vscode能用uni-app,具體方法:1、安裝vue語法提示插件vetur;2、執行“npm i @dcloudio/uni-helper-json”命令安裝組件語法提示;3、下載并導入HBuilderX自帶的uni-app代碼即可。

本教程操作環境:windows7系統、visual studio Code1.45.1.0版,DELL G3電腦。
uni-app 是一個用 vue 語法來開發小程序、App、H5 的框架,官方推薦的開發工具為 HBuilderX,使用起來有很好的開發體驗。
不過,由于 HBuilderX 沒有 linux 版以及很多前端之前已經習慣了 vscode,不想更換編輯器。直接使用 vscode 開發 uni-app,其體驗并不是很好。
其實 uni-app 和 vscode 也可以很搭,接下來為大伙帶來 vscode 中 uni-app 的正確打開姿勢。
CLI 工程
全局安裝 vue-cli 3.x(如已安裝請跳過此步驟)
npm?install?-g?@vue/cli
通過 CLI 創建 uni-app 項目
vue?create?-p?dcloudio/uni-preset-vue?my-project
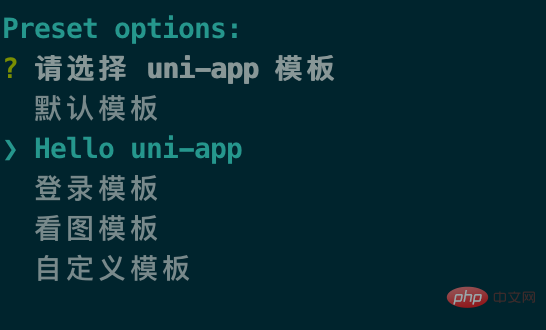
此時,會提示選擇項目模板,初次體驗建議選擇 hello uni-app 項目模板,如下所示:

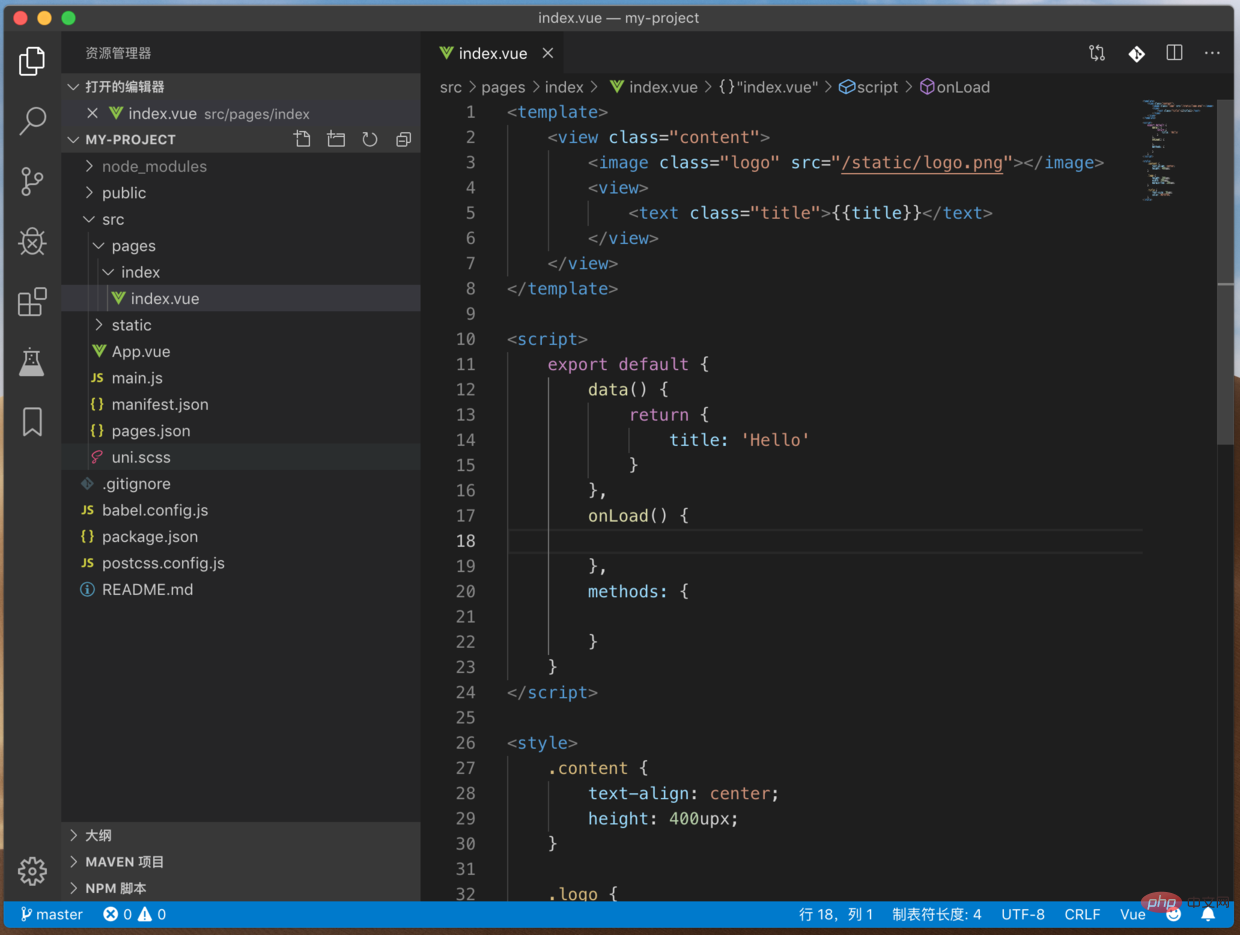
在vscode中打開項目

安裝vue語法提示插件vetur

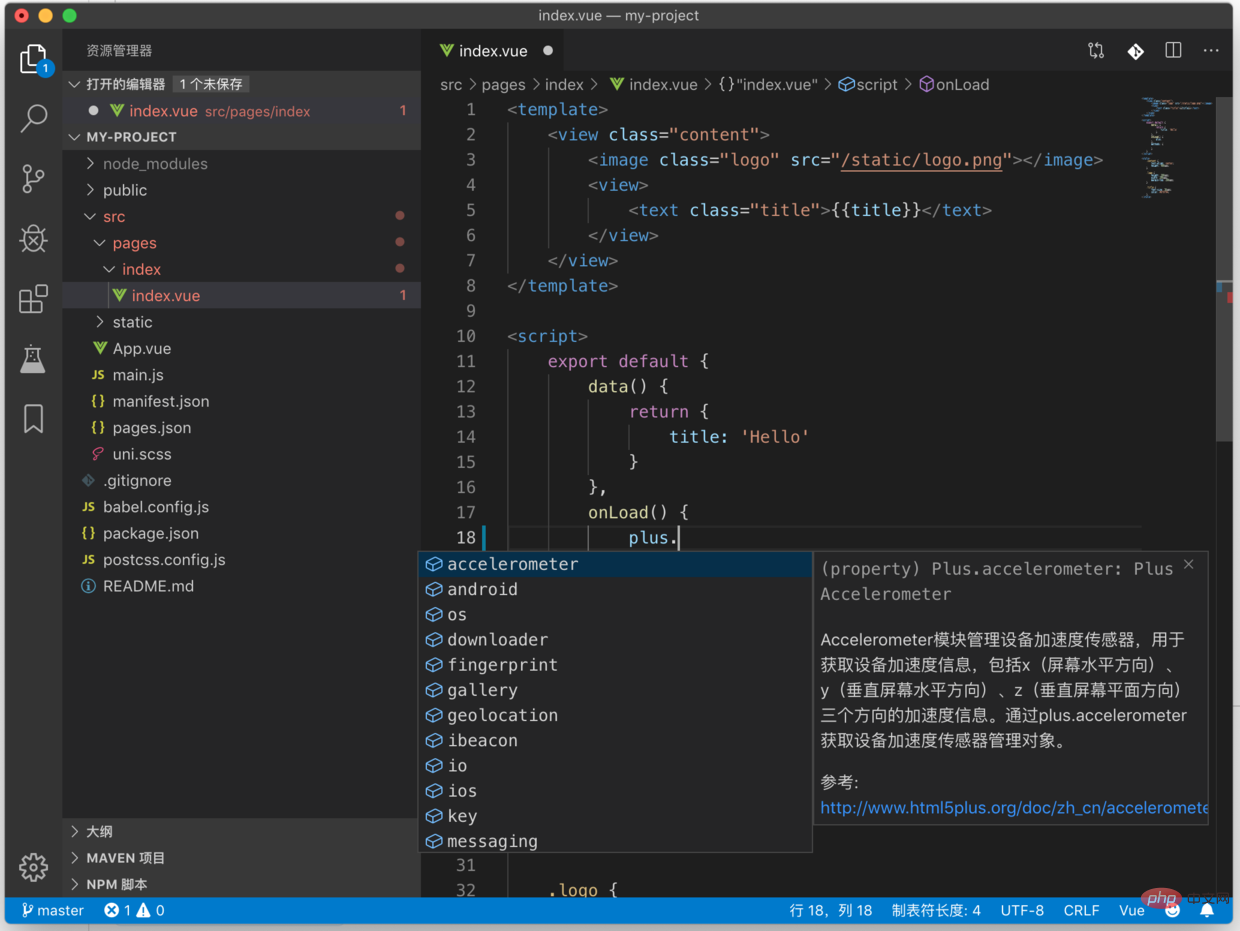
CLI 工程默認帶了uni-app語法提示和5+App語法提示


