排序
怎樣在 Node.js 項目中運用 Bootstrap
在 node.js 項目中集成和使用 bootstrap 可以通過以下步驟實現:1. 使用 npm 安裝 bootstrap;2. 在 html 文件中引入 bootstrap 的 css 和 javascript 文件;3. 利用 bootstrap 的類和組件構建...
Debian系統下Flutter開發工具有哪些
在debian系統下進行flutter開發,需要以下工具: Flutter SDK:從Flutter的官方網站下載并安裝適合Linux的Flutter SDK。 代碼編輯工具:建議使用Visual Studio Code,并安裝Dart和Flutter插件。...
如何在 CentOS 中配置 Node.js 環境
在centos系統上搭建node.js環境,步驟如下: 1. 系統包更新 首先,更新系統軟件包: sudo yum update -y 2. 安裝Node.js 由于CentOS默認源可能缺少最新版Node.js,推薦使用NodeSource提供的源進...
WebStorm運行Node.js腳本的配置和操作
在webstorm中運行node.js腳本需要創建運行配置。1)確保已安裝node.js環境。2)在webstorm中創建并管理運行配置,定義腳本路徑和參數。3)點擊運行按鈕啟動腳本,并使用調試工具優化性能。 引言 在...
怎樣在Vue.js項目中集成Prettier進行代碼格式化
prettier在vue.js項目中的集成步驟如下:1) 安裝prettier和相關依賴;2) 創建.prettierrc文件配置規則;3) 在package.json中添加格式化腳本;4) 結合eslint進行更嚴格的檢查和格式化;5) 使用注...
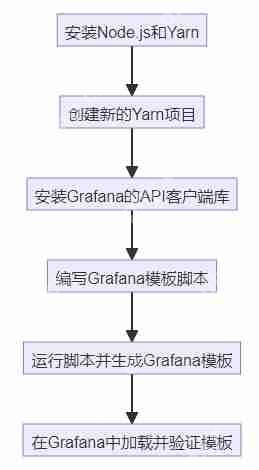
使用Yarn創建Grafana模板的完整指南
在本文中,我將引導你一步步完成使用yarn生成grafana模板的過程。grafana是一款開源的數據可視化工具,我們可以利用它來創建各種儀表板,以便更有效地監控和展示數據。請跟隨我一起完成這個過程...
適合Vue.js開發的代碼格式化工具
適合vue.js開發的代碼格式化工具有prettier和eslint。1. prettier可自動格式化javascript、html和css,支持.vue文件,易于集成到構建工具中。2. eslint與prettier結合使用,提供更全面的代碼質...
輕量級的 H5 前端開發工具介紹
輕量級h5前端開發工具包括parcel等,能提高開發效率和項目靈活性。1.parcel是零配置打包工具,自動處理模塊化和優化。2.使用時,可通過npm安裝并啟動parcel服務。3.支持熱模塊替換,提升開發體...
怎樣在Debian中監控JS性能
本文介紹在Debian系統中監控JavaScript性能的幾種方法和工具。 前端性能監控:Web Performance Tracer Web Performance Tracer是一款強大的前端性能監控工具,能夠收集和分析網頁性能數據。 安...
Debian系統JS依賴如何管理
本文介紹如何在Debian系統中高效管理JavaScript (JS) 依賴。主要方法是利用Node.js的包管理器npm或Yarn。 方法一:使用npm 安裝Node.js和npm: 在終端執行以下命令安裝: sudo apt update sudo a...
如何解決PrestaShop中的商品篩選問題?使用ps_facetedsearch模塊可以!
可以通過一下地址學習composer:學習地址 在使用prestashop構建電商平臺的過程中,我發現商品篩選功能對于提升用戶體驗至關重要。然而,初期的篩選功能效果并不理想,用戶無法高效地找到他們想...