本篇文章給大家整理分享 6 個 vue3 開發必備的 vue 插件,可以直接用過 vscode 的插件中心直接安裝使用,希望對大家有所幫助!

vue、vue、vue】
而隨著 vue3 正式版發布,Vue 團隊官方推薦 vue 插件來代替 Vetur 插件,不僅支持 Vue3 語言高亮、語法檢測,還支持 typescript 和基于 vue 的類型檢查功能。

使用時需要注意:
立即學習“前端免費學習筆記(深入)”;
-
首先要禁用 Vetur 插件,避免沖突;
-
如果使用 postcss/stylus/sass 的話,需要安裝額外的語法高亮擴展。postcss 使用 vue,stylus 使用 vue 拓展,sass 使用 vue 拓展;
-
Volar 不包含 ESLint 和 Prettier,而官方的 vue 和 vue 擴展支持 Vue,所以需要自行安裝。
vue 插件旨在為開發者提供最簡單快速的生成 vue 代碼片段的方法,通過各種快捷鍵就可以在 .vue文件中快速生成各種代碼片段。簡直是 Vue3 開發必備神器。
該插件支持:Volar、Vue2 和 Vue3。

使用方式如下:
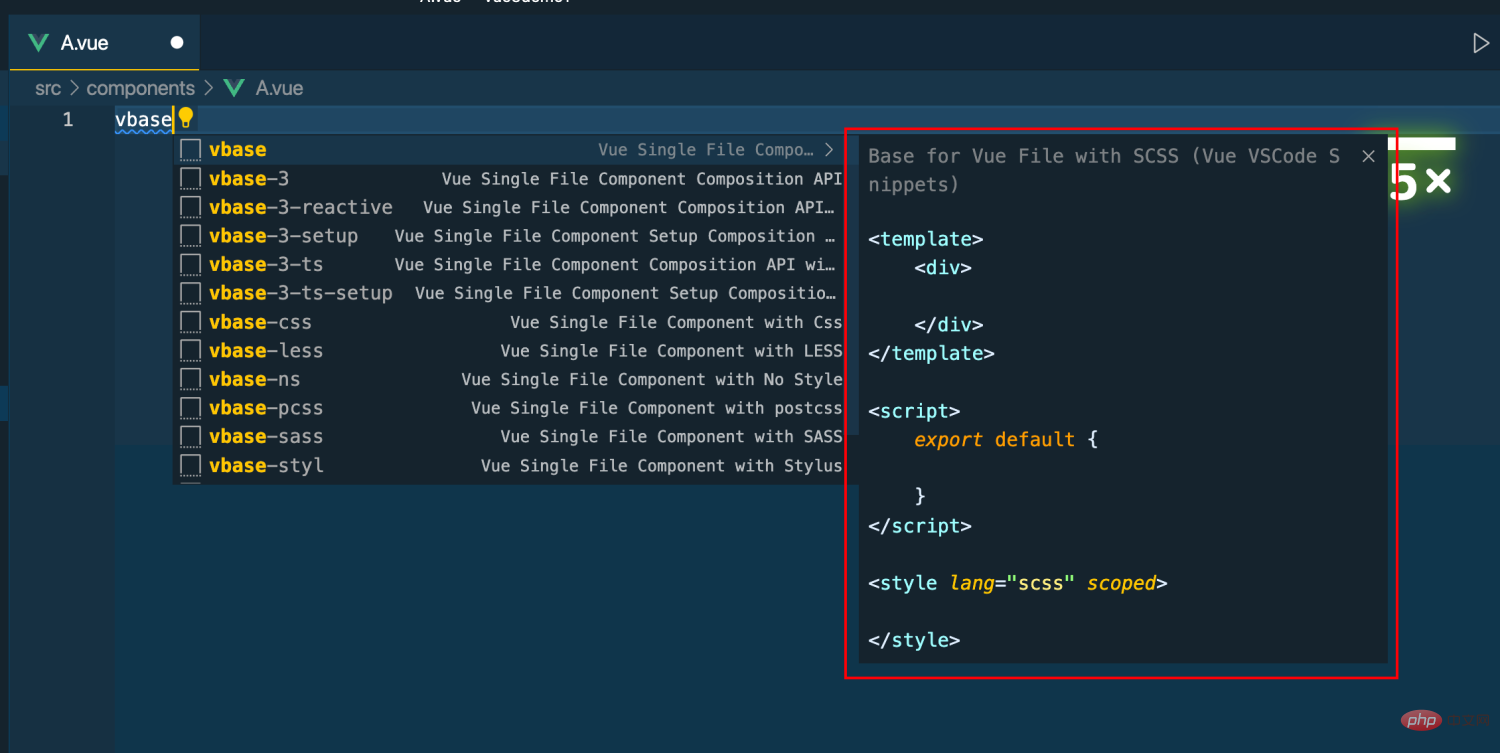
- 新建一個 .vue文件,輸入 vbase會提示生成的模版內容:

