本篇文章給大家介紹一下實現添加用戶功能的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

添加用戶功能的實現
需求
單擊添加按鈕之后,會彈出一個添加用戶的對話框,然后在這個對話框里輸入添加用戶的信息,點擊添加,用戶信息會在最后一頁展示出來。
給添加用戶按鈕綁定單擊事件
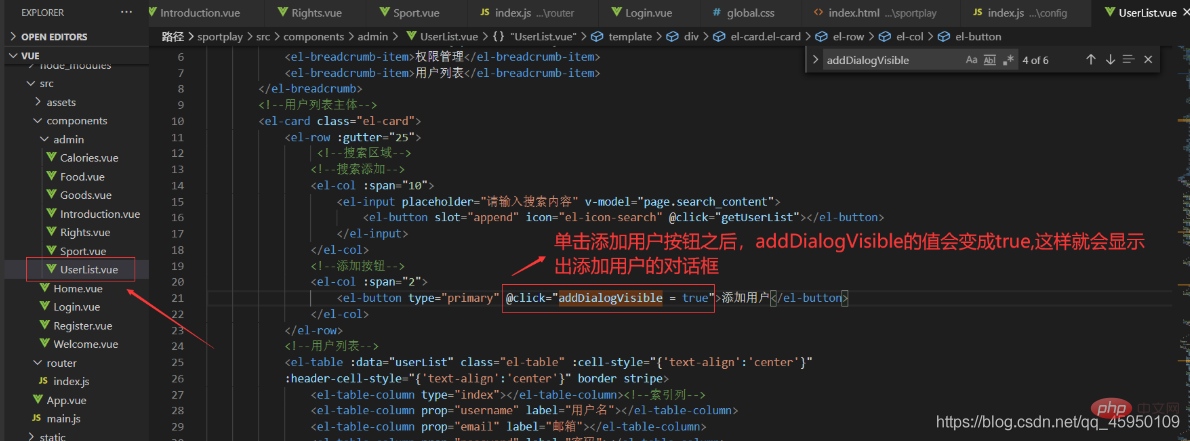
給添加用戶按鈕綁定一個單擊事件,點擊添加用戶按鈕之后,會彈出一個添加用戶的對話框,綁定的單擊事件如下圖:

添加用戶的對話框的效果和代碼
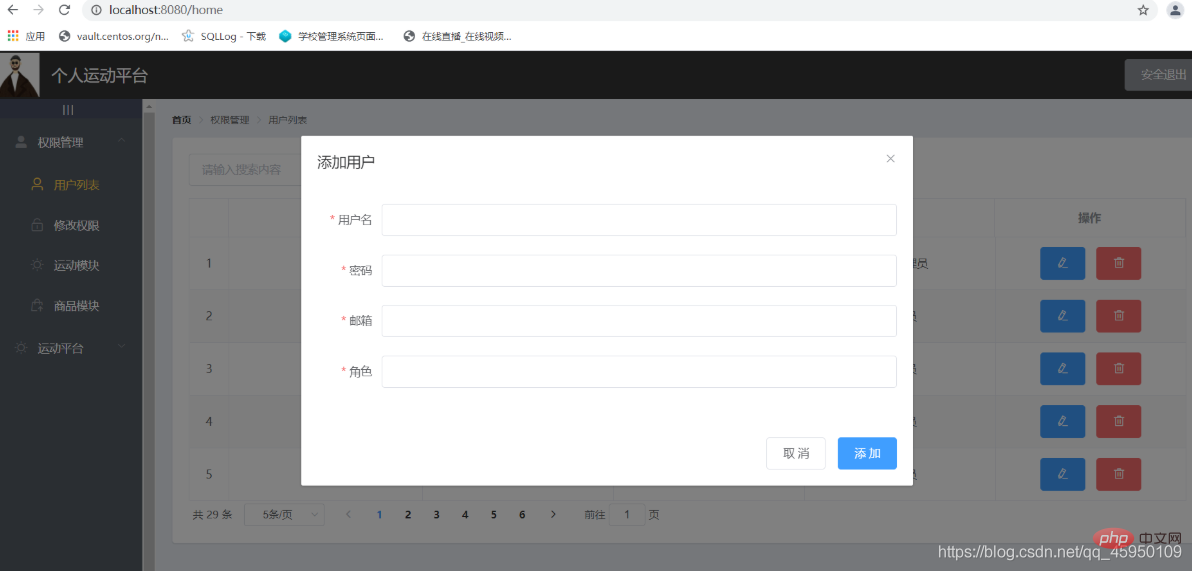
效果如下圖:

