
14個vscode常用插件
1、auto rename tag, html自動更新配對標簽名稱;
2、highlight matching tag,自動高亮顯示結束括號/標簽;
3、bracket pair colorizer,為嵌套的各種括號添加不同顏色;
4、path intellisense,智能路徑提示;
5、markdownlint,優秀的 markdown 語法檢查器;
6、markdown preview enhanced,最火的 markdown 實時預覽工具;
7、prettier-code formatter,更優秀的代碼美化/格式化工具;
8、carbon-now-sh,高逼格的代碼轉圖片分享工具;
9、codelf,github 上的傳奇,變量命名神器;
10、minify,壓縮 html, css, JS 代碼的工具;
11、open in browser,在默認瀏覽器打開當前文件;
12、php intelephense,超好用 php 智能代碼提示器;
13、php intellisense,php 代碼自動完成插件;
14、JavaScript(es6)code snippets,es6 代碼片斷。
vscode在線安裝插件的方法:
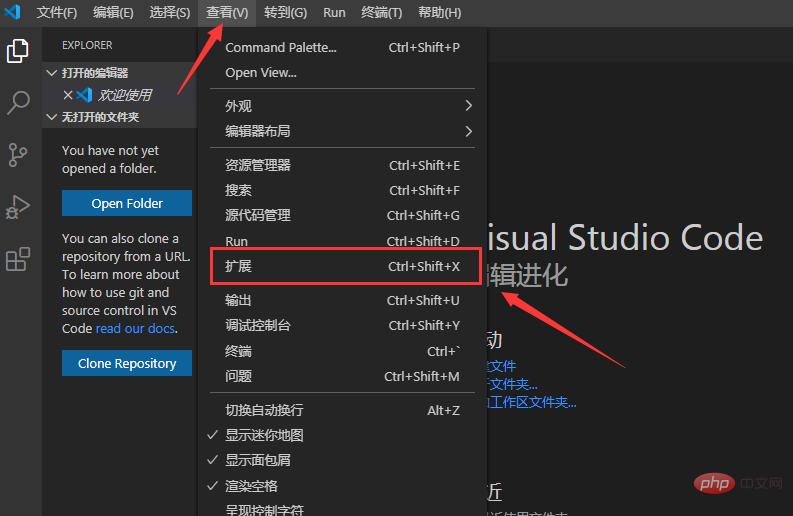
步驟一:打開vscode軟件,點擊【查看】-【擴展】,如下圖所示。

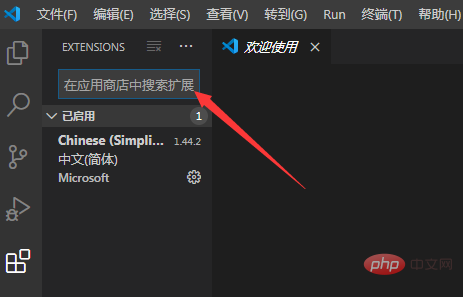
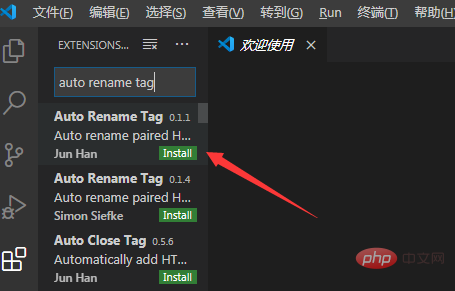
步驟二:在打開的側邊欄搜索框中,輸入插件名,如【auto rename tag】并回車即可直接搜索。


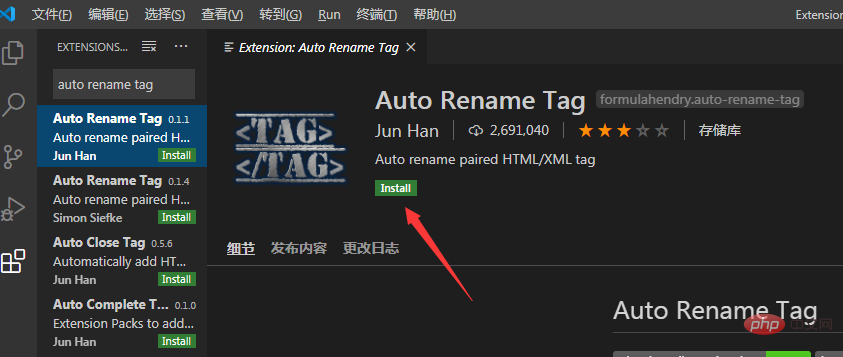
步驟三:點擊【install】安裝即可。

推薦教程:vscode教程
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦




















