visual studio code 是由微軟開發的一款免費的、針對于編寫現代web和云應用的跨平臺源代碼編輯器。它包含了一個豐富的插件市場,提供了很多實用的插件。下面就來分享 2023 年前端必備的 vs code 插件!

前端框架
ES7+ React/Redux/React-Native snippets
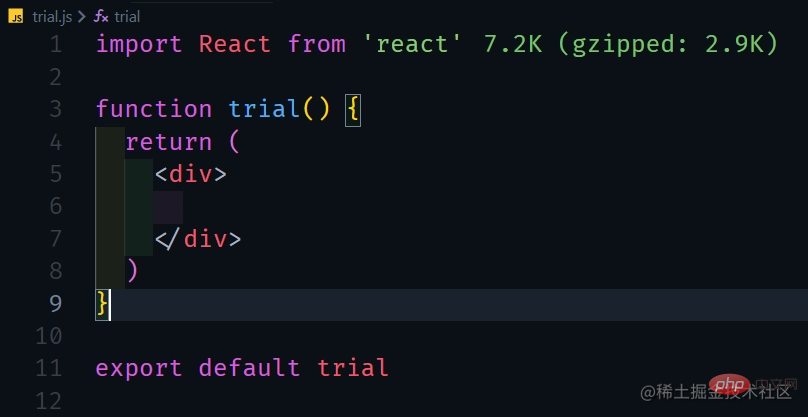