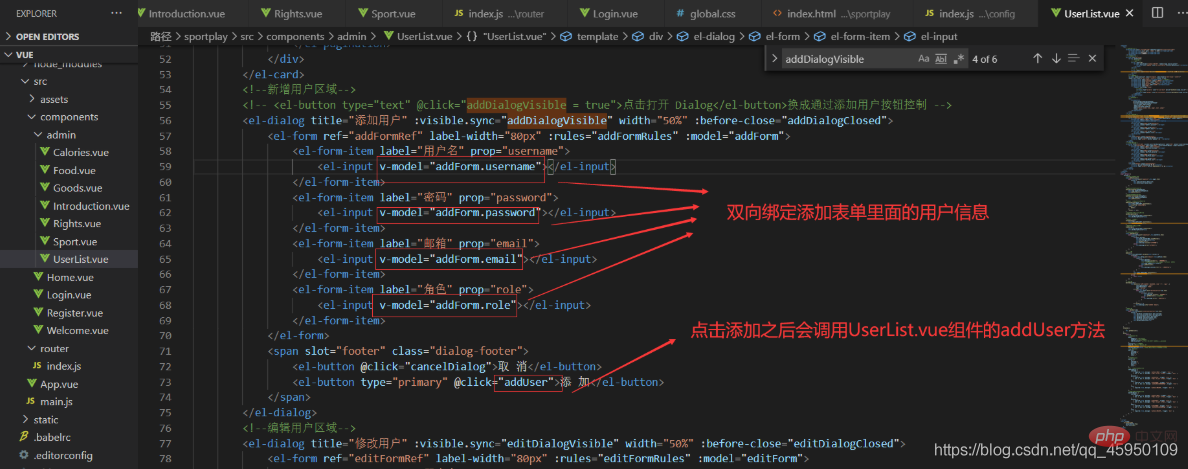
代碼如下圖:

添加用戶對話框需要用到的UserList.vue組件中的數據
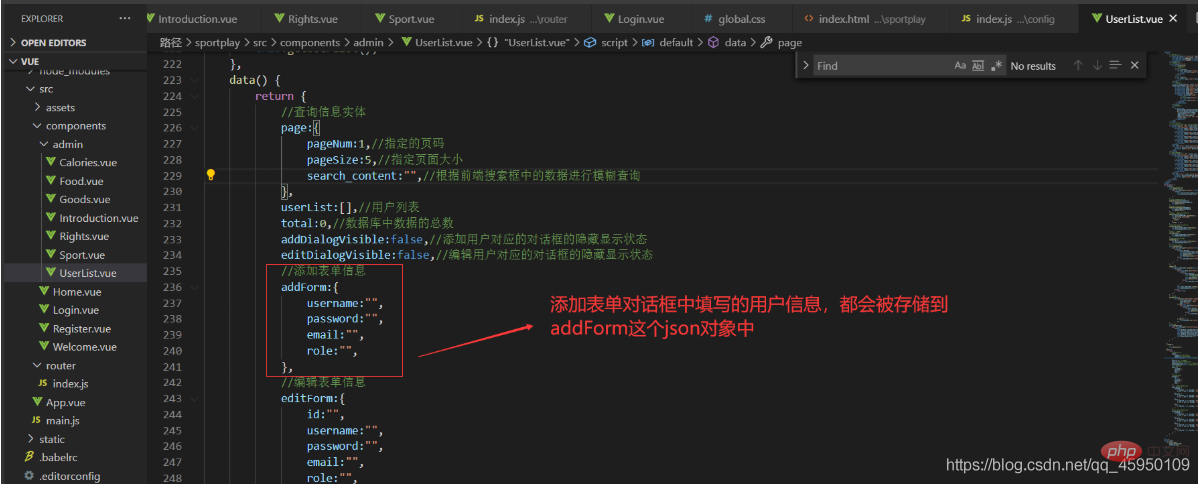
在添加表單中輸入添加用戶的信息之后,因為是雙向綁定,所以用戶信息會被存儲到名字為addForm的json對象的屬性中,addForm數據對象如下圖:

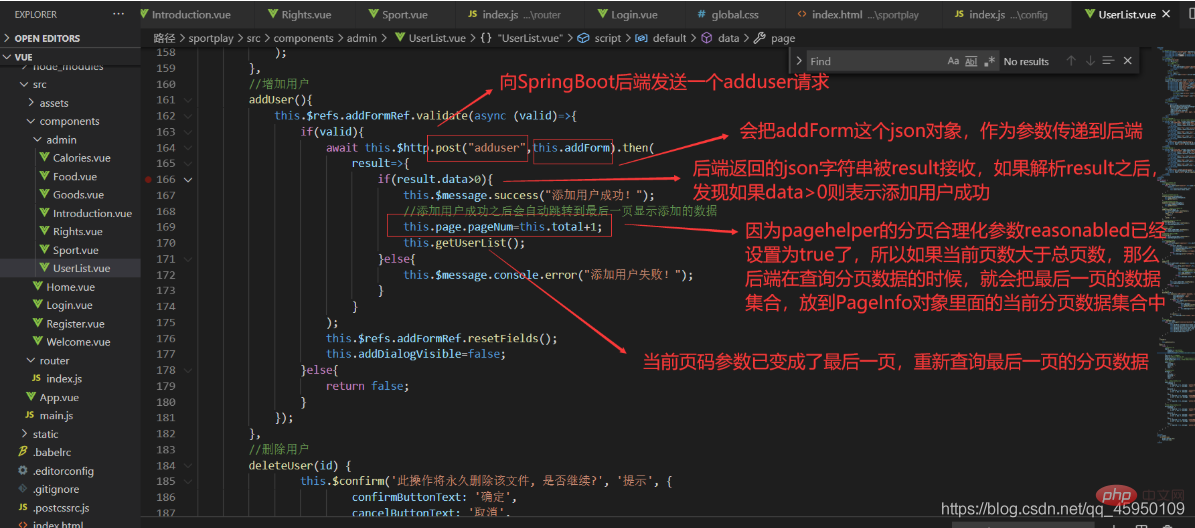
UserList.vue組件中的addUser方法
addUser方法中的內容如下圖:


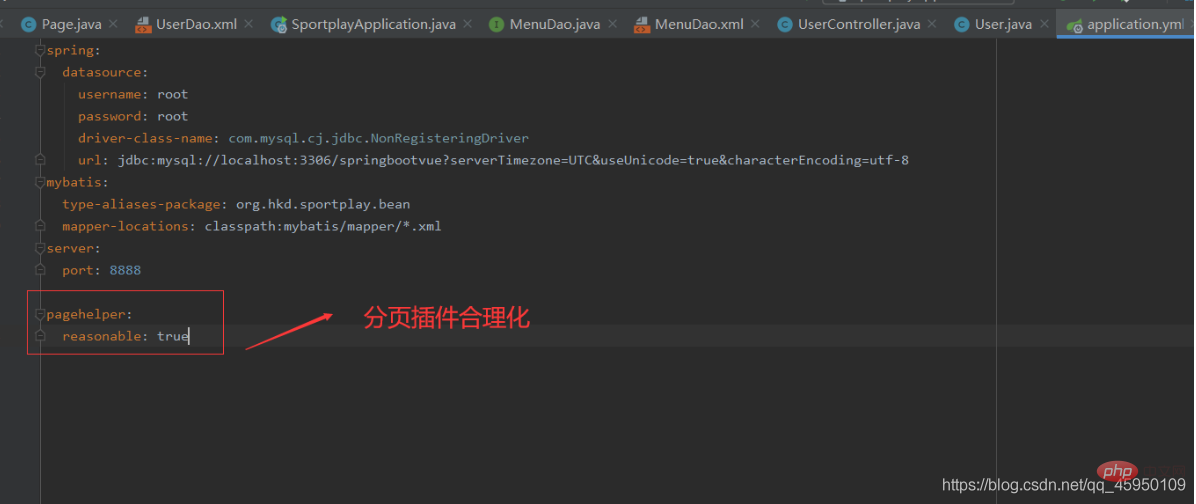
addUser方法執行成功之后,數據庫中的easyUser表中已經新增了一條用戶數據,需要在UserList.vue組件的顯示用戶的表格中,顯示這條新增的數據,怎樣顯示呢?就是把當前頁碼改為一個很大的值,大過總頁碼,因為在SpringBoot的配置文件中已經設置了分頁參數合理化參數reasonabled的值為ture,所以這個很大的頁碼其實就相當于是最后一頁的頁碼。設置完當前頁碼后,在addUser方法中調用getUserList方法重新加載最后一頁的用戶集合數據即可。
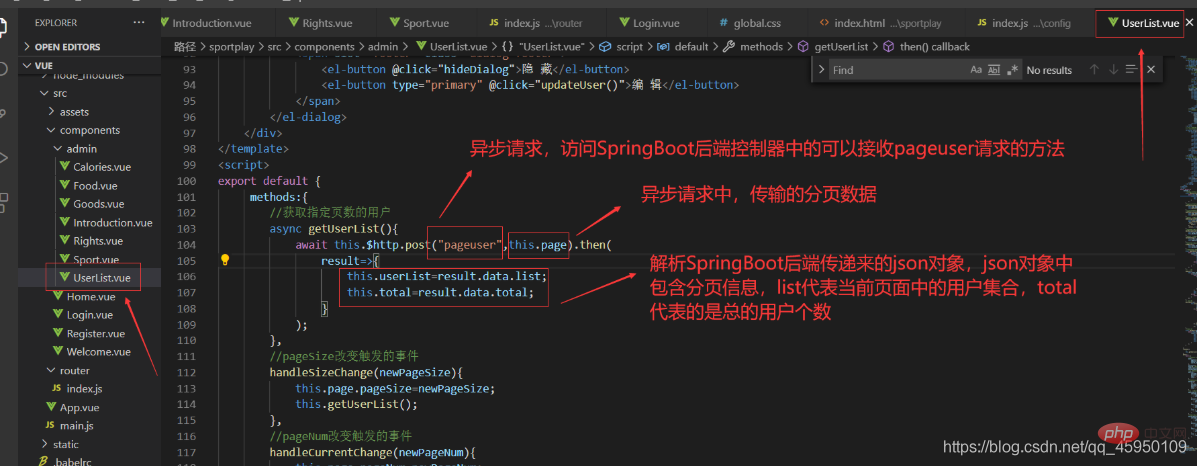
getUserList方法
getUserList方法,用來為userList和total數據賦值,如下圖:

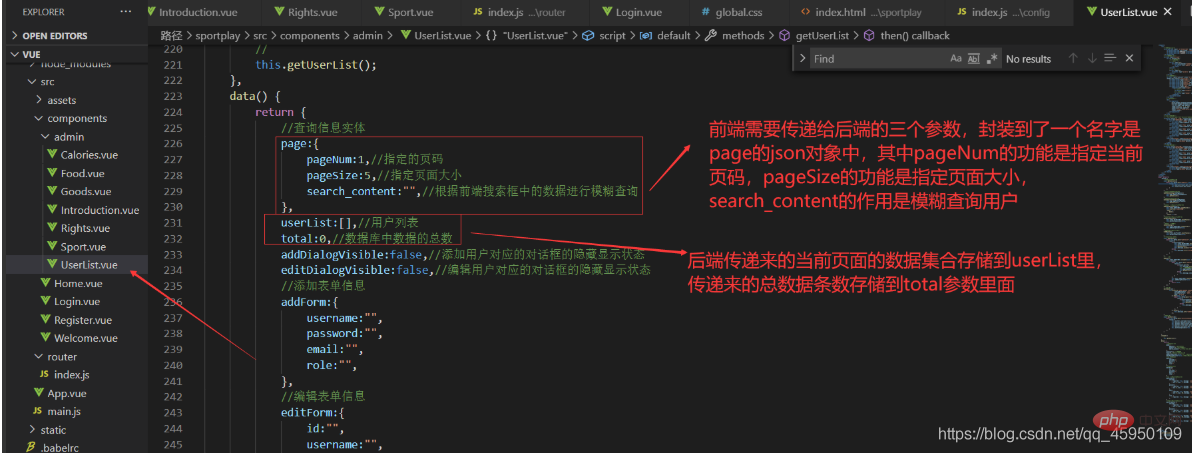
UserList.vue組件中的分頁數據
如下圖:

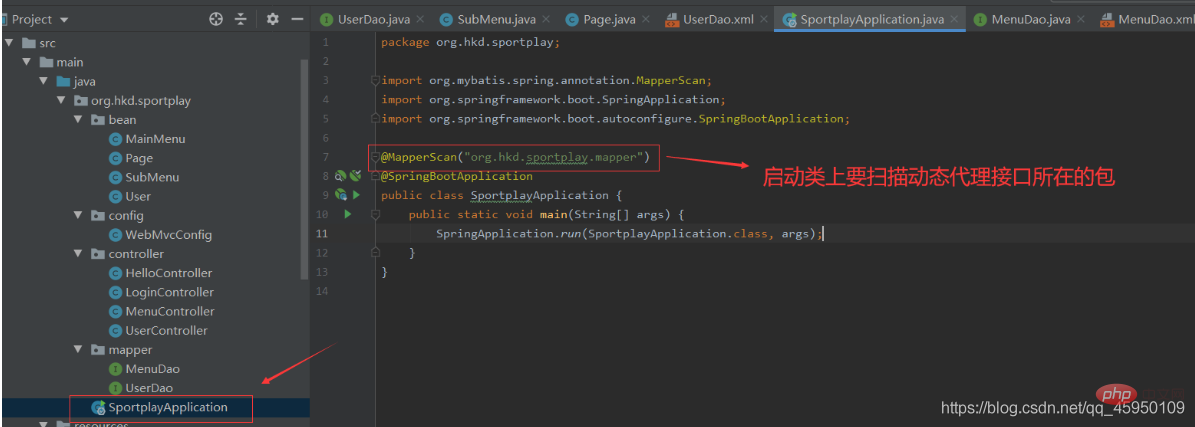
SpringBoot后端控制器中接收pageuser請求的方法getUserList
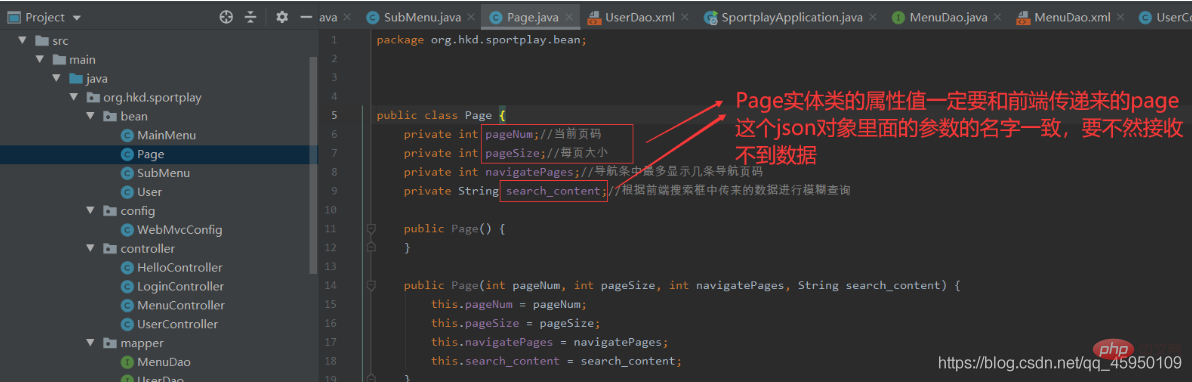
因為后端需要接收前端傳遞來的Page這個json對象,所以要在后端寫一個與之對應的Page實體類,這樣方便接收前端傳遞來的參數,Page實體類如下圖:

