本篇文章就來手把手教小伙伴們部署 tienchin 項目,一起把這個項目跑起來,看看到底是個什么樣的項目。

小伙伴們知道,對于這種前后端分離的項目,我們在實(shí)際部署的時候,可以按照前后端分離的方式來部署,也可以按照前后端不分的方式來部署。接下來兩種不同的部署方式我都和小伙伴們來分享一下。
1. 前后端分離部署
1.1 部署架構(gòu)圖
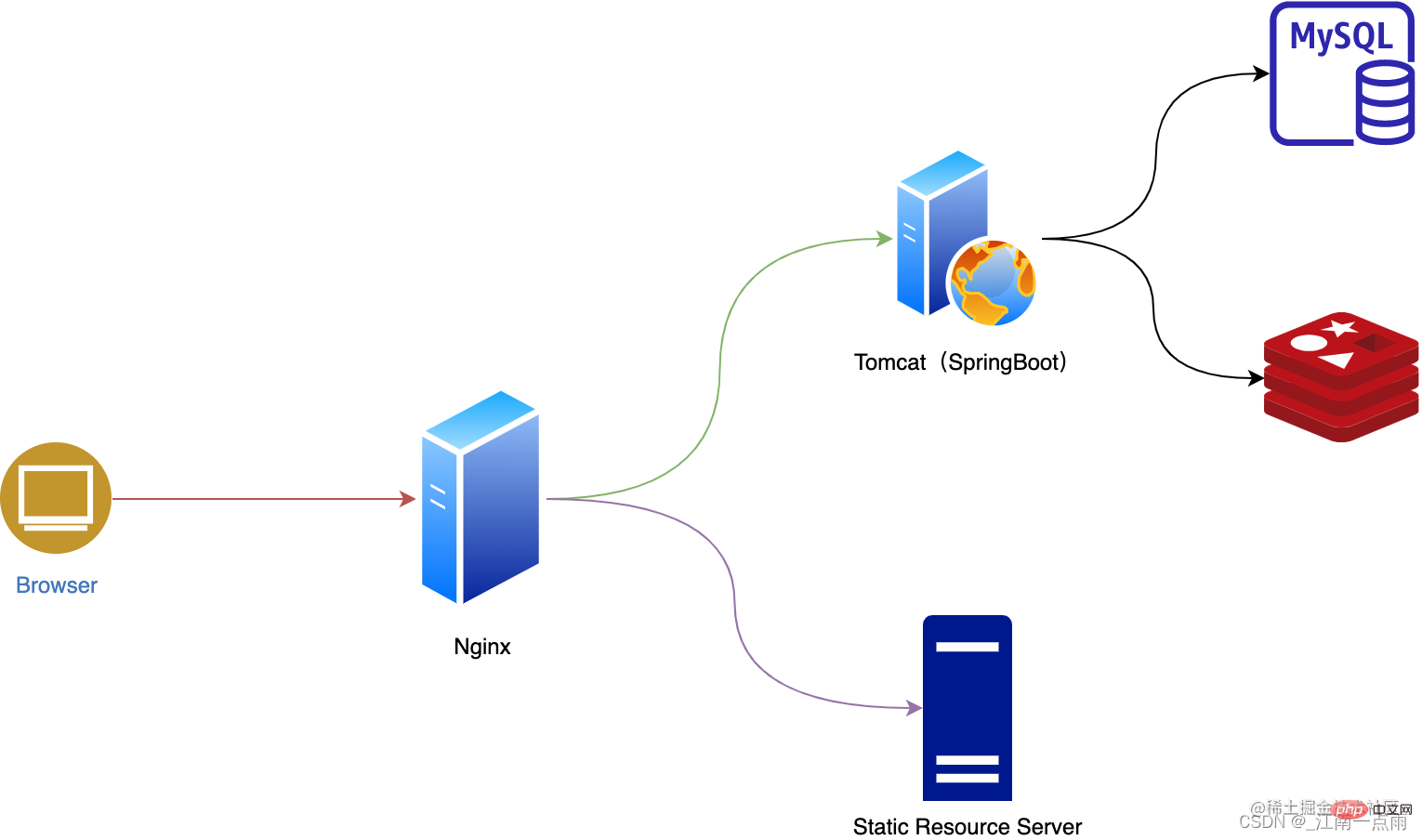
前后端分離部署的話,我們一般是需要一個 nginx 服務(wù)器,我先畫一個簡單的部署示意圖給大家參考下:

簡單解釋一下就是這樣:
- 瀏覽器發(fā)出請求。
- 請求首先到達(dá) Nginx 服務(wù)器,Nginx 服務(wù)器,由 Nginx 服務(wù)器進(jìn)行請求分發(fā)。
- 如果是一個靜態(tài)資源請求,則 Nginx 將之轉(zhuǎn)發(fā)到靜態(tài)資源服務(wù)器上,一般可能由 Nginx 自己兼任靜態(tài)資源服務(wù)器,也就是直接從 Nginx 自己硬盤上將數(shù)據(jù)讀取出來。
- 如果是一個動態(tài)資源,則 Nginx 將之轉(zhuǎn)發(fā)到 tomcat 上,對于我們這里就是我們的 spring Boot 服務(wù)上了,當(dāng)然,如果你沒有這么多服務(wù)器,我們可以將 Nginx 和 spring boot 部署到同一臺服務(wù)器上。
好了,這就是我們的大致的一個部署架構(gòu)圖了,很簡單。
