排序
怎么配置同步?VSCode官方的配置同步方案分享
vscode中怎么配置同步?本篇文章給大家分享下vscode官方的配置同步方案,簡(jiǎn)簡(jiǎn)單單同步你的vscode全部配置,希望對(duì)大家有所幫助! 這幾天在遷移電腦工作環(huán)境,對(duì)于VSCode,我實(shí)在不想從頭做下載...
vscode怎么設(shè)置文件編碼 vscode編碼轉(zhuǎn)換的快速指南
vs code 設(shè)置文件編碼的方法包括全局用戶設(shè)置、工作區(qū)設(shè)置和文件關(guān)聯(lián)設(shè)置。1. 全局用戶設(shè)置影響所有項(xiàng)目,可在設(shè)置中配置默認(rèn)編碼(如 utf-8)。2. 工作區(qū)設(shè)置通過項(xiàng)目根目錄下的 .vscode/setti...
帶你開發(fā)一個(gè)提示顏色代碼的VS Code插件
記錄一下我自學(xué)開發(fā)vscode插件的過程。實(shí)現(xiàn)一個(gè)以顏色代碼提示的方式,獲取中國(guó)傳統(tǒng)色的visual studio code擴(kuò)展。 參考資料 官方文檔:vscode 官方提供的各類插件示例:vscode 需求 我在寫css時(shí)...
vscode下載插件報(bào)錯(cuò)怎么辦
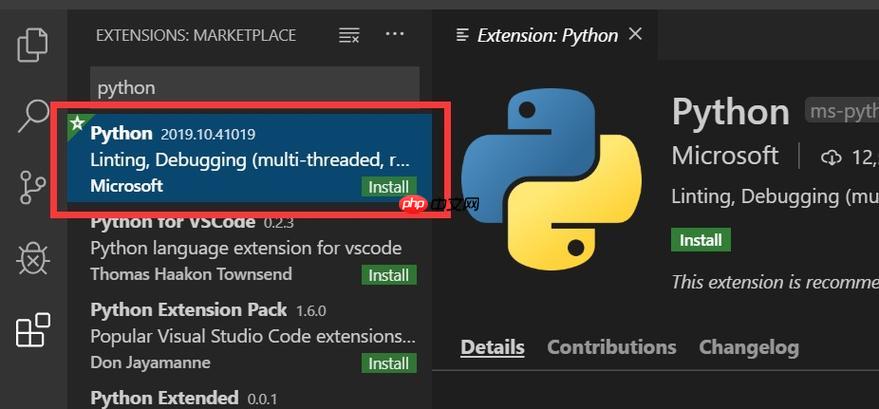
安裝VSCode插件是遇到類似這樣的報(bào)錯(cuò) connect ETIMEDOUT 191.238.172.191:443 原因:連接服務(wù)器超時(shí),如果有條件可以嘗試fq試試,不過有個(gè)更簡(jiǎn)單的方法 進(jìn)入VScode官網(wǎng):https://marketplace.vi...
vscode怎么配置代碼片段 vscode快捷輸入的詳細(xì)教程
vs code配置代碼片段的方法是通過用戶代碼片段文件實(shí)現(xiàn),具體步驟為:1. 打開用戶代碼片段文件,輸入'snippets'并選擇'preferences: configure user snippets';2. 選擇語言或創(chuàng)建全局代碼片段...
如何在vscode終端中執(zhí)行js代碼
如何在vscode終端中執(zhí)行js代碼 1、首先安裝Code Runner插件 在插件中心搜索并安裝Code Runner插件 Code Runner支持JavaScript、Java、C、C++等代碼的運(yùn)行 2、然后編寫js代碼(推薦學(xué)習(xí):js教程...
vscode無法執(zhí)行node命令怎么辦
1、打開visual studio code屬性面板,并切換到【兼容性】選項(xiàng)卡; 2、勾選【以管理員身份運(yùn)行此程序】選項(xiàng)。
vscode需要安裝編譯器嗎
是的,使用 VS Code 編寫和運(yùn)行代碼時(shí)通常需要安裝編譯器。具體步驟:1. Windows:安裝 Visual C++ 編譯器;2. macOS:安裝 Apple 的 Clang 編譯器或通過 Homebrew 安裝其他編譯器;3. Linux:...
查找和安裝適合Java開發(fā)的VSCode插件
要提升java開發(fā)體驗(yàn),選擇合適的vscode插件是關(guān)鍵。以下是步驟:1. 打開vscode并進(jìn)入插件市場(chǎng)(ctrl+shift+x或cmd+shift+x)。2. 搜索并安裝java extension pack、spring boot extension pack、...
vscode中的git是干啥的
vscode中的git是干啥的 Git是目前世界上最先進(jìn)的分布式版本控制系統(tǒng),用于管理代碼,目前很多編譯器都支持git,VSCode就是這么一款編輯器。一般進(jìn)行g(shù)it的操作時(shí),都需要手動(dòng)輸入大量代碼,VSCod...
.jpg)