排序
Laravel開(kāi)發(fā):如何使用Laravel Mix編譯前端資源?
在如今的web開(kāi)發(fā)中,前端資源編譯已經(jīng)成為了必須的一步。而laravel作為一個(gè)著名的php框架,為了方便開(kāi)發(fā)者對(duì)前端資源進(jìn)行編譯和管理,也提供了laravel mix這一工具。本文將從以下三個(gè)方面介紹如...
在 React 項(xiàng)目中使用 Bootstrap 的詳細(xì)教程
在 react 項(xiàng)目中使用 bootstrap 可以通過(guò) cdn 鏈接或 npm 包管理器安裝來(lái)實(shí)現(xiàn)。1. 使用 cdn 鏈接:在 index.html 中添加 bootstrap 的 cdn 鏈接,適合快速嘗試。2. 使用 npm 包管理器安裝:通過(guò)...
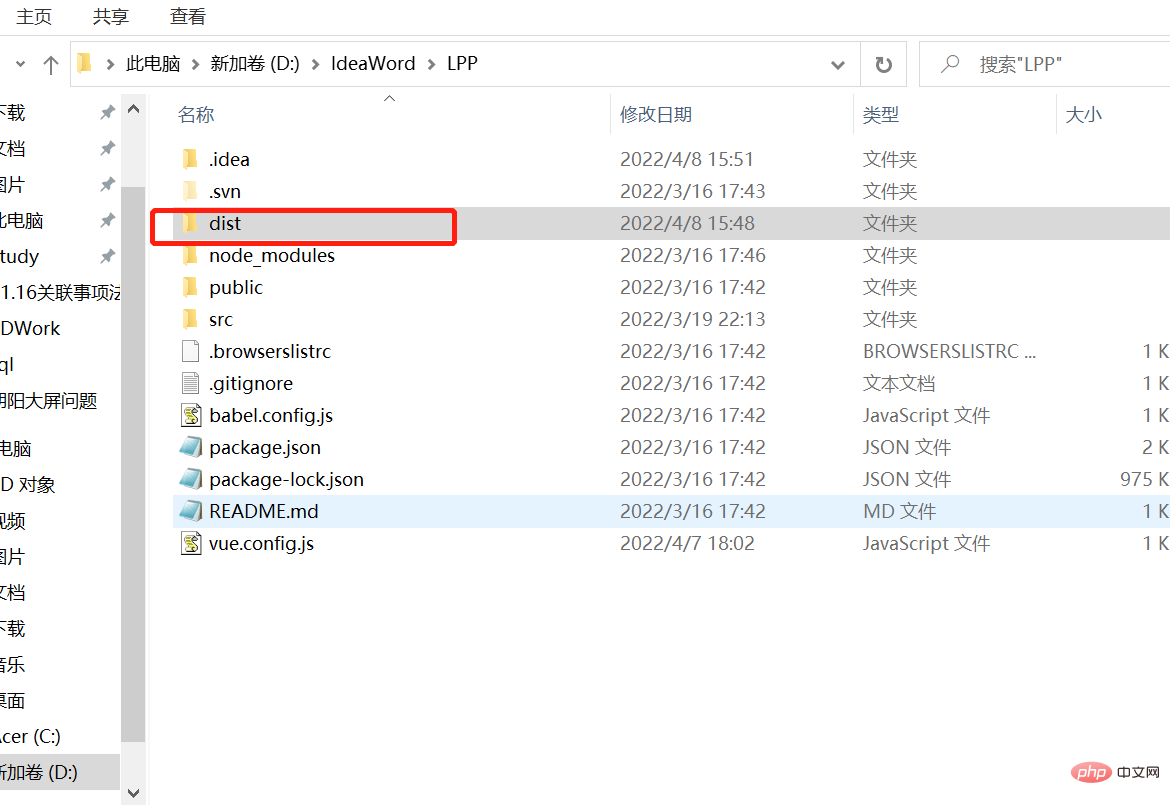
Vue項(xiàng)目打包并部署nginx服務(wù)器的方法
使用場(chǎng)景: 我們常使用前后端分離項(xiàng)目時(shí),會(huì)需要將前端vue打包然后部署。 一.打包 vue項(xiàng)目其實(shí)可以直接通過(guò)一下語(yǔ)句進(jìn)行打包: npm?run?build 默認(rèn)打包情況如下: 立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(...
