排序
vscode生成html模板的方法
使用 Visual Studio Code 生成本地 HTML 模板:打開 VSCode 并新建一個(gè) .html 文件,輸入基本 HTML 結(jié)構(gòu)的 Emmet 縮寫(如 html:5),或使用預(yù)定義的 HTML 片段,預(yù)覽模板并根據(jù)需要自定義。 如...
利用SublimeText進(jìn)行Unity游戲腳本開發(fā)
sublime text適合unity游戲腳本開發(fā)。1.安裝package control和omnisharpsublime等插件。2.配置自定義構(gòu)建系統(tǒng)以直接編譯和運(yùn)行腳本。3.利用多重選擇功能提高效率。4.使用代碼折疊和宏功能優(yōu)化性...
在Linux上使用Visual Studio Code進(jìn)行人機(jī)交互開發(fā)的推薦配置
在linux上使用visual studio code進(jìn)行人機(jī)交互開發(fā)的推薦配置 隨著人工智能和機(jī)器學(xué)習(xí)的快速發(fā)展,人機(jī)交互開發(fā)變得越來越重要。而作為一款功能強(qiáng)大的開發(fā)工具,Visual Studio Code(以下簡稱VS ...
vscode和webstorm如何選擇
在選擇代碼編輯器時(shí),Visual Studio Code (VSCode) 和 WebStorm 是兩個(gè)廣受歡迎的選擇。VSCode 以其跨平臺(tái)兼容性、輕量級(jí)和可擴(kuò)展性而聞名,而 WebStorm 則專注于 Web 開發(fā),提供更深入的語言支...
手把手教你在VSCode中怎么格式化程序
visual studio code中怎么格式化程序?本篇文章手把手帶大家了解并掌握vscode中格式化程序的方法,希望對(duì)大家有所幫助! Visual Studio Code 中的所有語言都可以使用其中一種自動(dòng)格式化程序進(jìn)行...
vscode能運(yùn)行c的代碼么
Visual Studio Code支持運(yùn)行C代碼。要運(yùn)行C代碼,需要遵循以下步驟:1. 安裝C編譯器;2. 安裝VSCode中的C擴(kuò)展;3. 配置編譯器;4. 創(chuàng)建C文件;5. 編寫C代碼;6. 按Ctrl+F5(Windows)或Cmd+Fn+F...
怎么更改vscode語言
要在 Visual Studio Code 中更改語言:1. 打開語言狀態(tài)欄;2. 單擊語言狀態(tài)欄打開菜單;3. 選擇所需的語言;4. 等待 VSCode 重新加載;5. 驗(yàn)證語言已更改。 如何在 Visual Studio Code 中更改語...
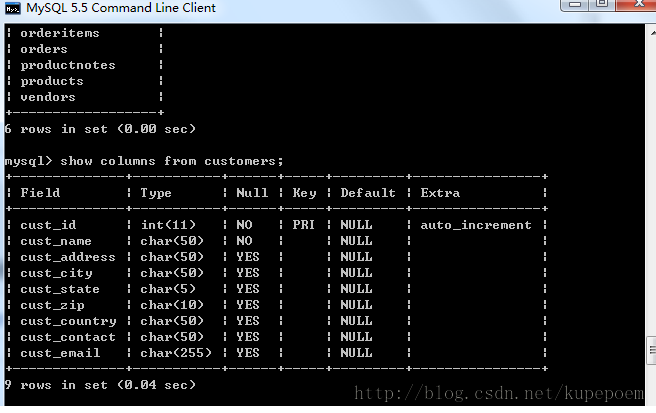
關(guān)于ANTS的詳細(xì)介紹
設(shè)置訪問權(quán)限在創(chuàng)建用戶賬號(hào)后,必須接著分配訪問權(quán)限。新創(chuàng)建的用戶賬號(hào)沒有訪問權(quán)限。它們能登錄mysql,但不能看到數(shù)據(jù),不能執(zhí)行任何數(shù)據(jù)庫操作。為看到賦予用戶賬號(hào)的權(quán)限,使用 show grant...
簡單實(shí)戰(zhàn)分享:帶你聊聊VScode插件開發(fā)
VSCode是微軟家一個(gè)非常輕量化的編輯器,體量雖輕,但是卻有異常強(qiáng)大的功能。原因在于VSCode許多強(qiáng)大功能都是基于插件實(shí)現(xiàn)的,IDE只提供一個(gè)最基本的框架和基本功能,我們需要使用插件來豐富和...
vscode格式化代碼怎么用
VSCode 的格式化代碼功能可自動(dòng)縮進(jìn)和整理代碼,以提高可讀性。您可以選擇代碼并使用 Shift + Alt + F(Windows)或 Shift + Option + F(macOS)的快捷鍵格式化。VSCode 提供可自定義的格式化...
.jpg)