排序
微信小程序webview中Vue.js動態(tài)style位移失效是什么原因?
微信小程序webview內(nèi)Vue.js動態(tài)樣式位移失效的排查指南 在微信小程序webview中使用Vue.js時,動態(tài)修改元素樣式,特別是transform: translateX,常常失效。本文分析可能原因及排查方法。 問題通...
CSS絕對定位導(dǎo)致拖拽卡頓如何優(yōu)化?
優(yōu)化CSS絕對定位,提升拖拽流暢度 在網(wǎng)頁開發(fā)中,position: absolute常用于精確定位元素,但在處理大量元素拖拽時,卻可能導(dǎo)致性能瓶頸,造成拖拽卡頓。本文針對此問題,提供高效的優(yōu)化方案。 ...
如何使用CSS在移動端實現(xiàn)小標(biāo)簽效果并確保安卓和蘋果設(shè)備上顯示一致?
移動端CSS小標(biāo)簽效果實現(xiàn)及跨平臺一致性 在移動端開發(fā)中,精確還原設(shè)計稿中的小標(biāo)簽效果,特別是文字與邊框的完美居中,常常面臨挑戰(zhàn),不同設(shè)備的顯示差異也令人頭疼。本文將分享兩種CSS方法,...
怎樣在JavaScript中實現(xiàn)動畫效果?
使用requestanimationframe是實現(xiàn)javascript動畫的最佳方法。1. 它根據(jù)瀏覽器刷新率調(diào)用回調(diào)函數(shù),確保動畫流暢。2. 使用貝塞爾曲線可以控制動畫速度,使其更自然。3. 優(yōu)化性能時,使用css tran...
Yii框架中的消息隊列:實現(xiàn)異步處理
隨著互聯(lián)網(wǎng)的普及和技術(shù)的不斷發(fā)展,數(shù)據(jù)量和服務(wù)的復(fù)雜程度不斷增加,為了提高系統(tǒng)的性能和響應(yīng)速度,異步處理已經(jīng)成為一種被廣泛應(yīng)用的技術(shù)手段。在php開發(fā)中,消息隊列是實現(xiàn)異步處理的重要...
使用不合理的CSS布局導(dǎo)致重排重繪過多,如何優(yōu)化布局?
通過優(yōu)化css布局可以減少重排和重繪,提升網(wǎng)頁性能。1.使用transform代替top、left屬性避免重排。2.使用will-change屬性提前優(yōu)化。3.批量化dom操作和使用requestanimationframe控制重排和重繪時...
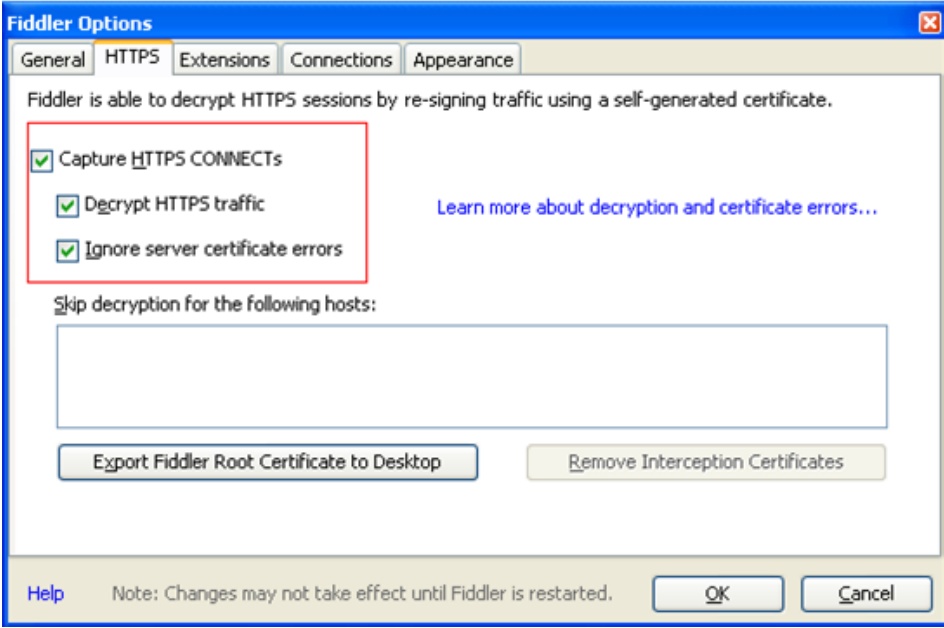
Fiddler怎么安裝使用
fiddler的介紹 ①Fiddler是強(qiáng)大的抓包工具,它的原理是以web代{過}{濾}理服務(wù)器的形式進(jìn)行工作的,使用的代{過}{濾}理地址是:127.0.0.1,端口默認(rèn)為8888,我們也可以通過設(shè)置進(jìn)行修改。 ②代{...
如何使用CSS在不同分辨率下保持網(wǎng)頁Logo居中?
如何在不同分辨率下保持網(wǎng)頁Logo居中? 在網(wǎng)頁設(shè)計中,確保元素在不同分辨率下保持居中是常見需求之一。本文將討論如何在網(wǎng)頁頭部的設(shè)計中,使Logo在不同屏幕尺寸下始終保持居中位置。 問題描述...
解決Oracle數(shù)據(jù)庫與其他系統(tǒng)集成時的數(shù)據(jù)格式轉(zhuǎn)換問題
通過使用etl工具和中間格式可以高效解決oracle數(shù)據(jù)庫與其他系統(tǒng)集成的數(shù)據(jù)格式轉(zhuǎn)換問題。1.使用etl工具如apache nifi、talend進(jìn)行數(shù)據(jù)提取、轉(zhuǎn)換和加載。2.將數(shù)據(jù)先導(dǎo)出到中間格式(如csv或json...
移動應(yīng)用開發(fā)中如何巧妙實現(xiàn)圓角斜切按鈕?
打造炫酷圓角斜切按鈕:移動應(yīng)用開發(fā)技巧 在移動應(yīng)用設(shè)計中,按鈕是關(guān)鍵的交互元素,一個設(shè)計精良的按鈕能顯著提升用戶體驗。本文將深入探討如何創(chuàng)建兼具圓角和斜切效果的獨特按鈕樣式。許多開...
如何利用GPU加速頁面渲染?
gpu加速通過利用gpu處理圖形任務(wù)來提升網(wǎng)頁渲染性能。1)瀏覽器將圖形任務(wù)分配給gpu,gpu高效處理并將結(jié)果傳回cpu。2)使用css3的transform和opacity屬性,或canvas和webgl實現(xiàn)gpu加速。3)避免...