執(zhí)行TypeScript代碼在VSCode中的配置
在vscode中配置typescript執(zhí)行環(huán)境需要以下步驟:1. 安裝node.js和typescript。2. 創(chuàng)建tasks.json文件,配置tsc編譯任務(wù)。3. 創(chuàng)建launch.json文件,配置運(yùn)行javascript文件的啟動(dòng)配置。4. 啟用...
vscode如何運(yùn)行js代碼
如何在 VSCode 中運(yùn)行 JS 代碼?創(chuàng)建.js文件并編寫(xiě)代碼;安裝 Node.js 和 npm;安裝Debugger for Chrome;打開(kāi)調(diào)試控制臺(tái);選擇Chrome;添加調(diào)試配置;設(shè)置調(diào)試腳本;運(yùn)行代碼;調(diào)試代碼(可選...
獲取當(dāng)前日期和時(shí)間的利用JavaScript API獲取當(dāng)前日期和時(shí)間
JavaScript 提供的 API 使開(kāi)發(fā)人員能夠輕松處理日期、時(shí)間和時(shí)區(qū)。在本文中,我們將了解如何使用 JavaScript 的日期和時(shí)間 API 來(lái)獲取當(dāng)前日期和時(shí)間、設(shè)置它們的格式以及執(zhí)行其他操作。 JavaSc...
如何使用Webman框架實(shí)現(xiàn)數(shù)據(jù)備份和容災(zāi)功能?
如何使用webman框架實(shí)現(xiàn)數(shù)據(jù)備份和容災(zāi)功能? 引言:在當(dāng)今的互聯(lián)網(wǎng)時(shí)代中,數(shù)據(jù)備份和容災(zāi)功能已經(jīng)成為了每個(gè)網(wǎng)站必備的功能之一。為了保障數(shù)據(jù)的安全性和可用性,我們需要使用一種可靠的框架...
GitLab的自定義工作流和持續(xù)交付流程定制方法
GitLab是一款功能強(qiáng)大的開(kāi)源代碼托管平臺(tái),它不僅支持版本控制功能,還提供了豐富的自定義工作流和持續(xù)交付流程定制方法。本文將介紹如何利用GitLab的自定義功能實(shí)現(xiàn)自己的工作流和持續(xù)交付流程...
webstorm怎么創(chuàng)建vue
在 WebStorm 中創(chuàng)建 Vue 項(xiàng)目只需以下步驟:打開(kāi) WebStorm,選擇“JavaScript”和“Vue”框架創(chuàng)建新項(xiàng)目。選擇默認(rèn) Vue 項(xiàng)目模板并配置項(xiàng)目設(shè)置。安裝 npm 依賴項(xiàng)。運(yùn)行 npm run serve 以啟動(dòng)開(kāi)...
怎樣在命令行中運(yùn)行 HTML 文件預(yù)覽
在命令行中預(yù)覽 html 文件可以使用瀏覽器的命令行接口或啟動(dòng)本地服務(wù)器。1. 使用 firefox 或 chrome 命令行接口:firefox index.html 或 google-chrome index.html。2. 使用 python 的 http.ser...
如何在Docker中部署Vue.js項(xiàng)目
在docker中部署vue.js項(xiàng)目需要編寫(xiě)dockerfile并使用docker命令。1.編寫(xiě)dockerfile,使用node.js鏡像構(gòu)建項(xiàng)目,然后切換到nginx鏡像作為生產(chǎn)環(huán)境。2.使用docker build構(gòu)建鏡像,docker run啟動(dòng)容...
.jpg)