效果圖展示

前言:
由于為了美觀感去除了畫圖模式,至于怎么加上畫圖模式會在文章最后給出詳細教程。
同時也去除了填寫網址選項,這個暫時無添加教程,關鍵沒有合適的添加位子。
話不多說,直接開始教程!
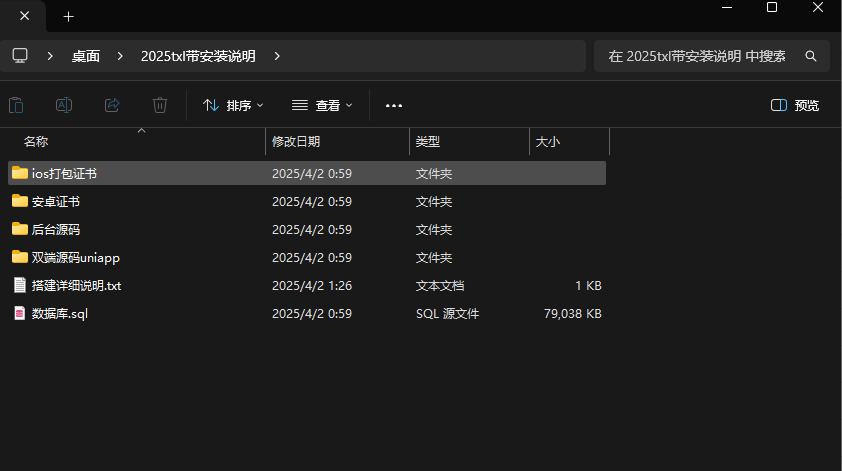
下載文件包,解壓完會得到 3 個文件,上傳至對應目錄位子
此處內容作者設置了? 回復 ?可見
壓縮包名:qq_comment.zip 上傳到文件目錄?Joe 主題文件 /public/?然后解壓
文件名:comment.php 上傳覆蓋到文件目錄?Joe 主題文件 /public/comment.php(建議自己備份原文件)
文件名:joe.responsive.min.css 上傳覆蓋到文件目錄?Joe 主題文件 /assets/css/joe.responsive.min.css(建議自己備份原文件)
添加畫圖模式教程
修改文件 comment.php,Ctrl+ F 快速搜索關鍵詞?<div class="joe_comment__respond-type">?大概在第 20 行下,把以下代碼加入到關鍵詞的下面
<button class="item" data-type="draw"> 畫圖模式 </button> <button class="item active" data-type="text"> 文本模式 </button>? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END