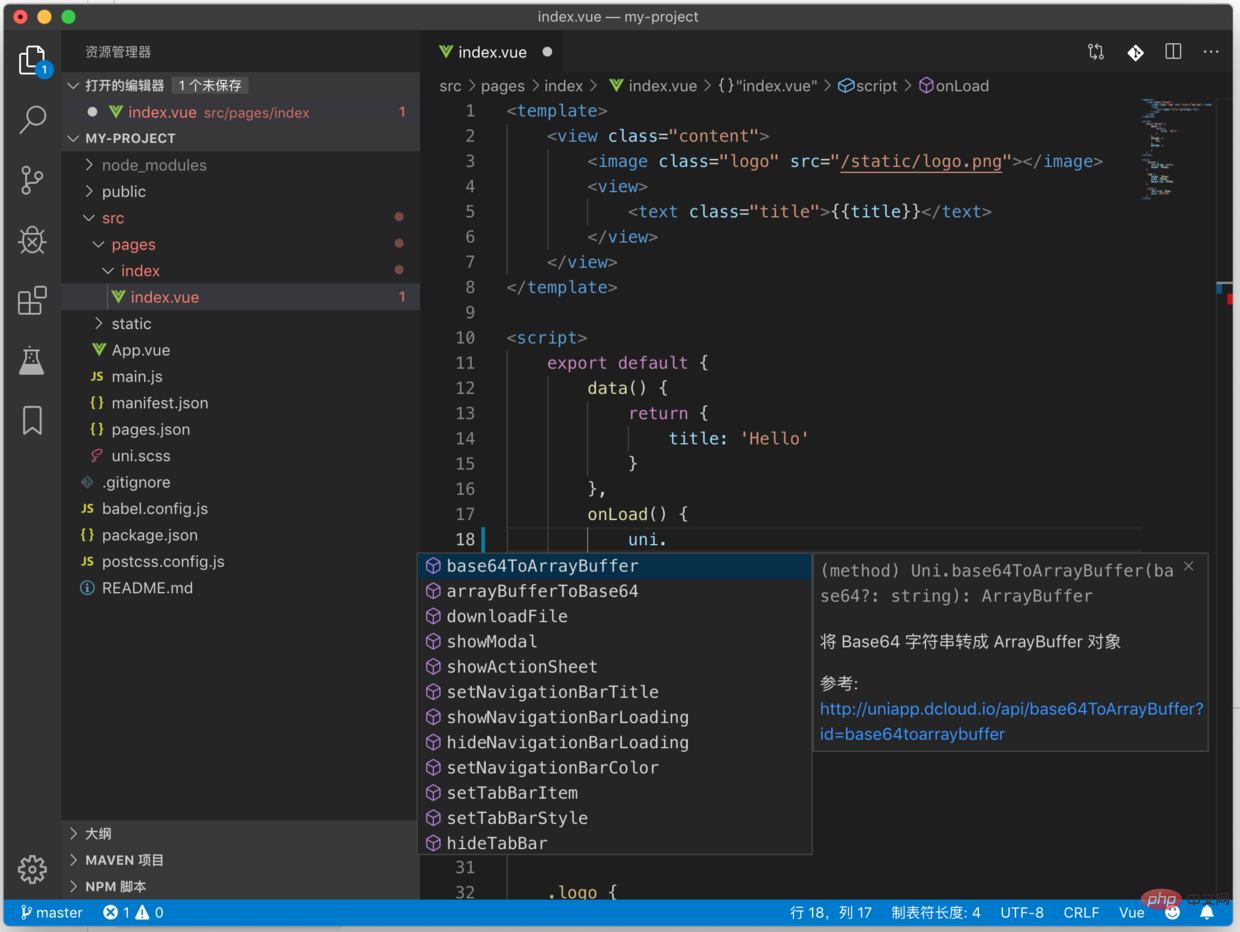
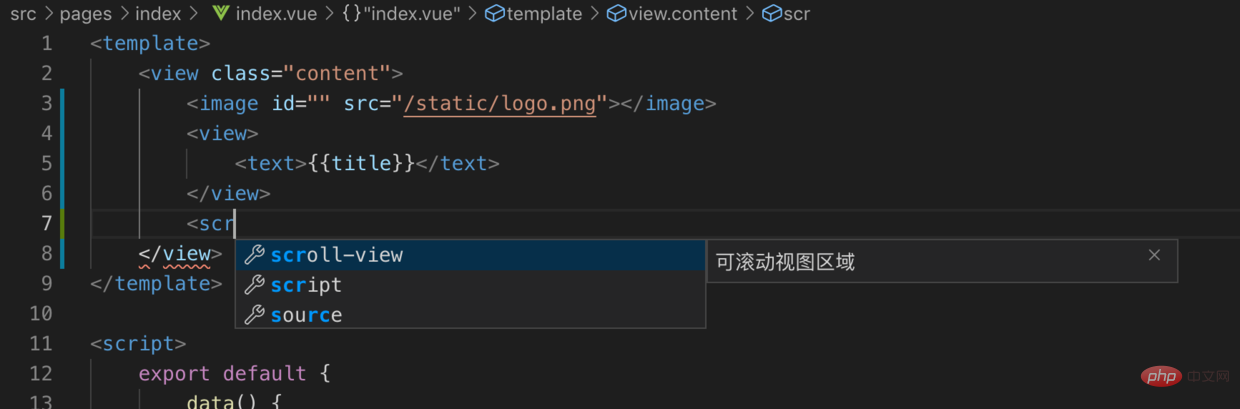
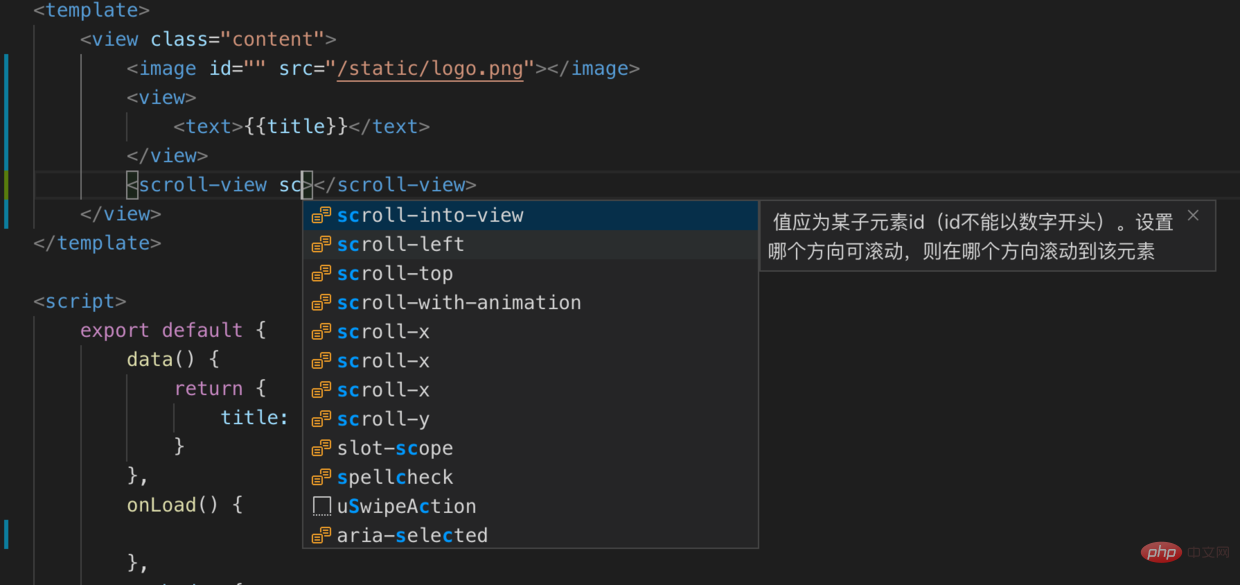
安裝組件語法提示
組件語法提示是uni-app的亮點,其他框架很少能提供。
npm?i?@dcloudio/uni-helper-json


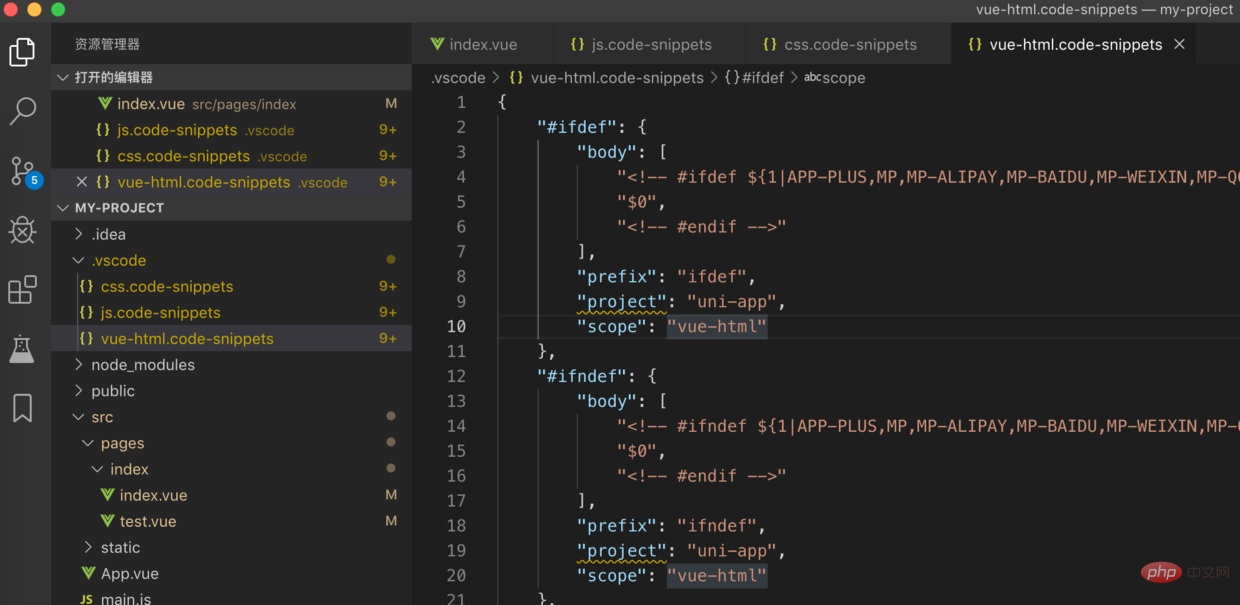
