排序
如何用CSS3和JavaScript實現點擊圖片后周圍圖片散開并放大的效果?
CSS3和JavaScript實現圖片點擊散開放大效果 本文介紹如何使用css3和javascript實現點擊圖片后,周圍圖片以點擊圖片為中心散開并放大的交互效果。 核心思想是利用CSS3的transform屬性控制圖片位...
怎樣設置 HTML 元素的旋轉效果
如何在html中設置元素的旋轉效果?使用css和javascript可以實現。1. css的transform屬性用于靜態旋轉,如rotate(45deg)。2. javascript可動態控制旋轉,通過改變transform屬性實現。 引言 想讓...
在 Vue 2.6 項目中引入 gio 統計文件時如何解決 "exports is not defined" 錯誤?
Vue 2.6 項目中引入 gio 統計文件報錯的解決方法 在 Vue 2.6 項目中引入 gio 統計文件時,可能會遇到 'exports is not defined' 錯誤。本文將分析問題原因并提供解決方法。 問題描述 開發環境:...
如何通過CSS實現鼠標滾輪的橫向滾動效果?
CSS妙招:輕松實現鼠標滾輪橫向滾動 網頁設計中,我們常常需要鼠標滾輪實現橫向滾動,尤其是在水平方向排列內容較多的場景。默認情況下,滾輪通常控制縱向滾動,需要按住Shift鍵才能橫向滾動,...
如何使用CSS在不同分辨率下使網頁Logo居中顯示?
在設計網頁頭部時,如何確保logo在不同分辨率下始終居中是一個常見的問題。假設我們有一個網頁頭部的設計草圖,其中包含一個動態的網站logo和其他固定的內容。我們的目標是使logo在各種屏幕尺寸...
Vue3中如何動態修改@keyframes動畫高度以適應動態DOM列表?
在Vue3中,動態調整CSS的@keyframes屬性以響應數據變化,例如根據動態DOM列表高度調整動畫滾動距離,是一個常見需求。本文將演示如何解決這個問題,避免硬編碼動畫高度的局限性。 問題:如何根...
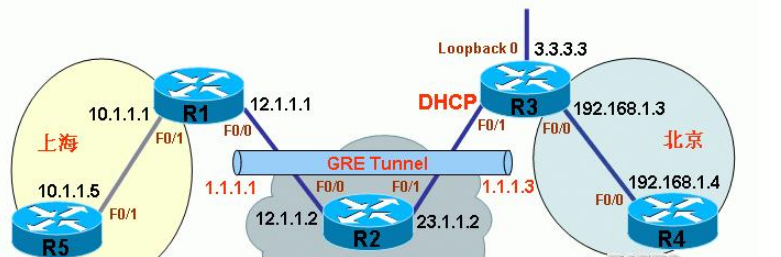
基于IPsec的動態P2P-GRE是怎樣的
R1(config)#int f0/0 R1(config-if)#ip add 12.1.1.1 255.255.255.0 R1(config-if)#no sh R1(config-if)#exit R1(config)#int f0/1 R1(config-if)#ip add 10.1.1.1 255.255.255.0 R1(config-if)...
在Vue項目中引入gio統計文件時,為什么會出現“exports is not defined”錯誤?如何解決這個問題?
Vue項目引入gio統計文件導致“exports is not defined”錯誤的解決方法 在Vue 2.6項目中引入名為gio-alip.js的統計文件時,可能會遇到exports is not defined錯誤。本文分析該錯誤原因并提供解...
如何讓頁面中的滑動組件在不同屏幕尺寸下都能流暢運行?
滑動組件在不同屏幕尺寸下保持流暢運行可以通過以下步驟實現:1. 使用css的transform屬性和overflow-x:auto實現基本滑動效果。2. 利用javascript處理觸摸事件,計算滑動距離和速度,確保平滑過...
如何通過CSS技巧讓鼠標滾輪默認實現橫向滾動?
巧用CSS,輕松實現鼠標滾輪橫向滾動 在處理水平列表時,用戶通常希望能夠直接使用鼠標滾輪進行橫向滾動,而無需額外操作。本文將介紹一種高效的CSS技巧,讓您輕松實現這一目標,提升用戶體驗。 ...
怎樣用JavaScript配置Babel?
配置babel的步驟如下:1. 創建babel.config.js文件,2. 使用@babel/preset-env和@babel/preset-react,3. 添加@babel/plugin-transform-runtime插件,4. 啟用cachedirectory選項,5. 考慮添加@b...