最近一臺服務器要配置多個前端項目,當然前后端分離就需要nginx來配置了。
單個項目還好說,如下
修改nginx的nginx.conf配置文件
#user??nobody; worker_processes??1; #error_log??logs/error.log; #error_log??logs/error.log??notice; #error_log??logs/error.log??info; pid?/usr/local/nginx/logs/nginx.pid; events?{ ????worker_connections??1024; } http?{ ? ????server?{ ????????listen???????8000; ????????server_name??localhost; ????????#charset?koi8-r; ????????#access_log??logs/host.access.log??main; ???????? ????????location?/?{ ????????????root???/var/www/; ????????????#index??index.html?index.htm; ????????} ????????location?~?/static/.*.(gif|jpg|jpeg|png|bmp|swf)$?{ ????????????root?/var/www/project; ????????} ????????location?~?/static/.*.(js|css)$?{ ????????????root?/var/www/project; ????????} ????????location?=?/project?{ ????????????root???/var/www/project; ????????????index??index.html?index.htm; ????????} ??? ????} }
但是出現了多個項目也需要在nginx.conf配置
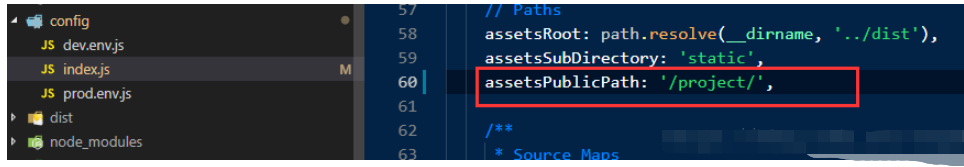
項目基于vue cli 開發的,打包時需要配置一下js,css 等靜態文件的連接地址
修改如下配置文件

立即學習“前端免費學習筆記(深入)”;
根據項目名字或者路徑名 修改 在對應的項目里
assetsPublicPath:?'/project/' ----------------------- assetsPublicPath:?'/project1/'
然后再來配置nginx.conf
user?root; worker_processes??1; pid?/usr/local/nginx/logs/nginx.pid; events?{ ????worker_connections??1024; } http?{ ????include???????mime.types; ????default_type??application/octet-stream; ????#log_format??main??'$remote_addr?-?$remote_user?[$time_local]?"$request"?' ????#??????????????????'$status?$body_bytes_sent?"$http_referer"?' ????#??????????????????'"$http_user_agent"?"$http_x_forwarded_for"'; ????#access_log??logs/access.log??main; ????sendfile????????on; ????#tcp_nopush?????on; ????#keepalive_timeout??0; ????keepalive_timeout??65; ????#gzip??on; ????server?{ ????????listen???????8000; ????????server_name??localhost; ????????#charset?koi8-r; ????????#access_log??logs/host.access.log??main; ???????? ????????location?/?{ ????????????root???/var/www; ????????????#index??index.html?index.htm; ????????} ????????location?=?/project1?{ ????????????root???/var/www/project1; ????????????try_files?$uri?$uri/?/project1/index.html; ????????????index??index.html?index.htm; ????????} ???????? ????????location?=?/project2{ ????????????root?/var/www/project2; ????????????try_files?$uri?$uri/?/project2/index.html; ????????????index??index.html?index.htm; ????????} ????} }
此處注意呢 user root; 需要加上, 不然范圍報 500,
然后重啟一下nginx
?先停止 ??./nginx?-s?quit ?再重啟 ?/usr/local/nginx/sbin/nginx?-c?/usr/local/nginx/conf/nginx.conf
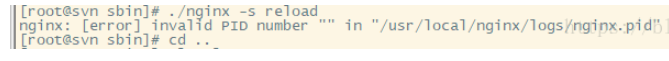
當然nginx -s reload 可以 ,但是可能報錯, 解決就用上面辦法

成功訪問
192.168..:8000/project/index.html
192.168..:8000/project1/index.html
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦


