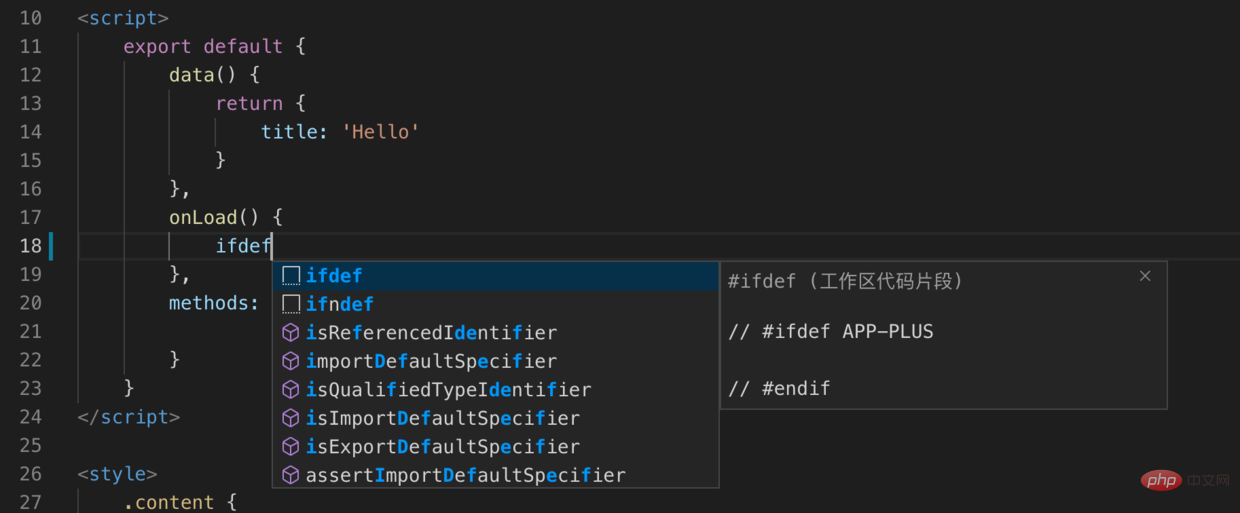
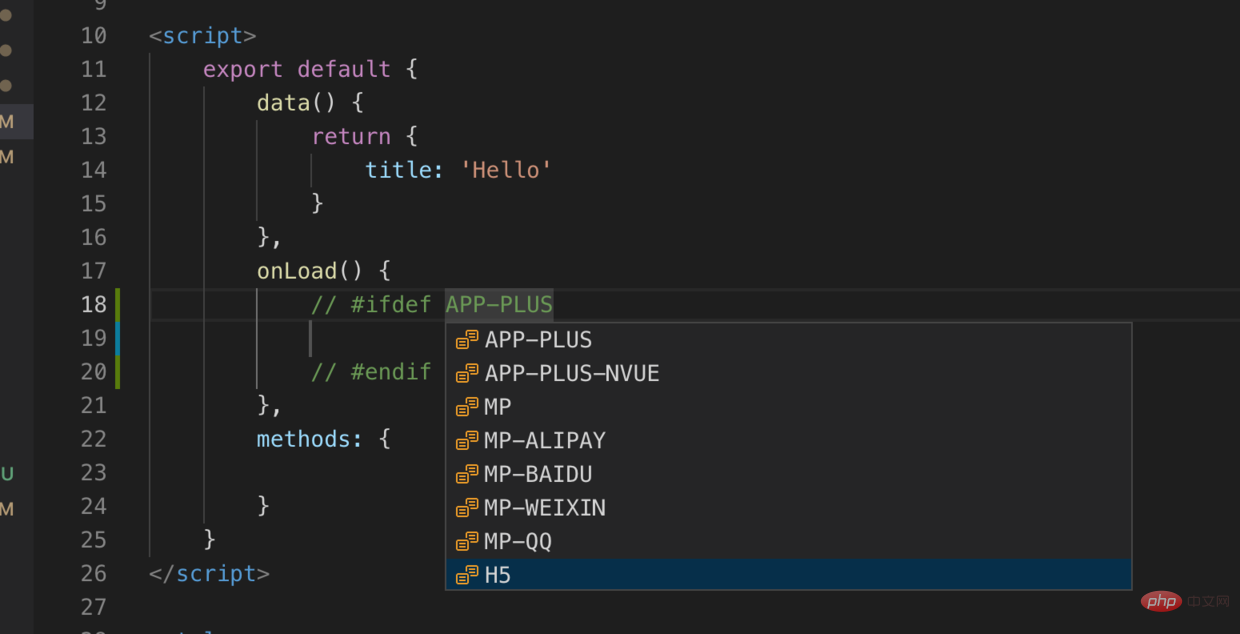
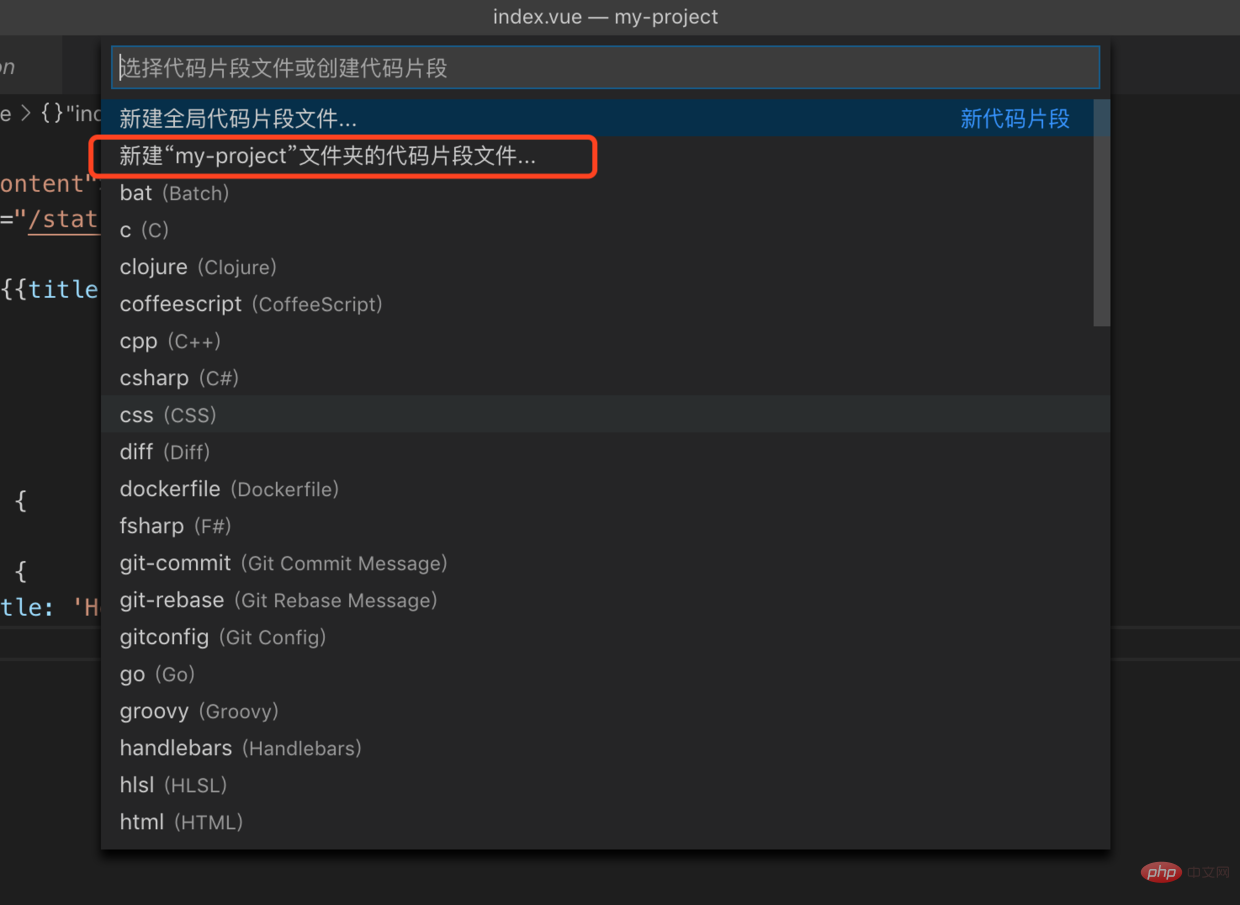
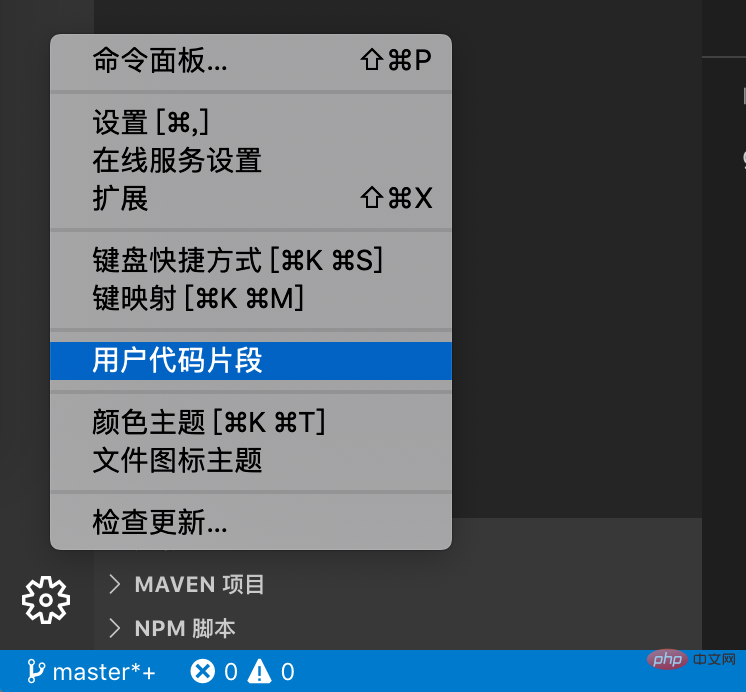
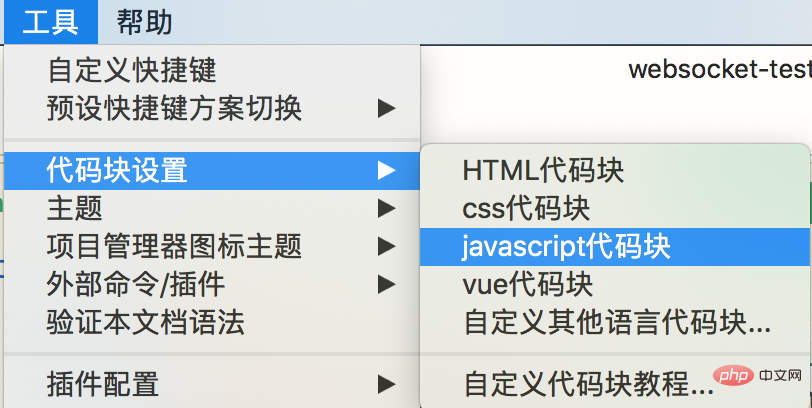
導入 HBuilderX 自帶的代碼塊
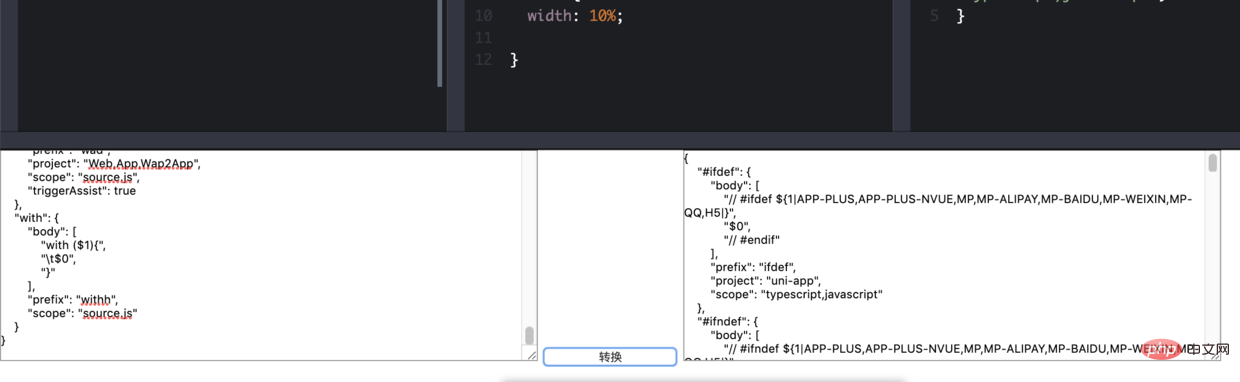
