的單個存儲庫,不同的團(tuán)隊可以使用它來存儲相關(guān)或不相關(guān)項目的代碼。monorepo 一詞源自 mono,意思是單個,而 repo 是存儲庫的縮寫...
如何使用Nginx Proxy Manager實現(xiàn)反向代理的請求攔截與轉(zhuǎn)發(fā)
如何使用Nginx Proxy Manager實現(xiàn)反向代理的請求攔截與轉(zhuǎn)發(fā) Nginx Proxy Manager是一款基于Nginx的管理工具,可以通過簡單的界面配置來管理Nginx反向代理。它允許用戶通過圖形界面設(shè)置反向代理...
如何使用Nginx Proxy Manager實現(xiàn)HTTPS協(xié)議下的反向代理
如何使用Nginx Proxy Manager實現(xiàn)HTTPS協(xié)議下的反向代理 近年來,隨著互聯(lián)網(wǎng)的普及和應(yīng)用場景的多樣化,網(wǎng)站和應(yīng)用程序的訪問方式變得越來越復(fù)雜。為了提高網(wǎng)站的訪問效率和安全性,很多網(wǎng)站開...
教你如何利用NGINX和PM2實現(xiàn)VPS服務(wù)器的高可用性
教你如何利用NGINX和PM2實現(xiàn)VPS服務(wù)器的高可用性 隨著互聯(lián)網(wǎng)的普及和技術(shù)的不斷進(jìn)步,VPS服務(wù)器已成為很多企業(yè)和開發(fā)者首選的服務(wù)器解決方案之一。但是,在面對服務(wù)器故障或網(wǎng)絡(luò)問題時,如何保...
git hub上的程序怎么封裝
近年來,git hub已經(jīng)成為全球最大的開源代碼管理和分享平臺之一,正因為開源的特性,引發(fā)了更多的開發(fā)者興趣和參與,使得git hub上的程序越來越多,也越來越復(fù)雜。對于一些經(jīng)常使用git hub的程...
碼云gitee上的項目怎樣運行
碼云是國內(nèi)最大的代碼托管平臺之一,而其中的gitee作為其子平臺,越來越受到技術(shù)愛好者和開發(fā)者的青睞。在gitee上,你可以找到許多優(yōu)秀的開源項目,比如spring boot、ant design和mybatis等著名...
安裝web版github
隨著互聯(lián)網(wǎng)技術(shù)的不斷發(fā)展,軟件的開發(fā)和管理也在不斷地變革。github作為一個全球最大的開源社區(qū),為廣大的程序員提供了一個開發(fā)交流的平臺。本文將介紹如何安裝web版github,方便使用github進(jìn)...
怎么給微信小程序上傳gitee
隨著微信小程序的普及和運用,越來越多的開發(fā)者開始將自己的小程序上傳到代碼托管平臺上進(jìn)行管理和分享,其中g(shù)itee是很多開發(fā)者的首選。但是對于新手來說,可能會遇到一些問題,因此本文將詳細(xì)...
如何使用Laravel實現(xiàn)前后端分離部署
在現(xiàn)如今互聯(lián)網(wǎng)世界中,以web應(yīng)用程序作為核心的軟件服務(wù)越來越流行。其中,laravel框架作為php語言的一個優(yōu)秀開發(fā)框架,不僅具有高效的性能,而且還擁有友好的開發(fā)體驗、豐富的開源 community...
怎么使用Hexo搭建個人博客
hexo是一種快速、簡單且強大的靜態(tài)博客框架,它可用于搭建個人博客或網(wǎng)站。與其他cms(內(nèi)容管理系統(tǒng))不同,例如wordpress或joomla,hexo生成靜態(tài)文件,這使得網(wǎng)站的訪問速度更快,更安全。 本...
如何從 GitHub 上直接安裝 npm 包
最近,有很多人問如何從 github 上安裝 npm 包。在這篇文章中,我們將簡要介紹如何從 github 上直接安裝 npm 包,并且介紹一些需要注意的點。 首先,我們需要清楚從 GitHub 上安裝 npm 包的一個...