排序
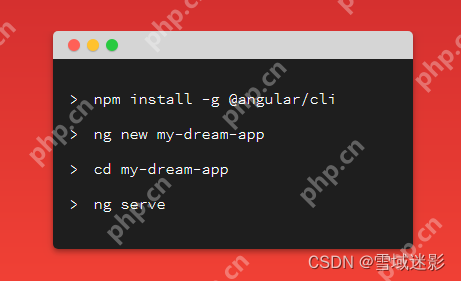
如何在 Windows 上安裝 Angular:Angular CLI、Node.js 和構(gòu)建工具指南
在 windows 上安裝 angular:angular cli、node.js 和構(gòu)建工具指南 本文翻譯自How to Install Angular on Windows: A Guide to Angular CLI, Node.js, and Build Tools,作者為Ahmed Bouchefra ...
JavaScript中如何實(shí)現(xiàn)數(shù)據(jù)同步?
在javascript中實(shí)現(xiàn)數(shù)據(jù)同步可以使用websocket、server-sent events (sse)、ajax輪詢以及庫(kù)或框架。1. websocket適合實(shí)時(shí)更新,需服務(wù)器支持。2. sse適用于服務(wù)器推送數(shù)據(jù),實(shí)現(xiàn)簡(jiǎn)單。3. ajax輪...
與Swoole的生態(tài)融合可能性
swoole可以與微服務(wù)架構(gòu)和前端框架融合。1) 通過(guò)swoole構(gòu)建高性能微服務(wù)節(jié)點(diǎn),結(jié)合服務(wù)發(fā)現(xiàn)和負(fù)載均衡解決方案。2) 與react或vue結(jié)合,利用websocket實(shí)現(xiàn)實(shí)時(shí)通信,提升用戶體驗(yàn)。 在談到與Swoo...
前端可以用php寫(xiě)嗎 php在前端開(kāi)發(fā)中的可行性分析
可以用 php 寫(xiě)前端,但不推薦。1. php 可生成 html,但在瀏覽器不執(zhí)行。2. 需轉(zhuǎn)換為 javascript 運(yùn)行,但有性能和兼容性問(wèn)題。3. 建議評(píng)估需求,使用 javascript 或服務(wù)器端渲染。 前端可以用 P...
如何在Vue.js項(xiàng)目中使用ESLint進(jìn)行代碼檢查
在vue.js項(xiàng)目中配置和使用eslint可以提升代碼質(zhì)量和團(tuán)隊(duì)協(xié)作效率。具體步驟包括:1.安裝eslint和eslint-plugin-vue;2.創(chuàng)建并配置.eslintrc.js文件;3.運(yùn)行npx eslint src命令檢查代碼;4.對(duì)于...
js怎么處理表單提交事件
在javascript中處理表單提交事件的步驟包括:1. 使用addeventlistener監(jiān)聽(tīng)表單的submit事件;2. 通過(guò)event.preventdefault()阻止默認(rèn)提交行為;3. 使用formdata對(duì)象獲取表單數(shù)據(jù),并轉(zhuǎn)換為易于...
Vue.js 怎么實(shí)現(xiàn)數(shù)據(jù)的雙向綁定
vue.js通過(guò)響應(yīng)式系統(tǒng)和虛擬dom實(shí)現(xiàn)數(shù)據(jù)雙向綁定。1.響應(yīng)式系統(tǒng)使用object.defineproperty或proxy劫持?jǐn)?shù)據(jù)屬性。2.虛擬dom創(chuàng)建樹(shù)并通過(guò)diff算法更新真實(shí)dom。3.事件監(jiān)聽(tīng)器更新數(shù)據(jù)模型。 引言 ...
如何在 Vue.js 項(xiàng)目中集成 Bootstrap
在 vue.js 項(xiàng)目中集成 bootstrap 的方法是使用 npm 包管理器安裝。1. 運(yùn)行 npm install bootstrap 命令安裝 bootstrap。2. 在 main.js 文件中引入 bootstrap 的 css 和 javascript 文件。3. 使...
Vue 響應(yīng)式原理及在數(shù)組更新時(shí)不觸發(fā)視圖更新的解決方案?
vue.js 處理數(shù)組更新時(shí),視圖未更新是因?yàn)?object.defineproperty 無(wú)法直接監(jiān)聽(tīng)到數(shù)組變化。解決方法包括:1. 使用 vue.set 方法修改數(shù)組索引;2. 重新賦值整個(gè)數(shù)組;3. 使用 vue 重寫(xiě)過(guò)的變異...
uni-app支持哪些平臺(tái)發(fā)布
uni-app支持發(fā)布到h5、多種小程序和原生應(yīng)用平臺(tái)。1)h5:可在支持html5的瀏覽器運(yùn)行。2)小程序:支持微信、支付寶、百度、頭條、qq小程序。3)原生應(yīng)用:可發(fā)布到ios和android應(yīng)用市場(chǎng)。 引言...
Vue.js 怎么實(shí)現(xiàn)無(wú)限滾動(dòng)加載
在 vue.js 中實(shí)現(xiàn)無(wú)限滾動(dòng)加載可以通過(guò)以下步驟:1)監(jiān)聽(tīng)窗口的滾動(dòng)事件,2)在用戶接近頁(yè)面底部時(shí)加載更多數(shù)據(jù),3)使用節(jié)流技術(shù)優(yōu)化性能,4)處理數(shù)據(jù)加載失敗的情況。通過(guò)這些步驟,可以在 v...
.jpg)