1.2 準(zhǔn)備工作
接下來有幾個事情是需要我們提前準(zhǔn)備的。
首先我們先在服務(wù)器上安裝好 mysql 和 redis,這個具體怎么安裝我這里就不啰嗦了,基操而已。
MySQL 建議大家用 docker 安裝,省事。如果不懂 Docker,可以在公眾號后臺回復(fù) Docker 有松哥寫的入門教程;Redis 可以直接安裝,松哥在之前的 vhr 系列教程中包含有 Redis 教程,可以公眾號后臺回復(fù) vhr 查看詳情。
這樣我們的準(zhǔn)備工作就完成了。
1.3 開始部署
1.3.1 拉取項目
首先我們需要從 gitHub 上拉取我們的項目,TienChin 項目的源代碼是開源的,大家可以直接 Clone:
直接執(zhí)行 git clone 即可。

拉取下來之后,有兩個文件夾:

- tienchin 是服務(wù)端代碼。
- tienchin-ui 是前端代碼。
1.3.2 修改配置
首先我們創(chuàng)建一個名為 tienchin 的數(shù)據(jù)庫,這個好說。
接下來,我們找到 tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 數(shù)據(jù)庫中執(zhí)行該腳本。
接下來,我們找到 tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在該文件中,根據(jù)自己的實(shí)際情況,修改數(shù)據(jù)庫連接地址、數(shù)據(jù)庫名稱、用戶名和密碼。
