排序
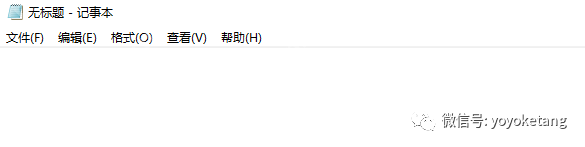
windows 桌面GUI自動化-1. pywinauto 環(huán)境準備
前言 Pywinauto 是基于 Python 開發(fā)的一個自動化測試腳本模塊,主要用于操作 Windows 標準圖形界面。它能方便地發(fā)送鼠標和鍵盤操作給 Windows 的對話框和控件。官方網(wǎng)站為https://pywinauto.rea...
遷移 WordPress 數(shù)據(jù)庫入門:基本數(shù)據(jù)庫知識
在處理基于 wordpress 的項目時,可以說部署中最令人沮喪或最乏味的方面之一實際上是使環(huán)境中的數(shù)據(jù)庫彼此同步。 當然,在開發(fā)中使用測試數(shù)據(jù)、在暫存中使用用戶數(shù)據(jù)以及在生產(chǎn)中使用實際數(shù)據(jù)是...
Vue PC端項目如何優(yōu)雅地解決不同分辨率適配問題?
vue pc端項目:輕松應對不同分辨率 開發(fā)Vue PC端項目時,分辨率適配往往是個棘手問題。例如,在1920分辨率下完美顯示的頁面,到了1366分辨率下可能就布局錯亂。本文提供幾種高效的解決方案,助...
如何在Linux環(huán)境下監(jiān)控Swagger性能
在linux環(huán)境下監(jiān)控swagger性能可以通過多種方法和工具來實現(xiàn)。以下是一些有效的監(jiān)控技巧和工具: 性能監(jiān)控工具 Swagger UI:提供直觀的接口文檔界面,方便測試接口。 Apache Bench (ab):用于測...
vscode的提示如何設置成中文
VSCode 可切換提示語言至中文:打開設置界面并搜索 '語言' 設置;選擇 '中文' 作為 UI 語言;重啟 VSCode 以使更改生效。 如何將 VSCode 提示語言切換為中文 VSCode 作為一款流行的代碼編輯器,...
Ubuntu下Swagger API文檔怎樣生成
在ubuntu下生成swagger api文檔,你可以選擇使用swagger editor或者通過編程方式使用swagger。以下是兩種常見的方法: 使用Swagger Editor 安裝Node.js和npm: sudo apt update sudo apt instal...
試試開發(fā)一個VSCode插件,聚合一些常用的代碼片段供團隊使用
本篇文章帶大家一起來寫vscode插件,為你的團隊提供常用代碼片段,當輸入前綴的時候就會觸發(fā)智能提示,希望對大家有所幫助! VS Code 是前端開發(fā)者最佳的開發(fā)工具,你在開發(fā)中是否疲倦了從一個...
如何通過應用信息識別 Mac 應用的開發(fā)框架和編程語言?
探秘Mac應用背后的技術(shù):如何識別開發(fā)框架和編程語言? 想知道你Mac上的應用使用了什么技術(shù)棧?查看應用信息就能找到線索!例如,一個名為“pastenow”的應用信息顯示: Kit.framework 下面不是...
Vue3項目中如何只針對單個頁面實現(xiàn)px轉(zhuǎn)rem自適應?
Vue3項目:單頁面px轉(zhuǎn)rem自適應方案 在開發(fā)Vue3項目,特別是管理系統(tǒng)時,常需針對特定頁面(例如首頁大屏)實現(xiàn)自適應布局。尤其當設計稿基于特定分辨率(如1920px)時,如何僅對該頁面進行px到...
如何監(jiān)控CentOS上的HDFS狀態(tài)
監(jiān)控centos上的hdfs狀態(tài)有多種方法,本文將介紹幾種常用的技術(shù): Hadoop命令行工具: 利用Hadoop自帶的命令行工具,可以快速獲取HDFS集群的運行狀況。 hdfs dfsadmin -report: 此命令提供HDFS集...
laravel分頁沒有樣式怎么解決
laravel是一款非常流行的現(xiàn)代開發(fā)框架,其提供了大量方便的特性和工具讓開發(fā)人員輕松地構(gòu)建高質(zhì)量的web應用程序。其中一個常見功能是分頁,laravel也內(nèi)置了方便的分頁工具,但是很多開發(fā)者卻遇...