排序
如何用JavaScript使用ESLint?
使用javascript的eslint可以提高代碼質(zhì)量和一致性。具體步驟包括:1. 安裝eslint:使用npm install eslint --save-dev。2. 初始化配置文件:運(yùn)行npx eslint --init生成.eslintrc.js。3. 檢查代...
如何在Docker中部署Vue.js項(xiàng)目
在docker中部署vue.js項(xiàng)目需要編寫(xiě)dockerfile并使用docker命令。1.編寫(xiě)dockerfile,使用node.js鏡像構(gòu)建項(xiàng)目,然后切換到nginx鏡像作為生產(chǎn)環(huán)境。2.使用docker build構(gòu)建鏡像,docker run啟動(dòng)容...
如何解決后臺(tái)管理系統(tǒng)的開(kāi)發(fā)難題?使用AdminLTE可以!
可以通過(guò)一下地址學(xué)習(xí)composer:[學(xué)習(xí)地址](https://pan.quark.cn/s/371f7205c512) 在開(kāi)發(fā)后臺(tái)管理系統(tǒng)的過(guò)程中,我遇到了一個(gè)常見(jiàn)但棘手的問(wèn)題:如何快速搭建一個(gè)美觀、功能齊全且響應(yīng)式良好的...
如何用JavaScript操作MongoDB?
用javascript操作mongodb可以通過(guò)安裝并使用mongodb的node.js驅(qū)動(dòng)程序來(lái)實(shí)現(xiàn)。具體步驟包括:1. 安裝驅(qū)動(dòng)程序:使用npm install mongodb。2. 連接數(shù)據(jù)庫(kù):使用async/await來(lái)連接mongodb并創(chuàng)建數(shù)...
怎樣用JavaScript使用MQTT?
使用javascript進(jìn)行mqtt通信需要以下步驟:1.安裝node.js和mqtt.js庫(kù);2.連接到mqtt broker;3.訂閱主題并發(fā)布消息;4.處理連接、重連和錯(cuò)誤情況;5.考慮qos、持久化和安全性設(shè)置。通過(guò)這些步驟...
怎樣在 Node.js 項(xiàng)目中運(yùn)用 Bootstrap
在 node.js 項(xiàng)目中集成和使用 bootstrap 可以通過(guò)以下步驟實(shí)現(xiàn):1. 使用 npm 安裝 bootstrap;2. 在 html 文件中引入 bootstrap 的 css 和 javascript 文件;3. 利用 bootstrap 的類(lèi)和組件構(gòu)建...
Debian系統(tǒng)下Flutter開(kāi)發(fā)工具有哪些
在debian系統(tǒng)下進(jìn)行flutter開(kāi)發(fā),需要以下工具: Flutter SDK:從Flutter的官方網(wǎng)站下載并安裝適合Linux的Flutter SDK。 代碼編輯工具:建議使用Visual Studio Code,并安裝Dart和Flutter插件。...
如何在 CentOS 中配置 Node.js 環(huán)境
在centos系統(tǒng)上搭建node.js環(huán)境,步驟如下: 1. 系統(tǒng)包更新 首先,更新系統(tǒng)軟件包: sudo yum update -y 2. 安裝Node.js 由于CentOS默認(rèn)源可能缺少最新版Node.js,推薦使用NodeSource提供的源進(jìn)...
WebStorm運(yùn)行Node.js腳本的配置和操作
在webstorm中運(yùn)行node.js腳本需要?jiǎng)?chuàng)建運(yùn)行配置。1)確保已安裝node.js環(huán)境。2)在webstorm中創(chuàng)建并管理運(yùn)行配置,定義腳本路徑和參數(shù)。3)點(diǎn)擊運(yùn)行按鈕啟動(dòng)腳本,并使用調(diào)試工具優(yōu)化性能。 引言 在...
怎樣在Vue.js項(xiàng)目中集成Prettier進(jìn)行代碼格式化
prettier在vue.js項(xiàng)目中的集成步驟如下:1) 安裝prettier和相關(guān)依賴;2) 創(chuàng)建.prettierrc文件配置規(guī)則;3) 在package.json中添加格式化腳本;4) 結(jié)合eslint進(jìn)行更嚴(yán)格的檢查和格式化;5) 使用注...
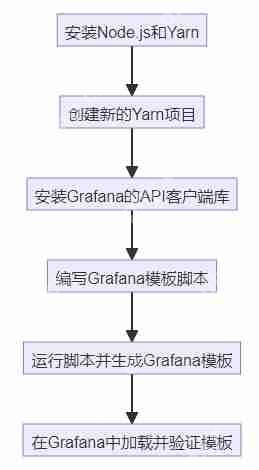
使用Yarn創(chuàng)建Grafana模板的完整指南
在本文中,我將引導(dǎo)你一步步完成使用yarn生成grafana模板的過(guò)程。grafana是一款開(kāi)源的數(shù)據(jù)可視化工具,我們可以利用它來(lái)創(chuàng)建各種儀表板,以便更有效地監(jiān)控和展示數(shù)據(jù)。請(qǐng)跟隨我一起完成這個(gè)過(guò)程...
.jpg)