排序
vscode如何格式化代碼
vs code格式化代碼的快捷鍵如下: 在Windows上 Shift+ Alt+F? ? ? ? (推薦學習:vscode入門教程) 在Mac上 Shift+ Option+F 在Ubuntu上 Ctrl+ Shift+I 但是自帶的格式化并不能滿足我的需求...
問題隨記 —— 【Linux】Ubuntu設置中文語言環境(WSL可用)
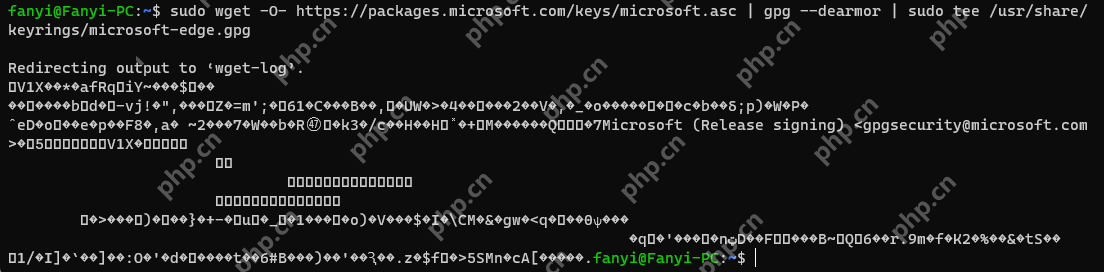
問題現象:終端、edge、vscode等軟件出現亂碼 解決方法: ① 安裝中文語言包sudo apt-get install language-pack-zh-han*② 運行語言支持檢查sudo apt install $(check-language-support)③ 修...
vscode怎么使用相對路徑
vscode怎么使用相對路徑 vscode中的相對路徑與一般編輯器的不同,具體的差異參考下表 符號 vscode 一般的 “./2.txt” 相對于工作路徑(.vscode文件夾所在的位置) 相對于當前運行文件 “2.txt...
vscode怎樣導入圖片
1、安裝插件 在VSCode擴展商店中安裝如下的兩個插件: (1)markdownlint 語法提示 (2)Markdown Preview Enhanced 預覽顯示 2、使用預覽 (1)新建md文件并點擊右上角如圖按鈕。 可以看到右側...
vscode 怎么運行代碼
vscode運行代碼的方法:1、打開一個腳本文件,然后打開命令面板,點擊“在活動終端中運行活動文件”即可;2、選中編輯器中的某段代碼,然后打開命令面板,運行“在活動終端中運行所選文本”即可...
vscode如何集成svn
在 Visual Studio Code 中集成 SVN 的步驟:安裝 SVN 客戶端。安裝 Visual Studio Code 擴展 'SVN'。配置 Visual Studio Code,指向 SVN 客戶端可執行文件。初始化 SVN 存儲庫。將項目與 SVN 存...
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
前端實現 VSCode 風格面板拖拽調整 許多開發者希望在前端項目中復制 VSCode 的靈活面板拖拽功能,從而提升用戶體驗。VSCode 允許用戶自由拖拽調整面板大小和位置,極大提高效率。本文探討如何在...
VSCode文件對比功能無效怎么辦?VSCode文件差異對比修復
vscode文件對比功能無效的解決方法如下:1. 確認文件已保存,未保存的修改不會參與對比;2. 檢查文件編碼是否一致,推薦使用utf-8;3. 確保文件具有讀取權限;4. 排除擴展沖突,嘗試禁用并逐個...
vscode eslint配置失敗怎么辦
vscode eslint配置失敗怎么辦? VSCode配置ESLint 1、打開終端,運行npm install eslint -g全局下載ESLint。 2、打開VS Code,下載eslint插件,重新加載以生效。 3、進入要使用ESLint的項目,打...
如何在 VSCode 中設置美觀且易于閱讀的代碼字體和字號?
在 vscode 中設置美觀且易于閱讀的代碼字體和字號的方法如下:1. 打開 vscode,進入設置界面。2. 在設置中輸入 { 'editor.fontfamily': 'fira code', 'editor.fontsize': 14, 'editor.lineheigh...