
給 Emlog 博客頂部添加一個動態百分比頂部滾動條,
可以選擇設置圖片、漸變背景樣式。這個動態效果出現好久了,
然后在 js 監測屏幕下拉值,最后用 css 改變圖片和背景的寬度,
從而實現動態的效果。目前支持 10 多種樣式供選擇!
支持 pro 版本和舊版 6.0.1
安裝插件
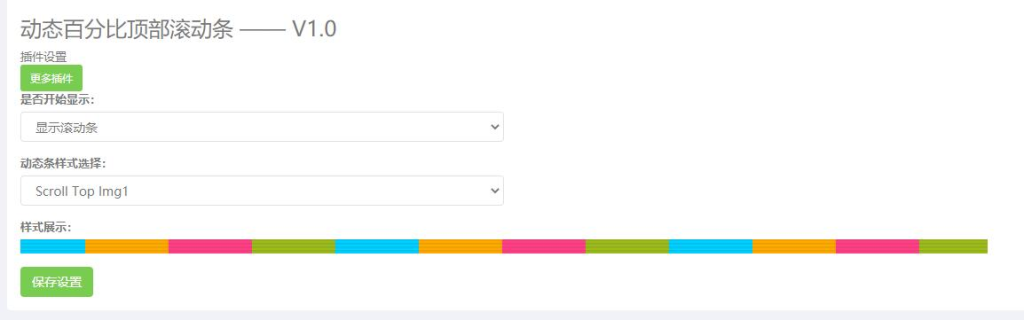
1. 進入后臺插件設置頁面
2. 將是否開始顯示:設置為 顯示滾動條
3. 樣式選擇中選擇樣式,保存設置即可
(共十種樣式,其中包括兩個圖片、八個漸變背景)
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END