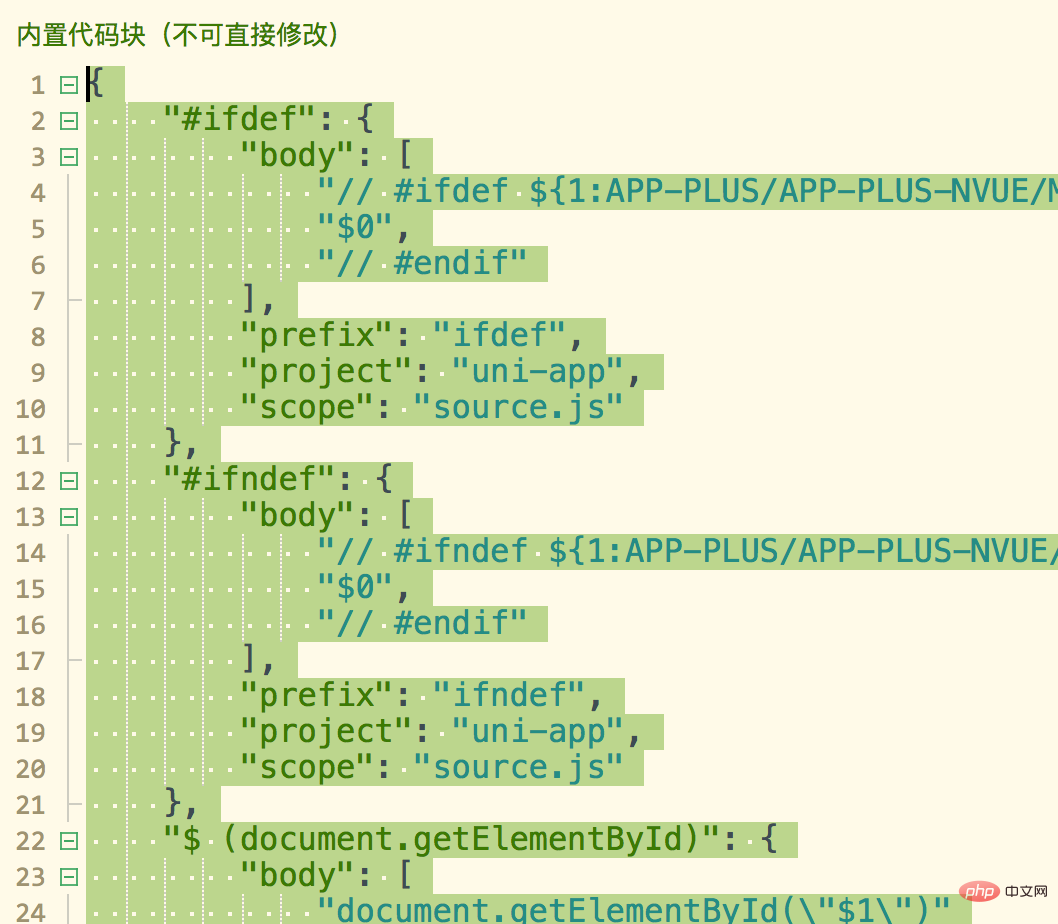
從 github 下載 uni-app 代碼塊,放到項目目錄下的 .vscode 目錄即可擁有和 HBuilderX 一樣的代碼塊。



運行項目
npm?run?dev:%PLATFORM%
發布項目
npm?run?build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平臺 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