nginx開啟gzip壓縮功能,?可以使網站的css、JS 、xml、html 文件在傳輸時進行壓縮,提高訪問速度, 進而優化nginx性能!? web網站上的圖片,視頻等其它多媒體文件以及大文件,因為壓縮效果不好,所以對于圖片沒有必要支壓縮,如果想要優化,可以圖片的生命周期設置長一點,讓客戶端來緩存。 開啟gzip功能后,nginx服務器會根據配置的策略對發送的內容, 如css、js、xml、html等靜態資源進行壓縮, 使得這些內容大小減少,在用戶接收到返回內容之前對其進行處理,以壓縮后的數據展現給客戶。這樣不僅可以節約大量的出口帶寬,提高傳輸效率,還能提升用戶快的感知體驗, 一舉兩得; 盡管會消耗一定的cpu資源,但是為了給用戶更好的體驗還是值得的。
使用Gzip壓縮可以將頁面大小縮小到原來的30%甚至更小,這樣用戶瀏覽頁面的速度會更快。Gzip 的壓縮頁面需要瀏覽器和服務器雙方都支持,實際上就是服務器端壓縮,傳到瀏覽器后瀏覽器解壓并解析。目前,我們不必擔心瀏覽器的問題,因為絕大多數的瀏覽器都能夠解析Gzip壓縮過的頁面。
Gzip壓縮作用:將響應報?發送?客戶端之前可以啟?壓縮功能,這能夠有效地節約帶寬,并提?響應?客戶端的速度。Gzip壓縮可以配置http,server和location模塊下。Nginx開啟Gzip壓縮參數說明:
gzip?on;?????????????????#決定是否開啟gzip模塊,on表示開啟,off表示關閉; gzip_min_length?1k;??????#設置允許壓縮的頁面最小字節(從header頭的Content-Length中獲取)?,當返回內容大于此值時才會使用gzip進行壓縮,以K為單位,當值為0時,所有頁面都進行壓縮。建議大于1k gzip_buffers?4?16k;??????#設置gzip申請內存的大小,其作用是按塊大小的倍數申請內存空間,param2:int(k)?后面單位是k。這里設置以16k為單位,按照原始數據大小以16k為單位的4倍申請內存 gzip_http_version?1.1;???#識別http協議的版本,早起瀏覽器可能不支持gzip自解壓,用戶會看到亂碼 gzip_comp_level?2;???????#設置gzip壓縮等級,等級越底壓縮速度越快文件壓縮比越小,反之速度越慢文件壓縮比越大;等級1-9,最小的壓縮最快?但是消耗cpu gzip_types?text/plain?application/x-javascript?text/css?application/xml;????#設置需要壓縮的MIME類型,非設置值不進行壓縮,即匹配壓縮類型 gzip_vary?on;????????????#啟用應答頭"Vary:?Accept-Encoding" gzip_proxied?off; nginx做為反向代理時啟用,off(關閉所有代理結果的數據的壓縮),expired(啟用壓縮,如果header頭中包括"Expires"頭信息),no-cache(啟用壓縮,header頭中包含"Cache-Control:no-cache"), no-store(啟用壓縮,header頭中包含"Cache-Control:no-store"),private(啟用壓縮,header頭中包含"Cache-Control:private"),no_last_modefied(啟用壓縮,header頭中不包含 ??"Last-Modified"),no_etag(啟用壓縮,如果header頭中不包含"Etag"頭信息),auth(啟用壓縮,如果header頭中包含"Authorization"頭信息) gzip_disable?msie6; (IE5.5和IE6?SP1使用msie6參數來禁止gzip壓縮?)指定哪些不需要gzip壓縮的瀏覽器(將和User-Agents進行匹配),依賴于PCRE庫 ###################################################################################################### #如下:修改nginx配置文件?/usr/local/nginx/conf/nginx.conf [root@localhost?~]#?vim?/usr/local/nginx/conf/nginx.conf????????#將以下配置放到nginx.conf的http{?...?}區域中 #修改配置為 gzip?on;?????????????????????#開啟gzip壓縮功能 gzip_min_length?10k;?????????#設置允許壓縮的頁面最小字節數;?這里表示如果文件小于10個字節,就不用壓縮,因為沒有意義,本來就很小. gzip_buffers?4?16k;??????????