繼續(xù)打開 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在該文件中配置 Redis 的地址、密碼等信息。
另外還有一個非常重要的配置也需要修改,就是在 tienchin/tienchin-admin/src/main/resources/application.yml 文件中,將 server.servlet.context-path 的值改為 /prod-api。
1.3.3 服務(wù)端打包
接下來我們進(jìn)行服務(wù)端打包。小伙伴們需要在自己電腦上安裝好 maven 并且配置好環(huán)境變量,這也是基本操作,我就不啰嗦了。
如果電腦上還沒有配置 Maven 的話,建議使用 idea 自帶的 Maven 插件,就不用額外下載了。IDEA 自帶的 Maven 插件在安裝目錄下的 plugins/maven 目錄下,可以直接配置這里的 bin 目錄到環(huán)境變量中即可。
服務(wù)端打包我們就進(jìn)入到 tienchin 目錄下,然后執(zhí)行如下代碼即可:
mvn?package?-Dmaven.test.skip=true
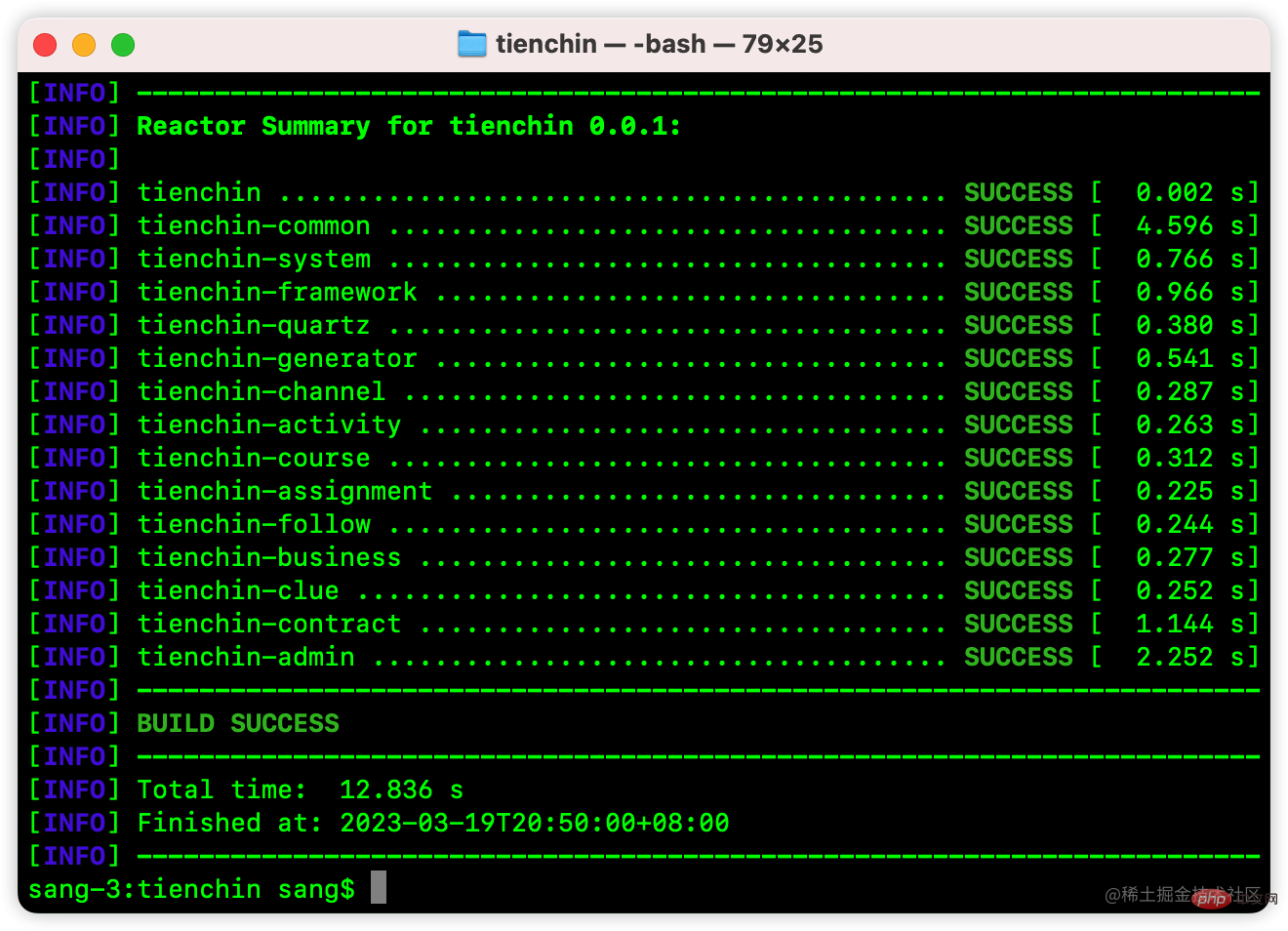
看到如下代碼就表示編譯成功了:

編譯成功之后,在 tienchin/tienchin-admin/target 目錄下,可以看到一個名為 tienchin-admin.jar 的 jar 文件,這就是我們所需要的服務(wù)端代碼。
