排序
如何解決CSS flex布局中padding-right不起作用的問題?
CSS Flex 布局中 padding-right 失效的解決方法 在使用 CSS Flex 布局時,你可能會遇到 padding-right 屬性失效的情況。 這通常發生在父元素寬度設置不當的情況下。 例如,假設一個父元素使用如...
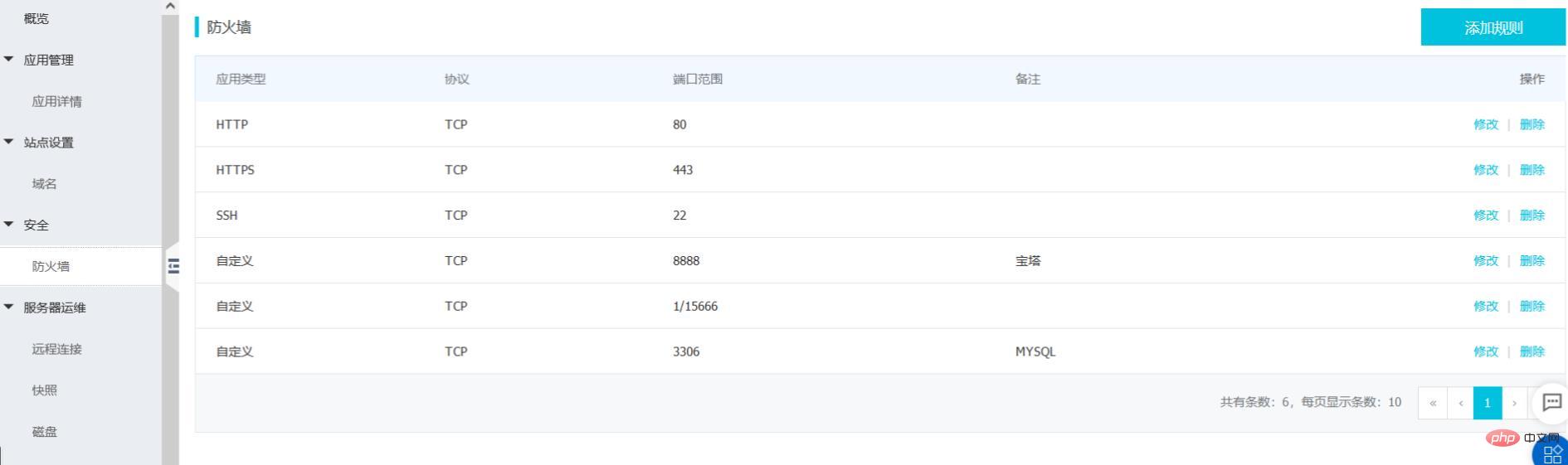
手把手教你寶塔部署node koa express項目
本文由寶塔面板教程欄目給大家介紹如何一步步在寶塔面板中部署node koa express項目,每一步都有圖片哦~希望對需要的你有所幫助! .markdown-body{word-break:break-word;line-height:1.75;font...
H5頁面字體位置不穩定,如何精準定位并解決安卓和iPad兼容性問題?
H5頁面字體精準定位及跨平臺兼容性問題詳解 在H5開發中,字體位置不穩定是一個常見問題,尤其在安卓和iPad等不同設備上表現差異明顯。本文將分析一個案例,并提供有效的解決方案。 問題:項目使...
在Node.js中如何解決第三方接口返回403的問題?
Node.js 攻克第三方API 403 難題 在使用 Node.js 調用第三方 API 時,經常會遭遇令人頭疼的 403 Forbidden 錯誤。尤其是在瀏覽器可以正常訪問的情況下,Node.js 環境卻返回 403,這該如何解決呢...
如何讓input框的高度增加并使文字居于底部?
巧妙調整input框高度,讓文字底部對齊 前端開發中,常常需要微調表單元素以符合設計要求。一個常見問題是:如何增加input框高度,同時確保文字顯示在底部,而非默認的垂直居中?本文將探討幾種...
在CSS Flex布局中,padding-right不起作用的原因是什么?如何解決?
Flex 布局下 padding-right 失效的解析與修復 在 CSS Flex 布局中,有時會遇到 padding-right 等屬性失效的情況。本文將分析此問題,并提供有效的解決方案。 問題描述 假設一個父元素采用 Flex ...
如何將簡寫的 CSS 屬性轉換為詳細的 CSS 屬性?
輕松將CSS簡寫屬性轉換為詳細屬性 為了提高代碼效率和可讀性,CSS簡寫屬性在網頁開發中被廣泛使用。但有時我們需要將簡寫形式(例如border: 1px solid red)轉換為詳細形式(例如border-width: ...
CSS邊距塌陷:為什么子元素的margin-top會影響父元素位置?
CSS邊距塌陷詳解及解決方案 本文針對CSS布局中常見的“邊距塌陷”問題進行深入探討,并提供多種解決方案。此問題通常發生在塊級元素上,尤其當子元素內容為空或僅包含文本時,子元素的垂直外邊...
CSS背景圖圓角后出現細線?如何解決背景圖與圓角沖突?
CSS背景圖片與圓角沖突的解決方法 在CSS中,為元素設置背景圖片并添加圓角(border-radius)時,常常會出現意想不到的細線。本文將分析此問題并提供解決方案。 問題: 當一個帶有背景圖片的元素...
Element-UI的el-menu組件:如何在PC端和移動端調整樣式并控制菜單展開方式?
element-ui的el-menu組件:響應式設計與菜單交互 本文探討如何優化Element-UI中el-menu組件的樣式,使其在PC端和移動端都能呈現最佳效果,并靈活控制菜單的展開方式。 Element-UI的el-menu組件...
H5頁面文字和按鈕在不同設備上位置偏移:如何解決?
H5頁面元素適配難題:文字和按鈕位置偏移 在H5開發中,跨設備的元素位置一致性是一個常見挑戰。本文將分析一個實際案例:頁面文字和按鈕在安卓手機上顯示正常,但在iPad上卻出現位置偏移。 該頁...