排序
Vue+Django2.0 restframework打造前后端分離的生鮮電商項(xiàng)目(1)
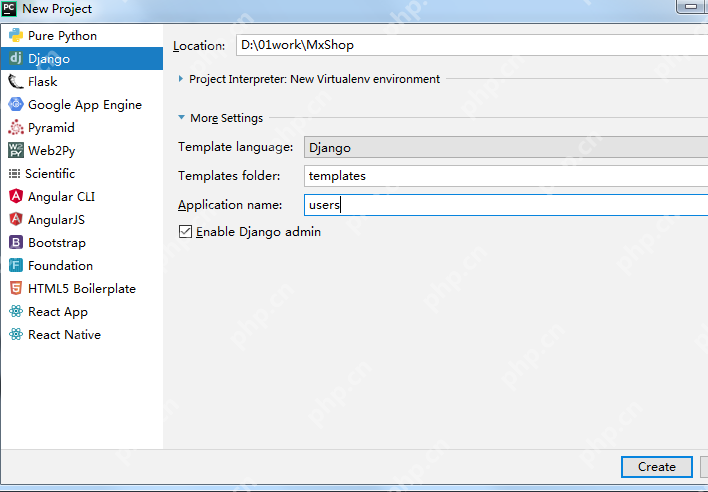
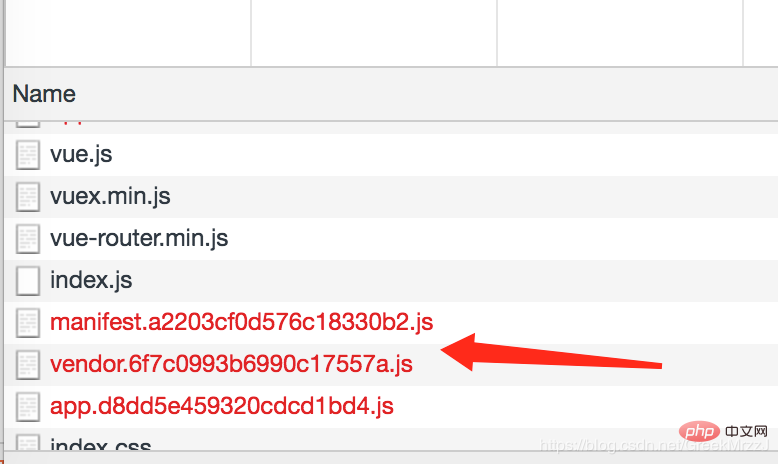
1.開(kāi)發(fā)環(huán)境配置Windows7 64位旗艦版python3.6node.jsmysqlnavicatpycharmwebstorm或vscode2.項(xiàng)目初始化 新版的pycharm很貼心的讓每一個(gè)新的項(xiàng)目,都自動(dòng)會(huì)在一個(gè)虛擬環(huán)境中,放心的新建項(xiàng)目就可...
vscode打開(kāi)vue文件報(bào)錯(cuò)
解決方法: 1、首先檢查html片段,沒(méi)有語(yǔ)法錯(cuò)誤的話(huà),就是一個(gè)檢查語(yǔ)法格式的插件'vetur'引起的。 3、解決方法是:vscode -> 首選項(xiàng) -> 設(shè)置 -> 搜索 (vetur),將vetur.validation.tem...
Next.js 靜態(tài)導(dǎo)出應(yīng)用在 Nginx 上路由失效的原因是什么?如何解決?
Next.js 靜態(tài)站點(diǎn)部署到 Nginx 后路由失效的排查與解決 在將 Next.js 靜態(tài)站點(diǎn)部署到 Nginx 服務(wù)器后,頁(yè)面路由刷新失效,跳轉(zhuǎn)回首頁(yè),是一個(gè)常見(jiàn)問(wèn)題。本文分析此問(wèn)題產(chǎn)生的原因并提供解決方案...
Vue.js 與 Svelte 的性能和開(kāi)發(fā)體驗(yàn)對(duì)比
vue.js和svelte在性能和開(kāi)發(fā)體驗(yàn)上的差異主要體現(xiàn)在:1) vue.js使用虛擬dom和響應(yīng)式系統(tǒng),適用于各種規(guī)模的項(xiàng)目,提供了豐富的生態(tài)系統(tǒng);2) svelte通過(guò)編譯時(shí)優(yōu)化生成高效的原生dom操作,性能在...
JavaScript命名規(guī)范中使用井號(hào)作為函數(shù)名前綴是否合理?如何解決Android WebView中的兼容性問(wèn)題?
JavaScript命名與Android WebView兼容性挑戰(zhàn) 本文探討JavaScript代碼中使用#作為函數(shù)名前綴的命名規(guī)范問(wèn)題,以及由此引發(fā)的Android WebView兼容性問(wèn)題及解決方案。 #作為函數(shù)名前綴的規(guī)范性 Jav...
如何在H5環(huán)境中實(shí)現(xiàn)EXCEL和Word文件的在線(xiàn)預(yù)覽?
H5環(huán)境下EXCEL和Word文件在線(xiàn)預(yù)覽技術(shù)詳解 在如今的Web應(yīng)用中,在線(xiàn)預(yù)覽文檔功能至關(guān)重要,尤其對(duì)于需要處理大量文件的企業(yè)應(yīng)用。本文將介紹兩種無(wú)需插件,直接在瀏覽器中預(yù)覽EXCEL和Word文件的...
uni-app開(kāi)發(fā)的基本規(guī)范和注意事項(xiàng)
uni-app開(kāi)發(fā)需要嚴(yán)格的規(guī)范和注意事項(xiàng),因?yàn)樗强缙脚_(tái)框架,需確保代碼在不同平臺(tái)兼容,且規(guī)范代碼易于維護(hù)和擴(kuò)展。1.遵循eslint等代碼風(fēng)格規(guī)范,確保代碼一致性和可讀性。2.合理組織項(xiàng)目文件...
如何使用vscode打開(kāi)已有的vue項(xiàng)目
安裝插件 1、vetur插件的安裝 該插件是vue文件基本語(yǔ)法的高亮插件,在插件窗口中輸入vetur點(diǎn)擊安裝插件就行,裝好后點(diǎn)擊文件->首選項(xiàng)->設(shè)置 打開(kāi)設(shè)置界面,在設(shè)置界面右側(cè)添加配置 "...
為什么未使用的輸入框也會(huì)受到Vue指令的驗(yàn)證影響?
Vue指令意外影響未綁定輸入框的探究 本文分析一個(gè)Vue.js自定義指令validateNumber意外影響未綁定輸入框的案例。該指令旨在限制輸入框只能輸入數(shù)字,并設(shè)置最小值和最大值。 問(wèn)題描述: 我們定義...
前端Vue如何根據(jù)后端數(shù)據(jù)動(dòng)態(tài)展示組織架構(gòu)等級(jí)圖?
前端vue動(dòng)態(tài)組織架構(gòu)圖實(shí)現(xiàn)方案 本文探討如何在Vue.js框架中,利用后端數(shù)據(jù)動(dòng)態(tài)生成組織架構(gòu)圖,類(lèi)似下圖所示: (此處應(yīng)替換為實(shí)際圖片) 這在企業(yè)應(yīng)用中至關(guān)重要,需要高效、美觀地呈現(xiàn)復(fù)雜的層...
.jpg)