1.3.4 前端打包
接下來進(jìn)入到 tienchin-ui 目錄下,執(zhí)行如下命令安裝依賴(注意,前端需要 NodeJS 至少 14 往上的版本):
npm?install
然后再執(zhí)行如下命令進(jìn)行編譯打包:
npm?run?build:prod
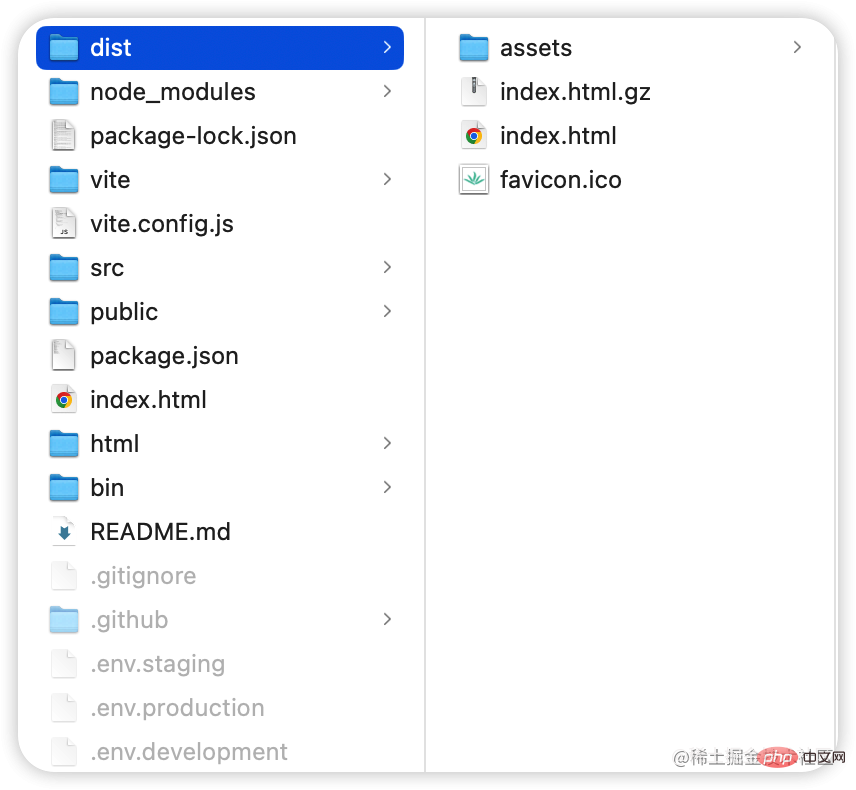
打包完成后,會生成 dist 目錄,里邊的文件就是我們所需要的靜態(tài)資源文件:

這樣,前端代碼就打包完成了。
1.3.5 安裝 Nginx
接下來我們來安裝 Nginx,我這里直接下載 Nginx 源碼進(jìn)行編譯安裝,步驟如下:
- 首先安裝如下兩個編譯工具
yum?install?-y?zlib-devel yum?-y?install?pcre?pcre-devel
- 下載 Nginx 源碼并解壓。
wget?https://nginx.org/download/nginx-1.22.1.tar.gztar?-zxvf?nginx-1.22.1.tar.gz
- 編譯安裝
進(jìn)入到 nginx 解壓目錄中,分別執(zhí)行如下命令進(jìn)行編譯安裝:
./configuremakemake?install
如此之后,我們的 Nginx 就安裝好了。
1.3.6 配置 Nginx
接下來我們首先通過命令或者文件上傳工具,先把剛剛打包的后端的 tienchin-admin.jar 和前端的 dist 目錄上傳到服務(wù)器上面來。