- 輸入 vfor快速生成 v-for指令模版:

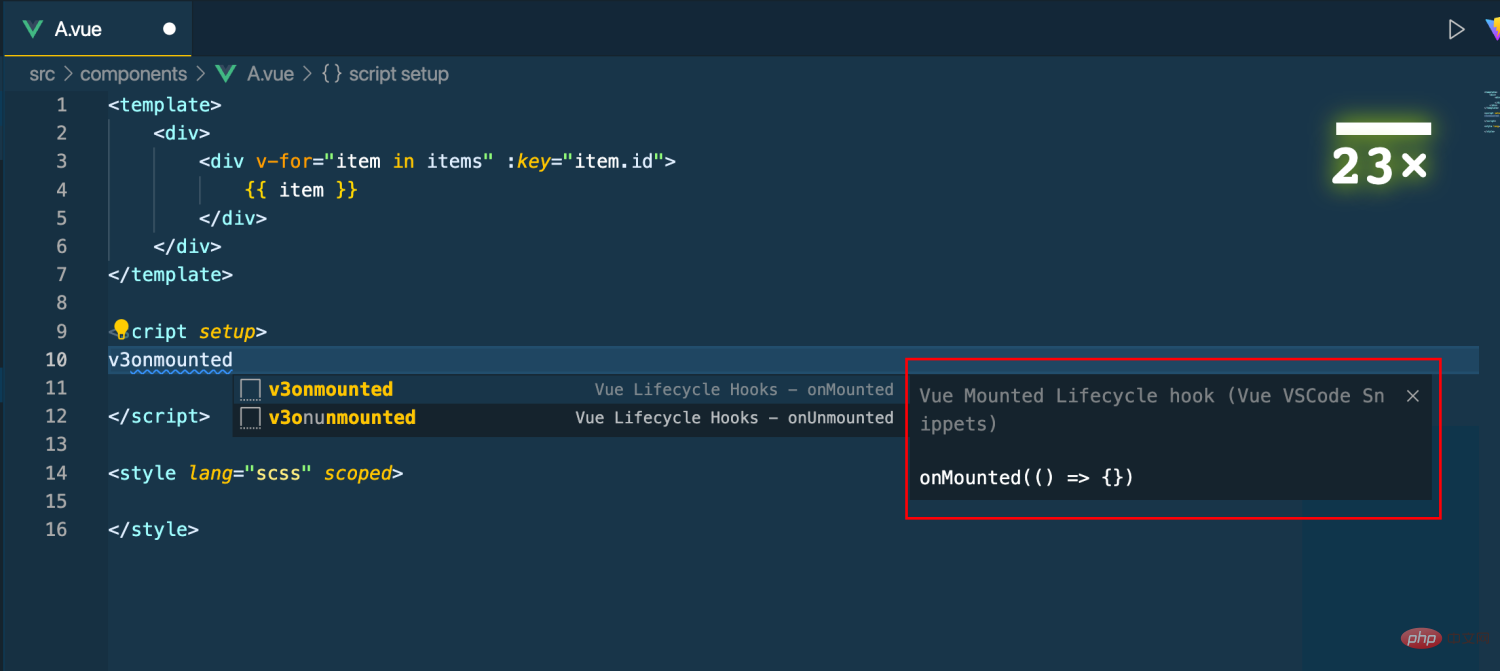
- 輸入 v3onmounted快速生成 onMounted生命周期函數:

其他就不再演示啦,功能實在太強大,常用快捷鍵非常多,具體可以查看vue。
vue 插件是一個很好用的 VS Code 擴展,它對生產率有很大影響。顧名思義,當我們在結束標記中鍵入結束括號時,它將添加結束標記。它支持html,Handlebars,xml,php,Vue,JavaScript,Typescript,JSX等。

vue 插件用來拓展 Vue 代碼編輯的體驗,可以讓我們快速跳轉到組件、模塊定義的文件。

使用方式如下:
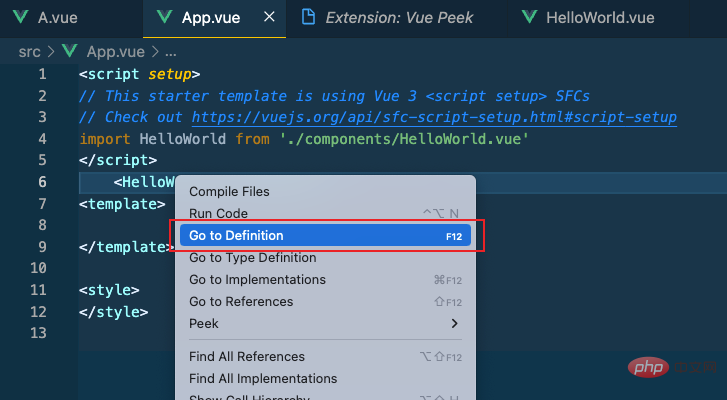
- 右鍵組件標簽,跳轉到組件定義的文件:

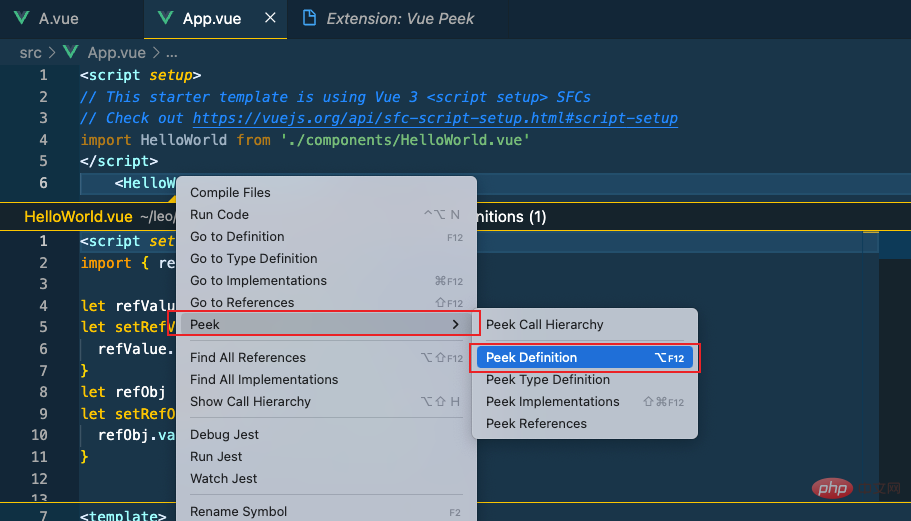
- 右鍵組件標簽,彈窗顯示組件定義的文件:

vue 插件提供了不錯的 Vue 主題,還支持配置不同顏色,感覺還不錯。

vue 插件可以讓我們打開項目后,就能自動啟動開發服務器,允許開發者無需離開編輯器即可預覽和調試應用。支持一鍵啟動、構建和重啟項目。

總結
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END
喜歡就支持一下吧
相關推薦



















