排序
vscode能寫(xiě)java嗎?
vscode(Visual Studio Code)是一款免費(fèi)開(kāi)源的現(xiàn)代化輕量級(jí)代碼編輯器,內(nèi)置JavaScript、TypeScript和Node.js支持,而且擁有豐富的插件生態(tài)系統(tǒng),可通過(guò)安裝插件來(lái)支持C/C++、C#、Python、PHP...
如何使用 WordPress 的 Swifty Bar 提高用戶參與度
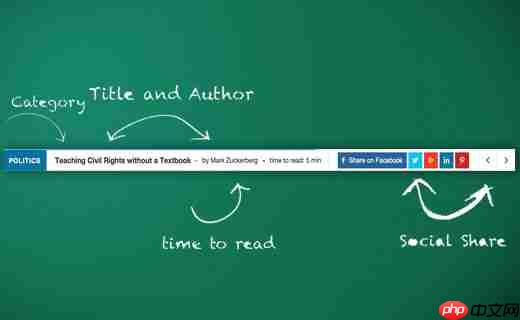
如何提高用戶參與度是我們最近經(jīng)常遇到的問(wèn)題。我們已經(jīng)寫(xiě)了幾篇關(guān)于它的文章,例如使用積分系統(tǒng)和后期反應(yīng)。在本文中,我們將向您展示如何使用 wordpress 的 swifty bar 來(lái)提高用戶參與度。 什...
如何通過(guò)應(yīng)用信息識(shí)別 Mac 應(yīng)用的開(kāi)發(fā)框架和編程語(yǔ)言?
探秘Mac應(yīng)用背后的技術(shù):如何識(shí)別開(kāi)發(fā)框架和編程語(yǔ)言? 想知道你Mac上的應(yīng)用使用了什么技術(shù)棧?查看應(yīng)用信息就能找到線索!例如,一個(gè)名為“pastenow”的應(yīng)用信息顯示: Kit.framework 下面不是...
vscode注釋的快捷鍵是什么?
vscode注釋的快捷鍵:“Ctrl + /”和“Alt+Shift+A”。vscode中進(jìn)行注釋的方法:1、單行注釋,使用“Ctrl + /”,或者先按“CTRL+K”,再按“CTRL+U”;2、塊注釋,使用“Alt+Shift+A”。 相關(guān)...
10個(gè)必裝的高效開(kāi)發(fā)VSCode插件
本文介紹了目前前端開(kāi)發(fā)最受歡迎的開(kāi)發(fā)工具 vscode 必裝的 10 個(gè)開(kāi)發(fā)插件,用于大大提高軟件開(kāi)發(fā)的效率。 VSCode(Visual Studio Code)是由微軟研發(fā)的一款免費(fèi)、開(kāi)源的跨平臺(tái)文本(代碼)編輯...
如何查看 Mac 上的應(yīng)用是用什么語(yǔ)言和框架開(kāi)發(fā)的?
探秘Mac應(yīng)用背后的開(kāi)發(fā)技術(shù) 好奇心驅(qū)使我們想要了解Mac應(yīng)用的開(kāi)發(fā)語(yǔ)言和框架。例如,想知道名為'pastenow'的應(yīng)用使用了哪些技術(shù)。如何揭開(kāi)這些應(yīng)用的神秘面紗呢? 查看應(yīng)用信息,例如'pastenow'...
構(gòu)建VSCode開(kāi)發(fā)調(diào)試環(huán)境(強(qiáng)大且實(shí)用的插件推薦)
相關(guān)推薦:《vscode教程》 隨著VSCode的不斷完善和強(qiáng)大,是時(shí)候?qū)⒉糠珠_(kāi)發(fā)遷移到VS Code中了。 目前使用VS2019開(kāi)發(fā).NET Core應(yīng)用,一直有一個(gè)想法,在VS Code中復(fù)刻VS的開(kāi)發(fā)環(huán)境,同時(shí)遷移到VS ...
js程序如何在vscode控制臺(tái)輸出
該編輯器支持多種語(yǔ)言和文件格式的編寫(xiě),截止2019年9月,已經(jīng)支持了如下37種語(yǔ)言或文件:F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makef...
VSCode中日常開(kāi)發(fā)實(shí)用插件推薦
相關(guān)推薦:《vscode教程》 Visual Studio Code是一個(gè)輕量級(jí)但功能強(qiáng)大的源代碼編輯器,輕量級(jí)指的是下載下來(lái)的Vs Code其實(shí)就是一個(gè)簡(jiǎn)單的編輯器,強(qiáng)大指的是支持多種語(yǔ)言的環(huán)境插件拓展,也正是...
PHP中如何替換子字符串?
在php中替換子字符串可以使用str_replace和preg_replace函數(shù)。1.str_replace適合簡(jiǎn)單替換,如$originalstring = 'hello, world!';$newstring = str_replace('world', 'php', $originalstring);e...
Yii2 實(shí)現(xiàn)郵件發(fā)送功能的詳細(xì)步驟
在 yii2 中實(shí)現(xiàn)郵件發(fā)送功能需要以下步驟:1. 在配置文件中設(shè)置 mailer 組件,2. 使用 yii::$app->mailer->compose() 方法發(fā)送郵件。yii2 通過(guò) yiiswiftmailermailer 類(lèi)和 swift mailer ...
.jpg)