
一、phpStorm調(diào)試JavaScript
nbsp;html> ????<meta> ????<title>Test?page</title> ????<script> var test; var test2; console.log("hello world!"); console.log("hello world3!"); </script><p>Test</p>
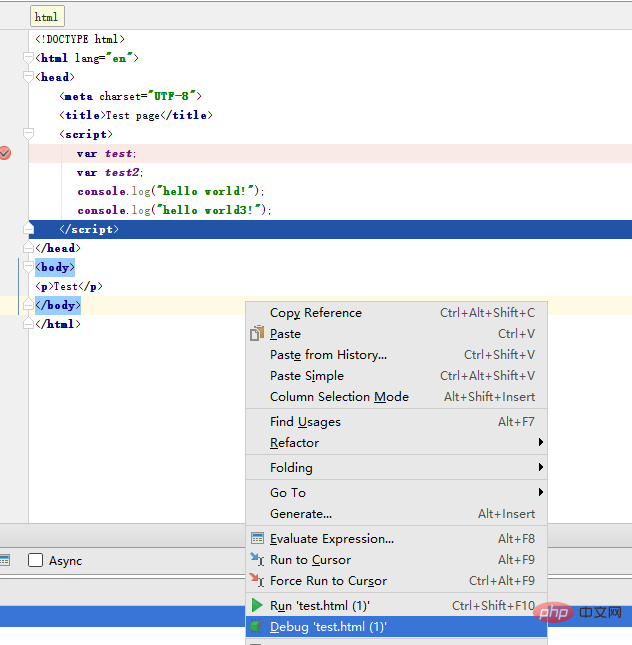
在test.html 文件中右鍵。
立即學(xué)習(xí)“PHP免費(fèi)學(xué)習(xí)筆記(深入)”;
相關(guān)推薦:《PhpStorm使用教程》

選擇Debug ‘test.html’ .
此時(shí)Chorme瀏覽器會(huì)提示安裝JetBrain ide Support。選擇安裝即可。
這樣就可以在PHPStorm中調(diào)式JS了。
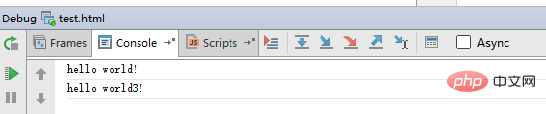
如下圖,在PHPstorm中按F8執(zhí)行下一步。

二、PHPStorm同時(shí)調(diào)式php和js
創(chuàng)建php文件
nbsp;html> ????<meta> ????<title>Test?page</title> ????<script></script><p>Test</p> <a>test?click</a> <?php echo '<br>'; echo?'This?is?php?code'; echo?'This?is?php?code2'; ?>
其中tt為js文件
var?test; var?test2; console.log("hello?world!"); console.log("hello?world3!"); ? function?testClick(){ ????console.log("test1"); ????console.log("test2"); }
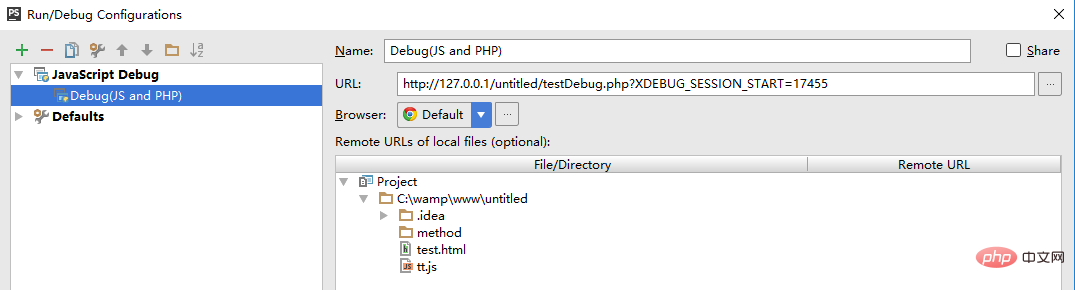
在PHPStorm配置如下:

設(shè)置好斷點(diǎn)后啟動(dòng)調(diào)式即可。
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)

















.png)
