排序
uni-app彈出層插件的選型和使用技巧
在uni-app中選擇和使用彈出層插件時,應考慮兼容性、功能性、維護性和文檔質量。具體步驟包括:1.評估插件的兼容性,確保在所需平臺上運行正常;2.檢查插件功能是否滿足需求,如動畫效果和自定...
如何自定義 Bootstrap 按鈕的樣式和動畫
如何自定義 bootstrap 按鈕的樣式和動畫?1.定義自定義樣式,如顏色、大小、邊框等。2.使用 css 選擇器和屬性實現樣式。3.添加動畫效果,如懸停變色和脈動。4.解決樣式沖突和優化性能。通過這些...
如何優化CSS動畫和過渡效果的性能?
優化css動畫和過渡效果的性能可以通過以下步驟實現:1.使用will-change屬性減少重排和重繪;2.利用transform和opacity屬性進行gpu加速;3.使用requestanimationframe確保動畫與瀏覽器刷新率同步...
如何在JavaScript中實現動畫效果?
javascript可以通過dom操作和時間控制實現動畫效果。1.使用requestanimationframe、setinterval或settimeout控制元素的樣式屬性,如position和opacity。2. requestanimationframe更適合制作流暢...
如何用JavaScript實現進度條?
使用javascript實現進度條可以通過dom操作和定時器來實現。1)獲取進度條元素并設置最大值。2)使用定時器逐步增加進度條寬度并更新百分比顯示。3)可使用css3的transition屬性添加動畫效果,提...
如何在JavaScript中實現模態框?
在javascript中實現模態框可以通過以下步驟實現:1. 創建html結構;2. 使用css樣式化模態框;3. 編寫javascript代碼控制顯示和隱藏。實現模態框需要考慮動畫效果、鍵盤交互、焦點管理、性能優化...
用于 H5 前端動畫開發的框架推薦
推薦的h5前端動畫開發框架是gsap。1.gsap提供了豐富的動畫功能和性能優化。2.使用gsap可以簡化復雜動畫的開發過程。3.gsap通過dom操作和時間管理實現動畫效果,并使用requestanimationframe確保...
CSS 如何實現滾動條的彈性效果
使用 css 實現滾動條彈性效果可以通過以下步驟實現:1. 使用 overscroll-behavior: contain 防止滾動超出容器邊界。2. 利用 ::-webkit-scrollbar 偽元素定制滾動條樣式。3. 結合 transition 屬...
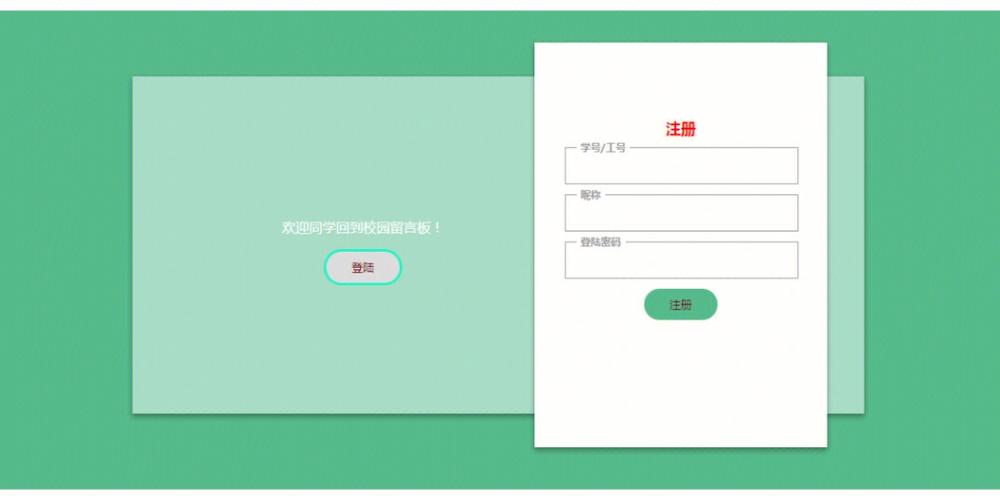
Vue.js 中的過渡動畫效果如何實現
在 vue.js 中實現過渡動畫可以通過以下步驟實現:1. 利用 vue 生命周期鉤子,如 beforeenter、enter、afterenter。2. 使用 css 過渡和動畫屬性定義具體效果。3. 通過類名管理和 javascript 鉤子...
HTML 輸入框的邊框和背景顏色怎么改變
通過css可以改變html輸入框的邊框和背景顏色。1) 使用border屬性設置邊框的寬度、樣式和顏色。2) 使用background-color屬性設置背景顏色。3) 通過:focus偽類可以實現動態樣式變化,提升用戶體驗...
自定義 Bootstrap 下拉菜單的展開效果
如何自定義 bootstrap 下拉菜單的展開效果?通過 css 和 javascript 可以實現。1. 使用 css 過渡屬性定義動畫效果,如淡入淡出或滑動。2. 利用 javascript 觸發動畫,使其在用戶點擊時生效。3. ...