排序
如何在 Vue.js 項(xiàng)目中集成 Bootstrap
在 vue.js 項(xiàng)目中集成 bootstrap 的方法是使用 npm 包管理器安裝。1. 運(yùn)行 npm install bootstrap 命令安裝 bootstrap。2. 在 main.js 文件中引入 bootstrap 的 css 和 javascript 文件。3. 使...
調(diào)整 Bootstrap 表格樣式以適應(yīng)不同需求
bootstrap表格樣式可以通過css覆蓋和javascript動(dòng)態(tài)調(diào)整來定制。1.使用更具體的css選擇器覆蓋默認(rèn)樣式,如改變背景顏色。2.通過媒體查詢實(shí)現(xiàn)復(fù)雜的響應(yīng)式設(shè)計(jì),如在小屏幕上隱藏列。3.使用javas...
如何使用 CSS Grid 實(shí)現(xiàn)復(fù)雜的網(wǎng)格布局?
使用 css grid 實(shí)現(xiàn)復(fù)雜網(wǎng)格布局的方法包括:1. 定義基本網(wǎng)格結(jié)構(gòu),使用 display: grid 和 grid-template-columns/rows。2. 使用 grid-template-areas 和 grid-area 分配元素到指定區(qū)域。3. 利...
WebStorm創(chuàng)建CSS框架項(xiàng)目(如Bootstrap)的方法
在webstorm中創(chuàng)建一個(gè)基于bootstrap的項(xiàng)目可以通過以下步驟實(shí)現(xiàn):1. 打開webstorm,選擇'create new project',選擇'static web'作為項(xiàng)目類型,設(shè)置項(xiàng)目位置和名稱。2. 使用npm安裝bootstrap,...
如何解決不同CSS文件中的樣式?jīng)_突?
解決css文件中的樣式?jīng)_突可以通過以下步驟:1. 使用!important聲明,但需謹(jǐn)慎;2. 采用模塊化css如bem命名約定;3. 優(yōu)化css文件加載順序和使用預(yù)處理器;4. 避免使用!important和通用選擇器,采...
CSS 樣式覆蓋優(yōu)先級(jí)規(guī)則如何判斷與解決沖突?
css 樣式覆蓋優(yōu)先級(jí)規(guī)則由選擇器特異性、代碼順序和 !important 聲明決定。1. 選擇器特異性:內(nèi)聯(lián)樣式最高(1,0,0,0), followed by id(0,1,0,0),類、屬性、偽類(0,0,1,0),元素、偽元素...
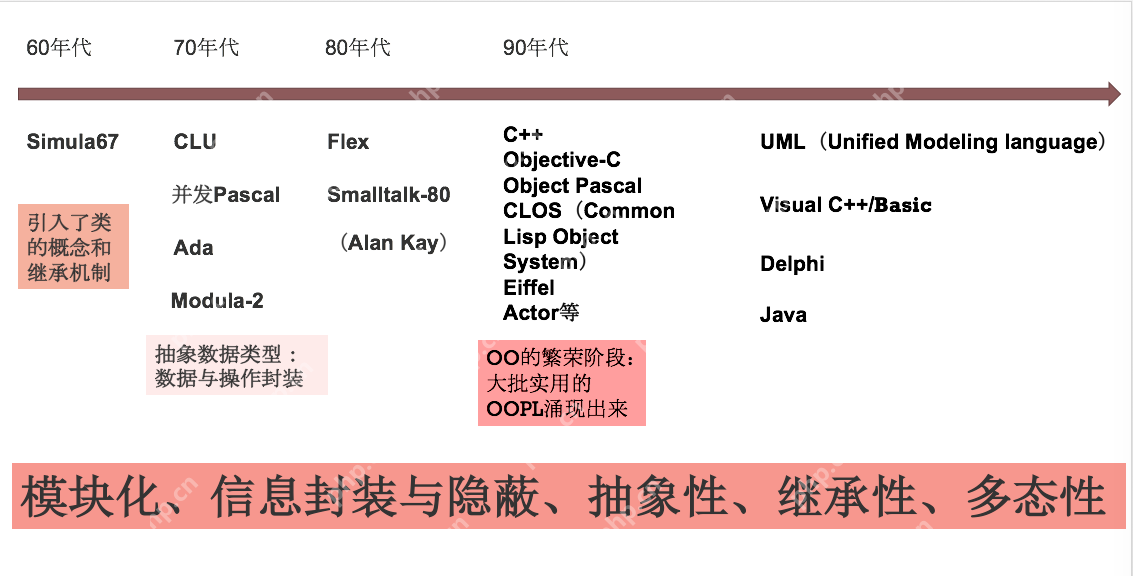
第4章 類與面向?qū)ο缶幊痰?章 類與面向?qū)ο缶幊?/a>
第4章 類與面向?qū)ο缶幊?在前面的章節(jié)中,我們學(xué)習(xí)了kotlin的語言基礎(chǔ)知識(shí)、類型系統(tǒng)等相關(guān)的知識(shí)。在本章節(jié)以及下一章中,我們將一起來學(xué)習(xí)kotlin對(duì)面向?qū)ο缶幊桃约昂瘮?shù)式編程的支持。 本章我...
搭建 Bootstrap 框架時(shí)遇到兼容性問題怎么解決
bootstrap 兼容性問題可以通過以下步驟解決:1. 使用 bootstrap 自帶的兼容性解決方案,如 flexbox 和 float 布局。2. 自定義 css 和 javascript 針對(duì)特定瀏覽器進(jìn)行處理。3. 使用 polyfill 填...
如何在CSS中實(shí)現(xiàn)樣式的復(fù)用?
在css中實(shí)現(xiàn)樣式復(fù)用的方法有:1. 使用類選擇器,2. 使用bem命名約定,3. 使用css預(yù)處理器。通過這些方法,可以減少代碼量,提高可維護(hù)性和一致性。例如,使用類選擇器可以為多個(gè)元素應(yīng)用相同的...
如何設(shè)置 Bootstrap 列表組的間距和樣式
如何設(shè)置 bootstrap 列表組的間距和樣式?可以通過以下步驟實(shí)現(xiàn):1. 使用 css 變量調(diào)整邊框?qū)挾群皖伾?. 增加列表項(xiàng)之間的間距;3. 使用預(yù)定義類或自定義 css 改變背景顏色和添加動(dòng)畫效果。這...
學(xué)習(xí)uni-app需要掌握哪些前置知識(shí)
要學(xué)習(xí)uni-app,你需要掌握以下前置知識(shí):1. javascript:理解基本語法、異步編程和dom操作。2. vue.js:掌握組件化開發(fā)、數(shù)據(jù)綁定和生命周期。3. css和響應(yīng)式設(shè)計(jì):熟練使用css控制布局和樣式...
.jpg)