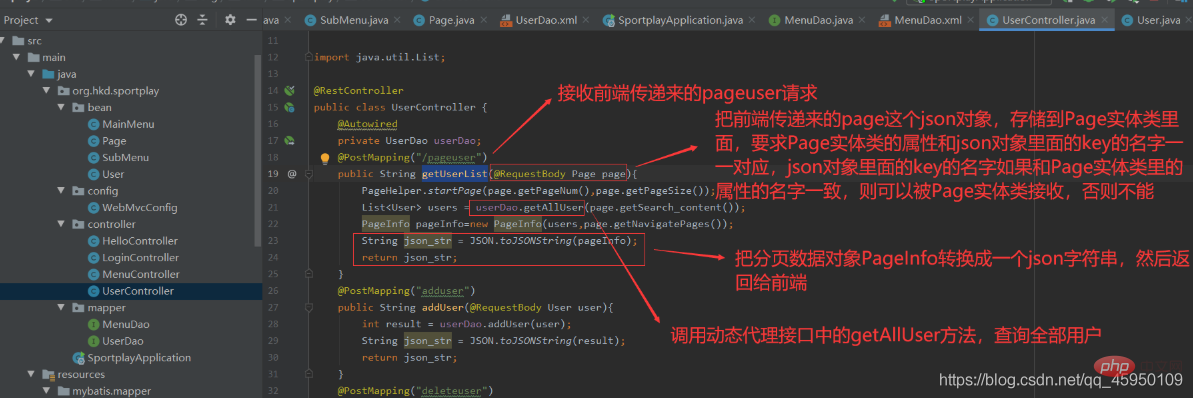
SpringBoot后端中的getUserList方法,如下圖:

動態代理接口UserDao中的getAllUser方法
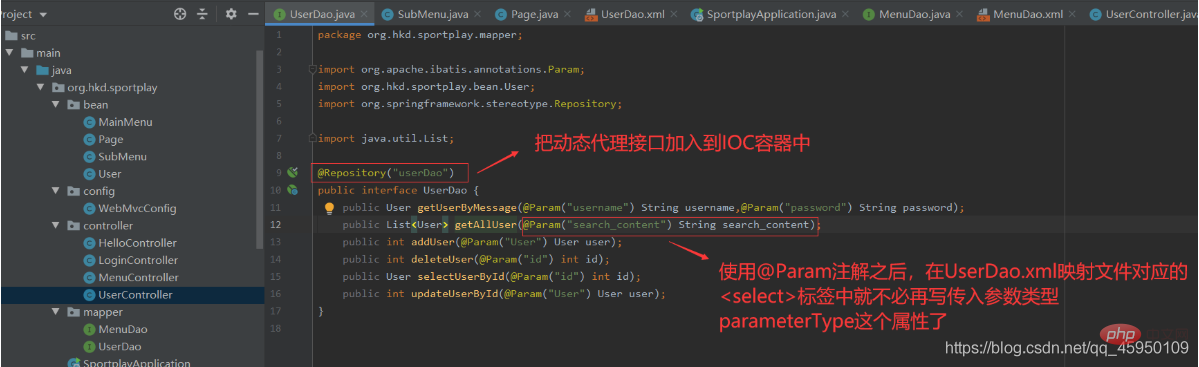
如下圖:


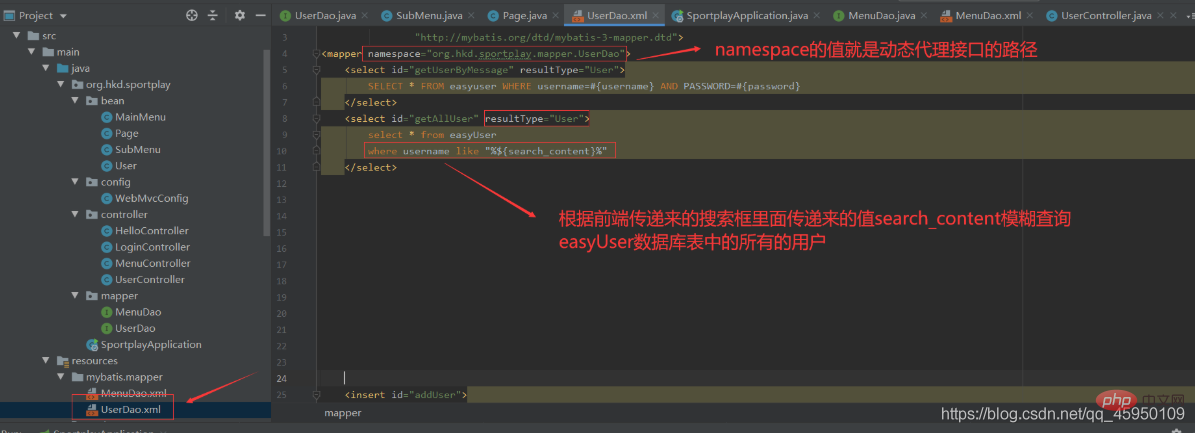
UserDao.xml映射文件中的sql語句
如下圖:

addUser方法中執行完getUserList方法之后,會把查詢到的分頁數據重新渲染到UserList.vue組件顯示用戶信息的表格中
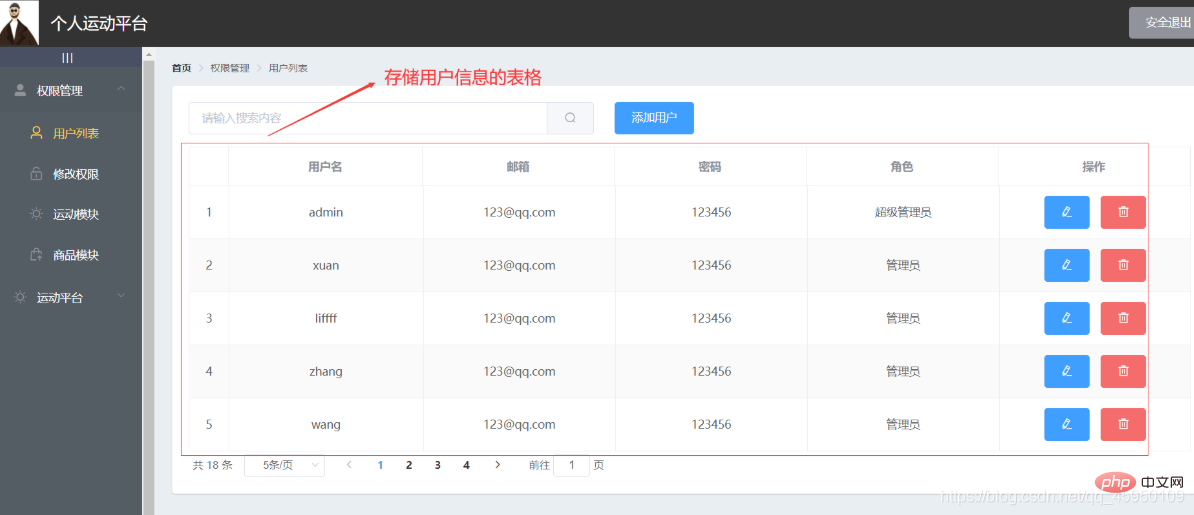
存儲用戶信息的表格,如下圖:

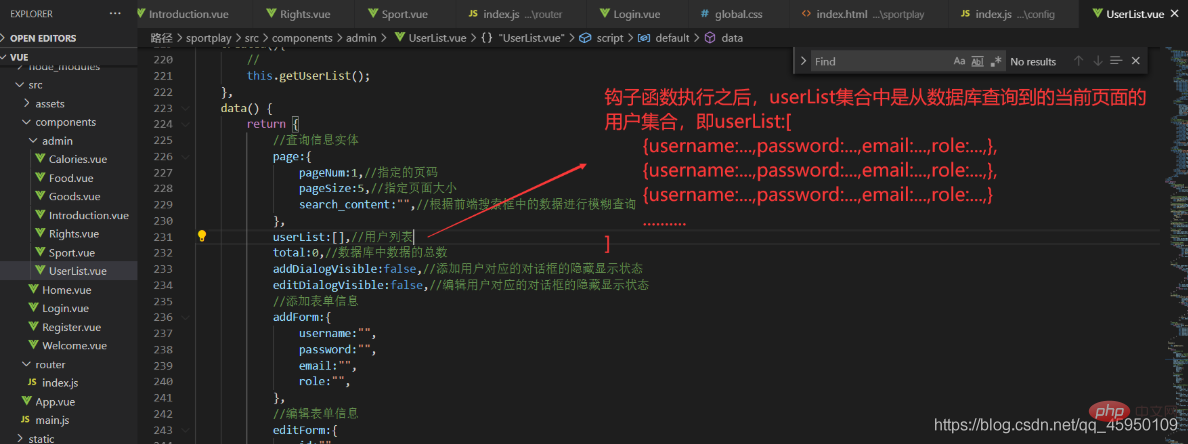
getUserList方法執行之后,當前頁面的數據,都會存儲到userList集合中,如下圖:

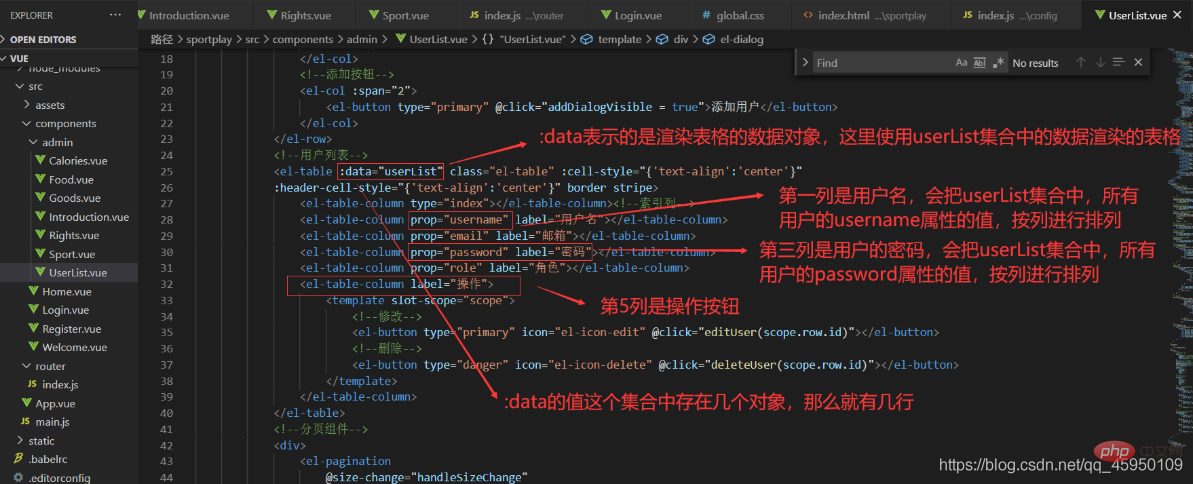
使用elment ui中的表格顯示userList集合中的用戶數據,如下圖:

測試
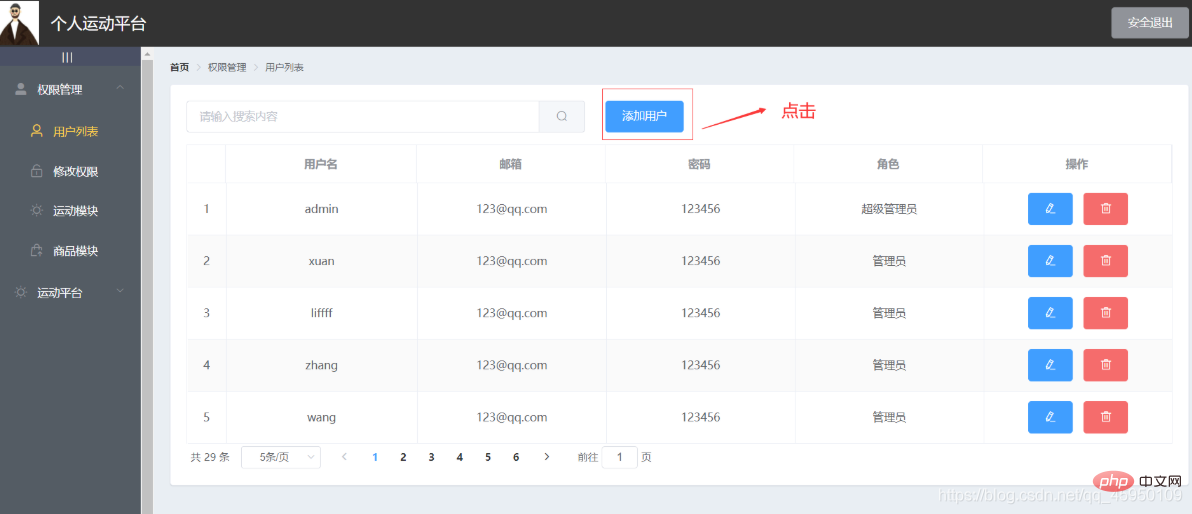
首選進入首頁點擊添加用戶按鈕如下圖:

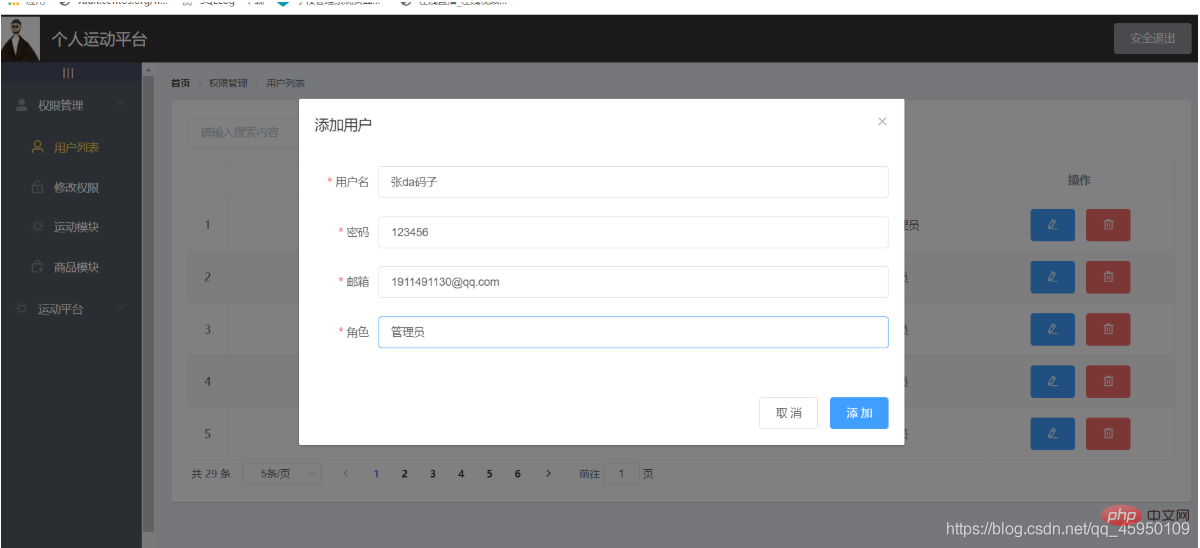
然后在彈出的對話框中填寫要添加的用戶信息,如下圖:

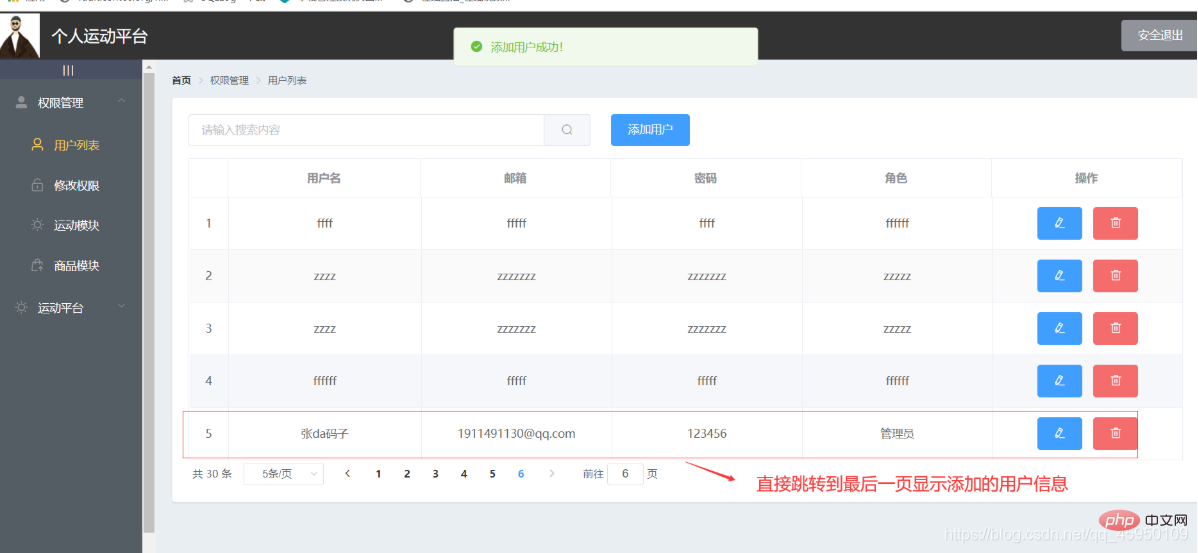
點擊添加按鈕如下圖:

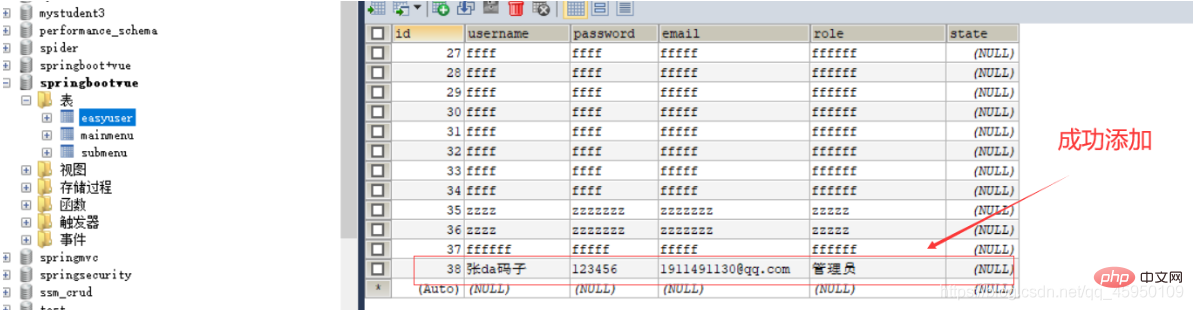
查看數據庫中的easyUser表,如下圖:

【推薦學習:SQL視頻教程】

