付寶小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 頭條小程序 |
| mp-qq | qq 小程序 |
HBuilderX 工程
HBuilderX 創建的工程默認不帶 types 語法提示,在 vscode 中編輯的時候,可以自行安裝
初始化npm(如已初始化跳過此步驟)
npm?init?-y
安裝 uni-app 語法提示
npm?i?@types/uni-app?@types/html5plus?-D
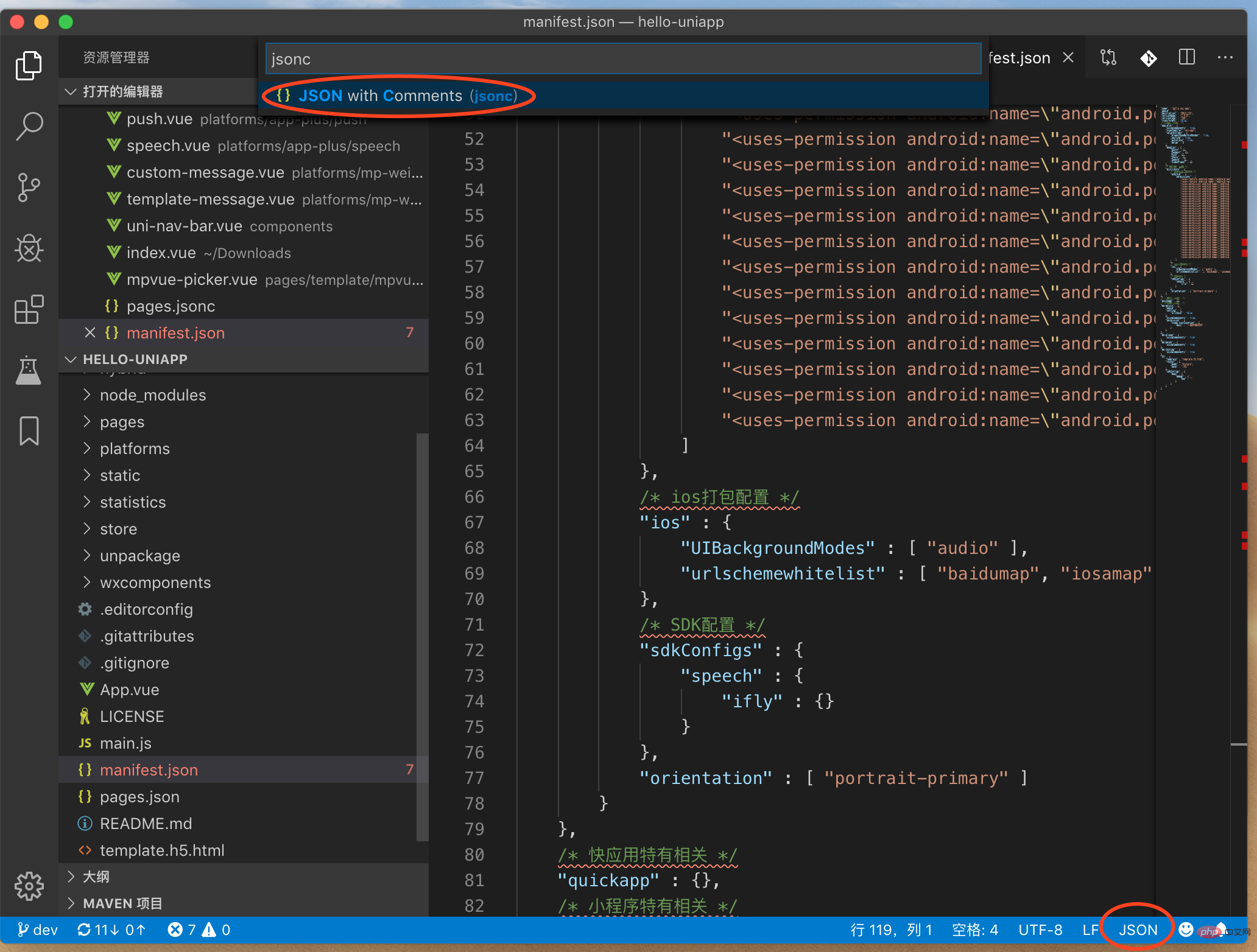
另外,uni-app 項目下的 manifest.json、pages.json 等文件可以包含注釋。vscode 里需要改用 jsonc 編輯器打開。

關于uni-app插件市場的插件,vscode一樣可以使用。
- 如果這些插件有npm使用方式(如uni-ui),可以用npm
- 如果作者沒提供npm方式,那么下載zip包解壓也是可以用的





【相關推薦:《uni-app 代碼塊》、《uni-app 代碼塊》】