#設置壓縮緩沖區大小,此處設置為4個16K內存作為壓縮結果流緩存 gzip_http_version?1.1;???????#壓縮版本 gzip_comp_level?2;???????????#設置壓縮比率,最小為1,處理速度快,傳輸速度慢;9為最大壓縮比,處理速度慢,傳輸速度快;?這里表示壓縮級別,可以是0到9中的任一個,級別越高,壓縮就越小,節省了帶寬資源,但同時也消耗CPU資源,所以一般折中為6 gzip?types?text/css?text/xml?application/javascript;??????#制定壓縮的類型,線上配置時盡可能配置多的壓縮類型! gzip_disable?"MSIE?[1-6].";???????#配置禁用gzip條件,支持正則。此處表示ie6及以下不啟用gzip(因為ie低版本不支持) gzip?vary?on;????#選擇支持vary?header;改選項可以讓前端的緩存服務器緩存經過gzip壓縮的頁面;?這個可以不寫,表示在傳送數據時,給客戶端說明我使用了gzip壓縮
?如下是線上常使用的Gzip壓縮配置
[root@external-lb02?~]#?cat?/data/nginx/conf/nginx.conf ........ http?{ ....... ????gzip??on; ????gzip_min_length??1k; ????gzip_buffers?????4?16k; ????gzip_http_version?1.1; ????gzip_comp_level?9; ????gzip_types???????text/plain?application/x-javascript?text/css?application/xml?text/javascript?application/x-httpd-php?application/javascript?application/json; ????gzip_disable?"MSIE?[1-6]."; ????gzip_vary?on; }
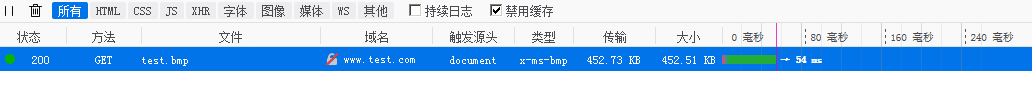
如果不開啟Gzip壓縮功能(即注釋掉Gzip的相關配置), 查看某個圖片大小
[root@external-lb02?~]#??ll??-h?/data/web//www/test.bmp -rw-r--r--?1?root?root?453K?3月??14?18:43?/data/web//www/test.bmp
如下可知, 文件沒有被壓縮,文件傳輸大小還是400多K

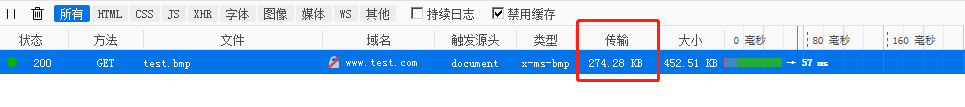
如果開啟Nginx的Gzip壓縮功能(即打開Gzip的相關配置), 然后再次訪問test.bmp圖片, 發現壓縮后的該圖片文件傳輸大小只有200多K !

通過上面測試對比, 發現Nginx開啟Gzip壓縮功能后, 定義的gzip type的文件在傳輸時的大小明顯變小, 這樣這會大大提高nginx訪問性能.?
直接用cURL測試命令:
[root@fvtlb02?~]#?curl?-I?-H?"Accept-Encoding:?gzip,?deflate"?"http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1?200?OK Server:?nginx/1.12.2 Date:?Mon,?26?Nov?2018?02:19:16?GMT Content-Type:?application/javascript;?charset=utf-8 Connection:?keep-alive Vary:?Accept-Encoding Last-Modified:?Sun,?25?Nov?2018?22:28:15?GMT Vary:?Accept-Encoding ETag:?W/"5bfb21ff-40be" Content-Encoding:?gzip
如上,response header頭信息中出現”Conten_Encoding: gzip” , 就說明Nginx已開啟了壓縮 (在瀏覽器訪問, 通過F12看請求的響應頭部 也是一樣)
Nginx的Gzip壓縮功能雖然好用,但是下面兩類文件資源不太建議啟用此壓縮功能。
1) 圖片類型資源 (還有視頻文件)原因:圖片如jpg、png文件本身就會有壓縮,所以就算開啟gzip后,壓縮前和壓縮后大小沒有多大區別,所以開啟了反而會白白的浪費資源。(可以試試將一張jpg圖片壓縮為zip,觀察大小并沒有多大的變化。雖然zip和gzip算法不一樣,但是可以看出壓縮圖片的價值并不大)2) 大文件資源原因:會消耗大量的cpu資源,且不一定有明顯的效果。

