接下來,我們首先啟動服務(wù)端這個 tienchin-admin.jar:
nohup?java?-jar?tienchin-admin.jar?>?tienchin.log?&
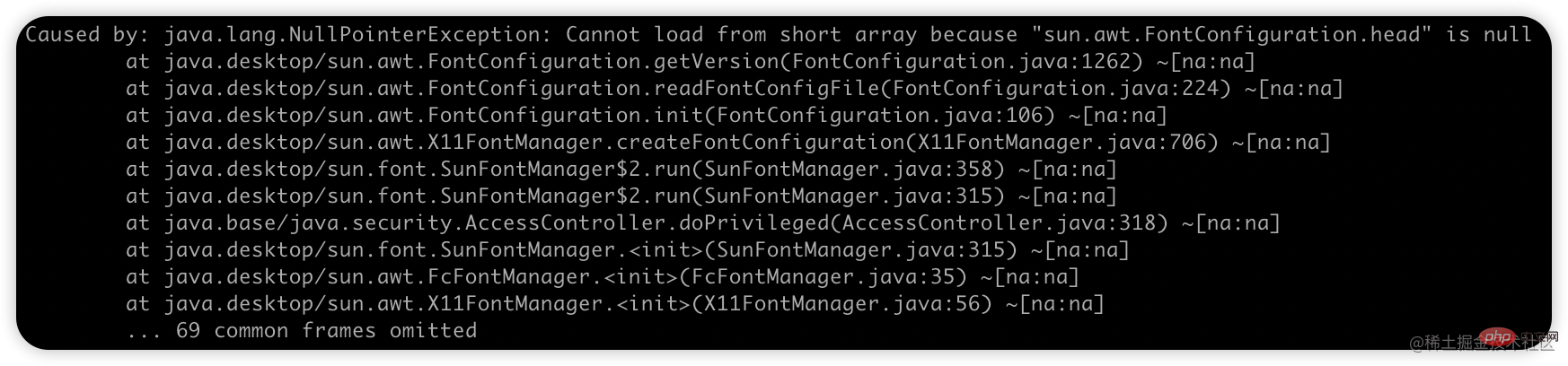
有的小伙伴在服務(wù)端部署的時候,會拋出如下異常:

這個是因為服務(wù)端缺乏相應(yīng)的字體,而 Flowable 在自動生成部署圖片的時候,需要用到這些字體,所以我們安裝需要的字體即可:
yum?install?fontconfig fc-cache?--force
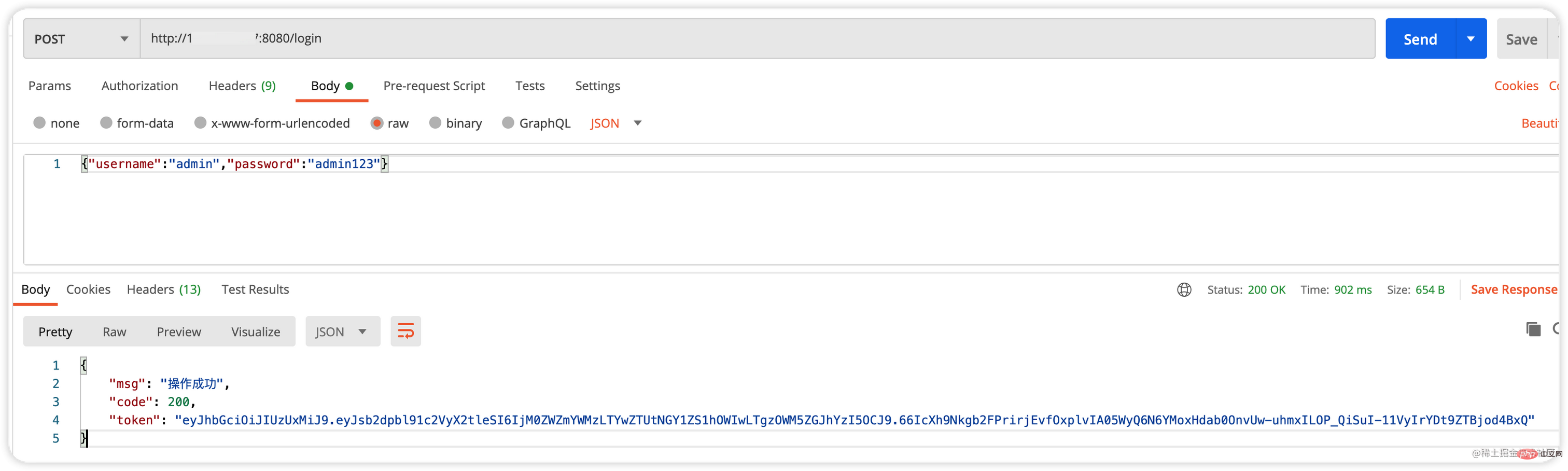
服務(wù)端啟動成功之后,我們先用 postman 測試一下登錄接口,確保能運(yùn)行,就說明服務(wù)端部署成功:

能成功登錄,就說明服務(wù)端部署成功。
接下來部署前端。
前端部署很簡單,我們只需要將 dist 中的內(nèi)容拷貝到 nginx 的 html 目錄下即可,命令如下:
cp?dist/*?/usr/local/nginx/html/
接下來執(zhí)行如下命令啟動 nginx:
/usr/local/nginx/sbin/nginx
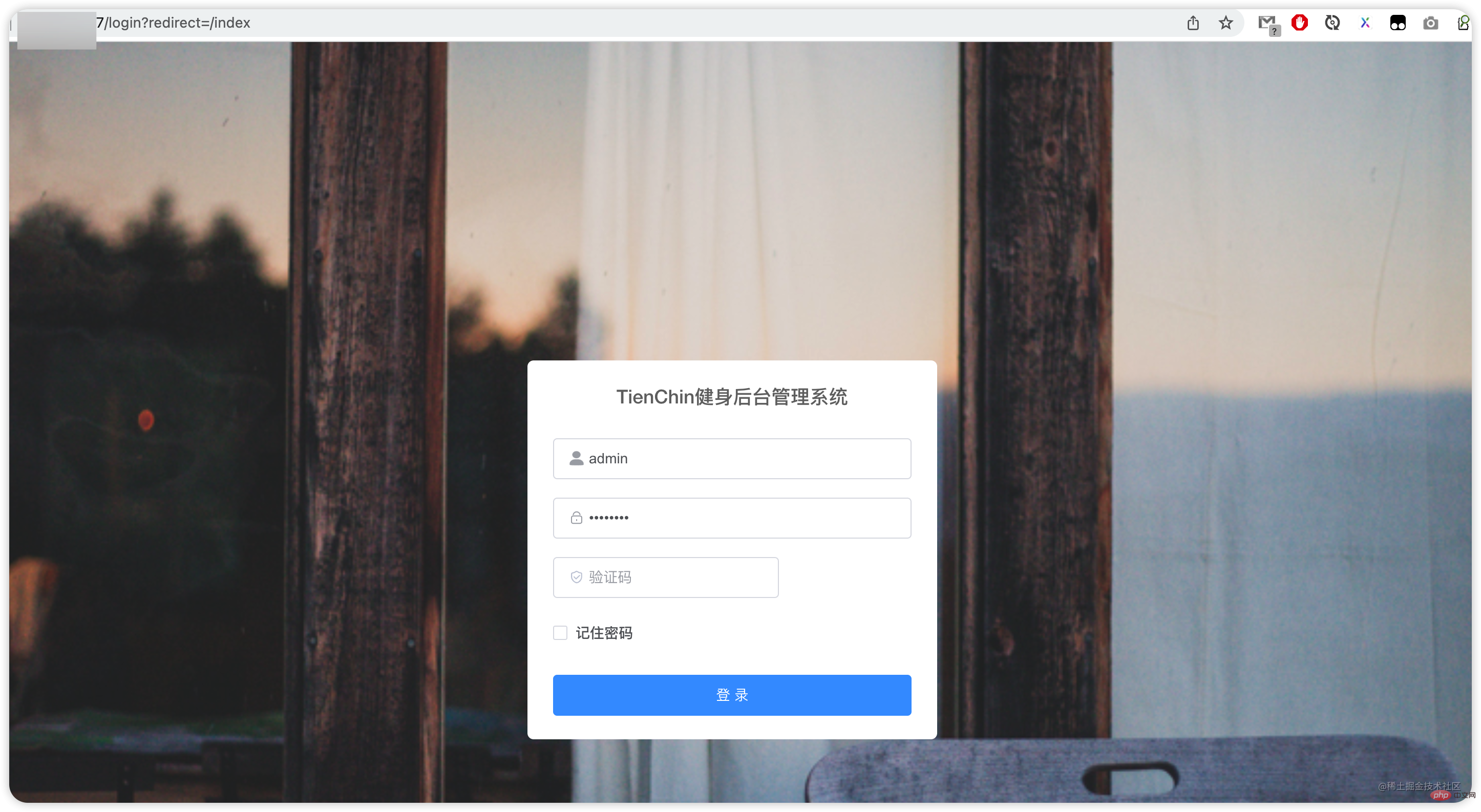
nginx 啟動成功之后,就可以瀏覽器中訪問頁面了:

當(dāng)然,現(xiàn)在還登錄不了,因為還缺少 Nginx 的請求轉(zhuǎn)發(fā),現(xiàn)在當(dāng)我們請求 Nginx 的時候可以看到前端頁面,但是服務(wù)端的數(shù)據(jù)請求,Nginx 并不會自動轉(zhuǎn)發(fā)到 Spring Boot 上面去,所以還需要我們繼續(xù)配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我們增加如下配置:
location?/prod-api?{ ???????proxy_pass?http://127.0.0.1:8080; ???????tcp_nodelay?????on; ???????proxy_set_header?Host????????????$host; ???????proxy_set_header?X-Real-IP???????$remote_addr; ???????proxy_set_header?X-Forwarded-For?$proxy_add_x_forwarded_for; } location?/?{ ???????root?/usr/local/nginx/html/; ???????expires?30d; ???????try_files?$uri?$uri/?/index.html; }
這里有幾個配置參數(shù)的含義,我給大家稍微解釋下:
- try_files:由于我們的前端 Vue 導(dǎo)航是 history 模式,這個不同于 vhr 的 hash 模式,history 模式會把請求路徑發(fā)到 Nginx 上去找,很明顯 Ngnix 找不到這樣的路徑,所以 try_files 就是說如果 404 了,就默認(rèn)展示 index.html 頁面即可,然后具體的路由導(dǎo)航由 vue-router 去完成。
