排序
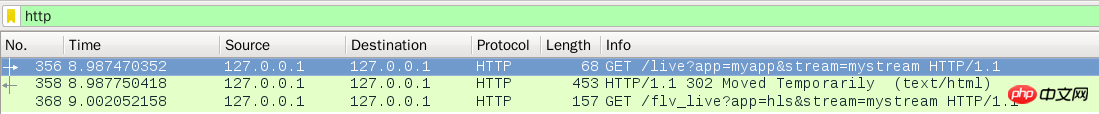
如何理解基于nginx-rtmp-module模塊實現(xiàn)的HTTP-FLV直播模塊nginx-http-flv-module
本篇文章給大家?guī)淼膬热菔顷P于如何理解基于nginx-rtmp-module模塊實現(xiàn)的HTTP-FLV直播模塊nginx-http-flv-module,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。 目前已經...
Safari瀏覽器下white-space: pre失效導致代碼高亮顯示錯亂,如何解決?
Safari瀏覽器代碼高亮顯示兼容性問題及解決方案 在網頁開發(fā)中,為了保持代碼片段的原始格式(包括縮進和空格),我們通常會使用white-space: pre CSS屬性。然而,Safari瀏覽器在某些情況下會對...
如何在移動端瀏覽器中調試 js 代碼
在移動端瀏覽器中調試 javascript 代碼可以通過遠程調試工具實現(xiàn)。1) 連接移動設備到電腦,使用 usb 或 wi-fi。2) 在桌面瀏覽器中使用開發(fā)者工具,如 chrome devtools,查看和操作移動端網頁。3...
js怎樣實現(xiàn)文字描邊效果 5種描邊樣式讓文本更突出醒目
實現(xiàn)文字描邊效果在js中主要依賴canvas api或css的text-stroke屬性,但需注意兼容性問題。1. canvas api方法:通過先繪制描邊再填充文字的方式,設置strokestyle、linewidth并調用stroketext()...
nginx304錯誤怎么解決
問題的答案:304 Not Modified 錯誤表示瀏覽器已緩存客戶端請求的最新資源版本。解決方案:1. 清除瀏覽器緩存;2. 禁用瀏覽器緩存;3. 配置 Nginx 允許客戶端緩存;4. 檢查文件權限;5. 檢查文...
如何通過CSS自定義調整大小符號以匹配背景色?
CSS自定義調整大小控件顏色:挑戰(zhàn)與解決方案 網頁設計中,細節(jié)決定成敗。一致的視覺風格至關重要,包括調整大小控件。本文探討如何通過CSS自定義調整大小控件顏色,使其與頁面背景色協(xié)調一致。 ...
蘋果系統(tǒng)下的 H5 前端開發(fā)工具有哪些
在 macos 下進行 h5 前端開發(fā),推薦使用 visual studio code (vs code) 和 webstorm。1. vs code 因其靈活性和豐富的插件生態(tài),適合大多數(shù)開發(fā)者。2. webstorm 更適合大型項目和團隊協(xié)作。 引言...
html中怎么調整按鈕圓角樣式 border-radius教程
要調整html按鈕的圓角樣式,主要使用css的border-radius屬性。1. 可通過內聯(lián)樣式直接在按鈕元素中添加style屬性,如;2. 使用內部樣式表,在中定義規(guī)則,如button { border-radius: 10px; };3....
重溫 Squire:高效的 HTML5 富文本編輯器
什么是 Squire? Squire 是一款極其輕量級的 HTML5 富文本編輯器,最適合您應用程序的豐富輸入表單和簡單的文檔創(chuàng)建。它提供跨瀏覽器支持,但刻意避免支持舊版瀏覽器的復雜性。它在 Opera 10、F...
學習 H5 前端開發(fā)如何提高調試效率
提高h5前端開發(fā)調試效率的方法包括:1.使用瀏覽器開發(fā)者工具,如chrome的elements、console、network和sources面板;2.掌握常見錯誤的調試技巧,如語法錯誤、dom操作錯誤和網絡請求失敗;3.應用...