排序
27個(gè)適用于JavaScript開發(fā)人員的神奇的VSCode工具
visual studio code(也稱為vscode)是一種輕量級(jí)但功能強(qiáng)大的跨平臺(tái)源代碼編輯器, 借助對(duì)typescript?和chrome調(diào)試器等開發(fā)工具的內(nèi)置支持,越來越多的開發(fā)都都喜歡使用它。 如果你正在尋找更...
解決vscode格式保存后出現(xiàn)的問題
修改settings.json文件配置 1.格式化后函數(shù)后空格被刪問題 "vetur.format.defaultFormatter.js":?"vscode-typescript",? "javascript.format.insertSpaceBeforeFunc...
18 個(gè)提高生產(chǎn)力的開發(fā)者工具
本篇介紹一些提高生產(chǎn)力的工具,包括網(wǎng)站、瀏覽器插件、vscode插件和命令行工具~ 網(wǎng)站篇 Bundlephobia 如果你想要安裝一個(gè)新的依賴,這個(gè)網(wǎng)站可以查看這個(gè)依賴的大小、是否支持 tree-shaking 等...
9個(gè)高效使用VSCode的建議
在開源 ide 市場(chǎng),最近幾年 visual studio code(簡(jiǎn)稱 vscode)越來越流行。自從 2015 年對(duì)外發(fā)布后,根據(jù) 2018 年 stack overflow 的調(diào)查報(bào)告,有 35%的開發(fā)者轉(zhuǎn)而使用 vscode。我接下來會(huì)介紹一...
值得收藏的VSCode常備快捷鍵
官方快捷鍵大全:https://code.visualstudio.com/docs/customization/keybindings Visual Studio Code是個(gè)牛逼的編輯器,啟動(dòng)非常快,完全可以用來代替其他文本文件編輯工具。又可以用來做開發(fā)...
VSCode打開終端控制臺(tái)方法詳解
剛學(xué)習(xí)Node.js開發(fā),使用vscode開發(fā)工具。一開始使用Windows命令窗口輸出Node結(jié)果,但是覺得太麻煩了,每次都要從vscode開發(fā)工具切換到Windows命令窗口,來來回回。 然后想,vscode開發(fā)工具有沒...
VSCode如何設(shè)置中文語言版本
VSCode(Visual Studio Code)是由微軟研發(fā)的一款免費(fèi)、開源的跨平臺(tái)文本(代碼)編輯器,算是目前前端開發(fā)幾乎完美的軟件開發(fā)工具。 vscode設(shè)置中文語言版本的方法有兩種: 方法一 選擇擴(kuò)展 搜...
VSCode入門教程(介紹)
前端開發(fā)工具哪個(gè)最好用?當(dāng)然是Visual Studio Code啦!她是微軟公司的,你說呢?而且她是免費(fèi)的! Extensible and customizable.(可擴(kuò)展的和可定制的,這是我喜歡它的原因) Want even more f...
Visual Studio和VS Code該怎么選?
幾十年來,我在上午工作時(shí),會(huì)啟動(dòng)微軟visual studio(或其前身之一,比如visual c ++或visual interdev),然后在它啟動(dòng)過程中泡杯茶,還可能去參加個(gè)早會(huì)。我進(jìn)行開發(fā)/測(cè)試/調(diào)試循環(huán)時(shí)會(huì)整天開...
10個(gè)必裝的高效開發(fā)VSCode插件
本文介紹了目前前端開發(fā)最受歡迎的開發(fā)工具 vscode 必裝的 10 個(gè)開發(fā)插件,用于大大提高軟件開發(fā)的效率。 VSCode(Visual Studio Code)是由微軟研發(fā)的一款免費(fèi)、開源的跨平臺(tái)文本(代碼)編輯...
VSCode成為 Facebook 的默認(rèn)開發(fā)環(huán)境
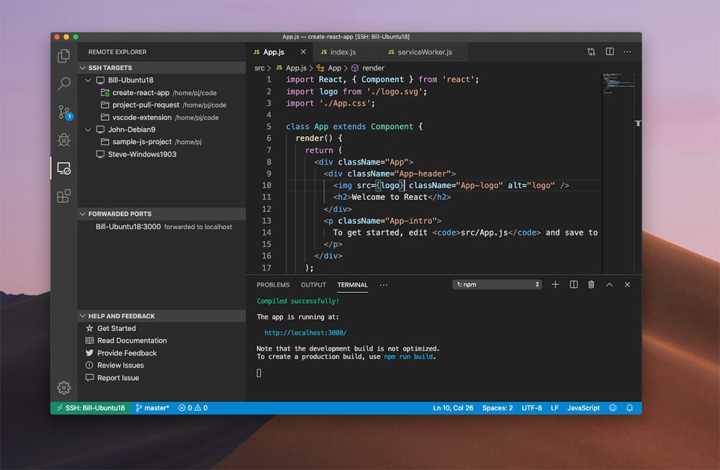
facebook 方面宣布,已選擇 microsoft 的 visual studio code 作為公司內(nèi)部的默認(rèn)開發(fā)環(huán)境。事實(shí)上,在轉(zhuǎn)向vs code之前,facebook已有自己的開發(fā)環(huán)境,名為 nuclide。 現(xiàn)如今,F(xiàn)acebook 正在將 ...
.jpg)