- tcp_nodelay:啟動 TCP_NODELAY,其實(shí)就是禁用 Nagle 算法,允許小包的發(fā)送。對于延時敏感型,同時數(shù)據(jù)傳輸量比較小的應(yīng)用,開啟 TCP_NODELAY 選項無疑是一個正確的選擇。Nagle 算法是先把數(shù)據(jù)緩存起來,攢到一塊發(fā)送。
配置完成后,重啟 Nginx:
/usr/local/nginx/sbin/nginx?-s?reload
好啦,這次重啟之后,就可以順利玩耍啦~

2. 前后端不分部署
前后端不分部署相對就簡單一些,不需要 Nginx 了,不過前面 1.3.1-1.3.4 也是需要的。
1.3.4 小節(jié)中,我們拿到前端編譯打包后的內(nèi)容后,直接放到 tienchin-admin 模塊的 Static 靜態(tài)資源目錄下,然后繼續(xù)將服務(wù)端打成 jar 包,將 jar 包上傳到服務(wù)器并啟動即可,啟動命令和 1.3.6 小節(jié)介紹的 jar 包啟動命令一致,這個過程比較簡單,涉及到的相關(guān)命令前面都有介紹,我就不重復(fù)展示了。
最后,對 TienChin 項目感興趣的小伙伴戳這里:github.com/lenve/tienc…。
.jpg)














.png)