該插件提供了許多速記前綴來加速開發并幫助開發人員為 React、Redux、graphql 和 react native 創建代碼片段和語法。 例如,創建一個新文件并輸入 rfce 然后按回車鍵,這將生成一個 React 函數組件,導入 React 并導出組件。
例如,創建一個新文件并輸入 rfce 然后按回車鍵,這將生成一個 React 函數組件,導入 React 并導出組件。
vscode React Refactor
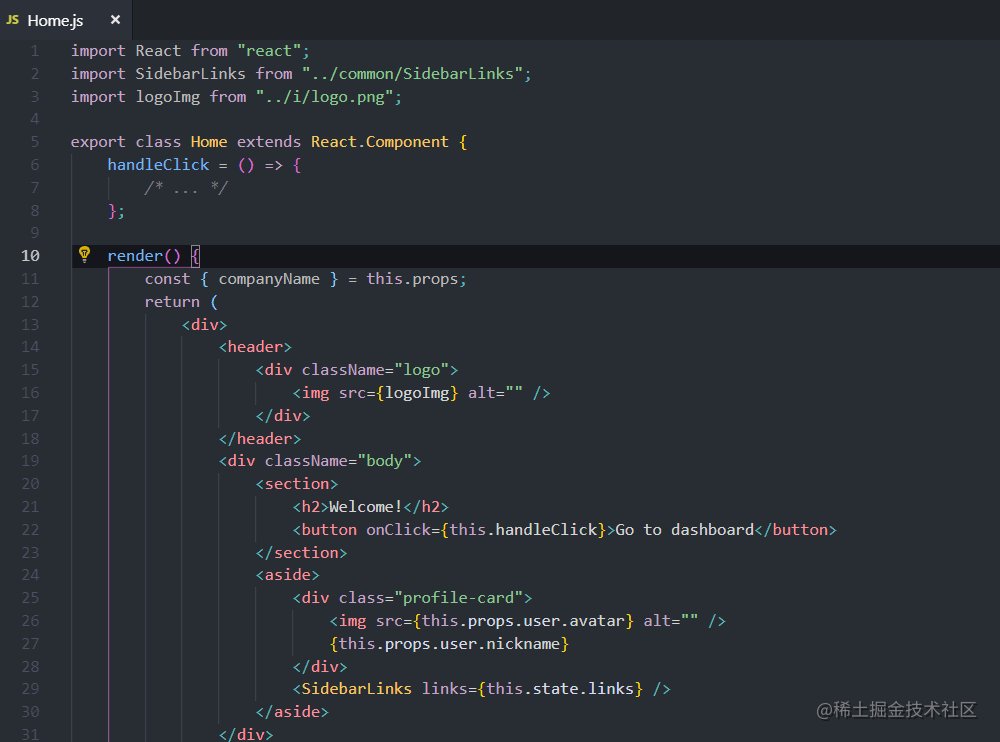
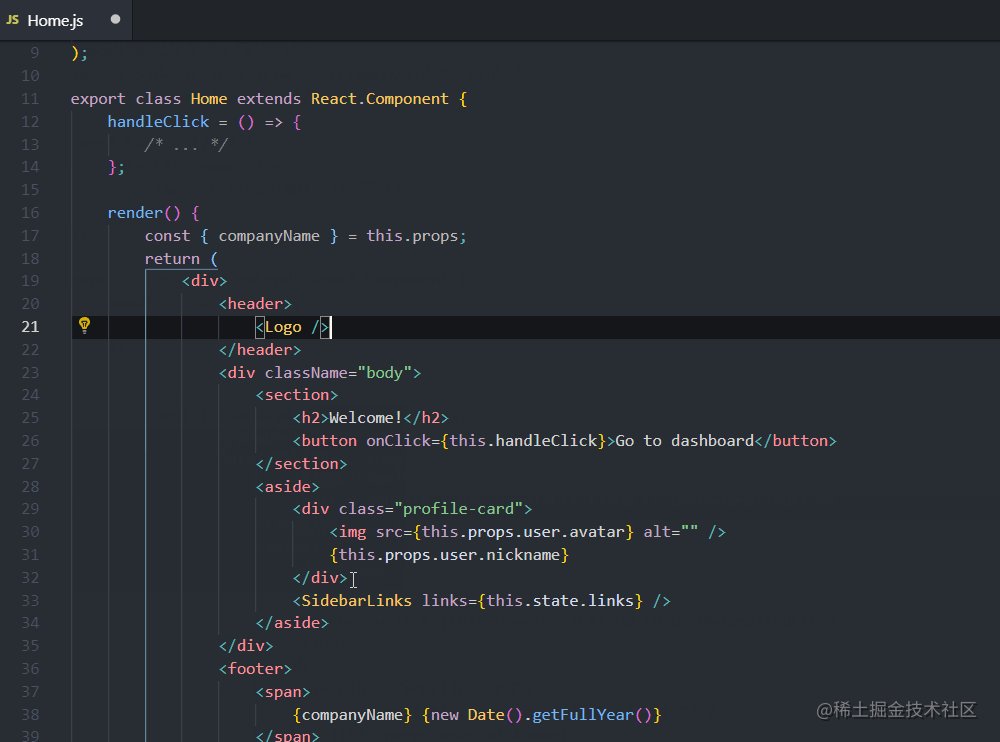
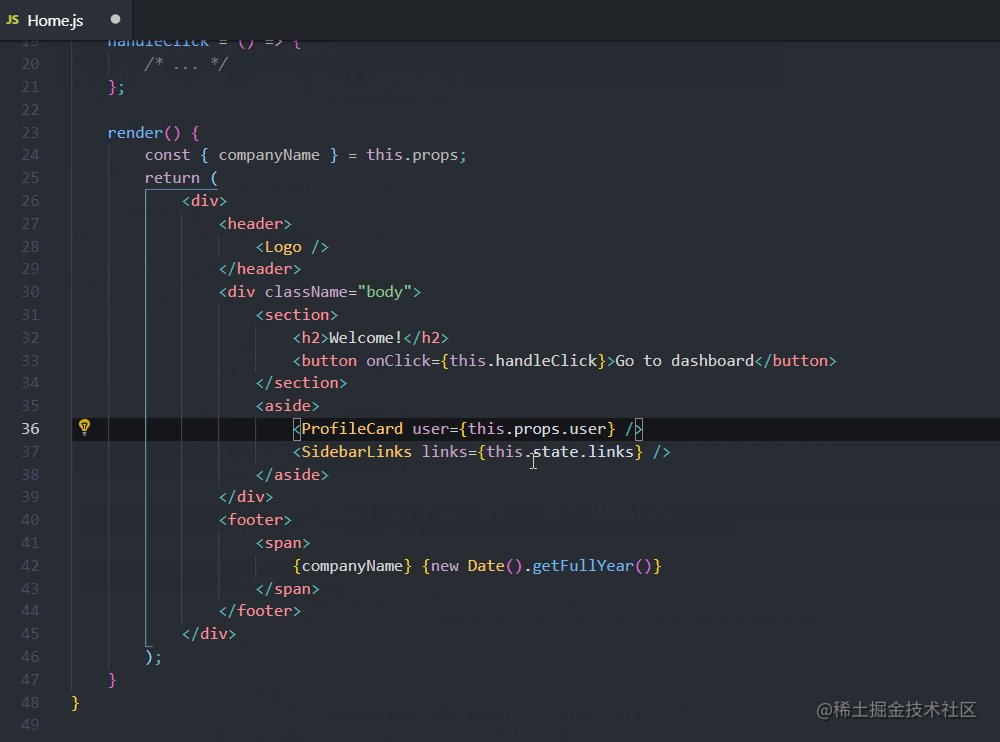
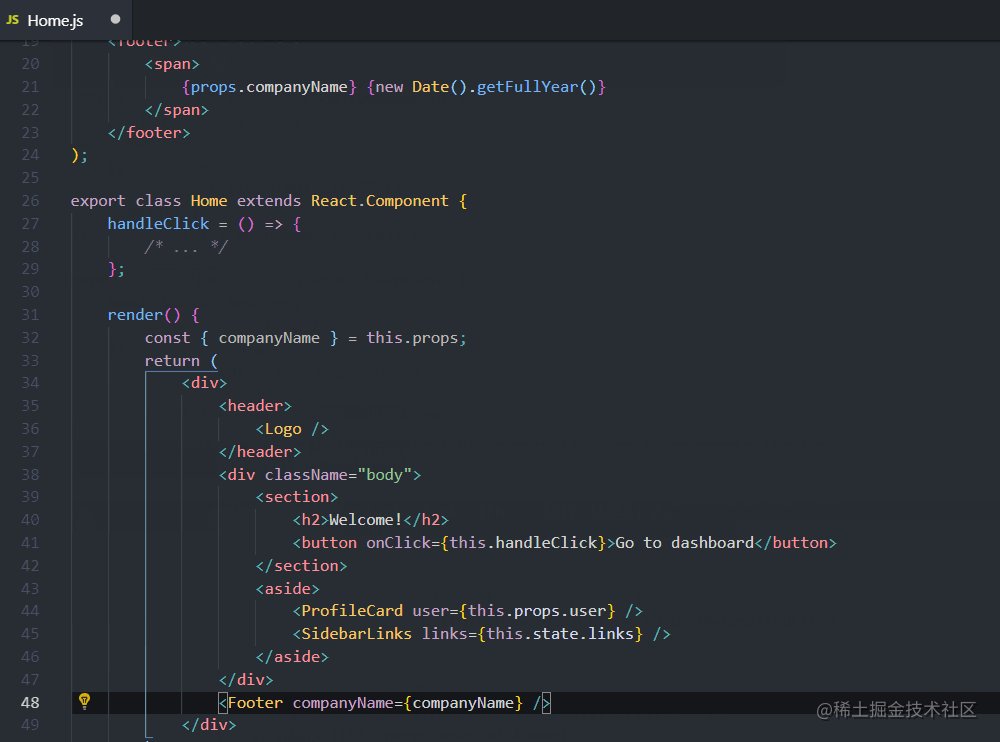
這是一個專門為 React 開發人員設計的 VS Code 擴展。 在處理大型項目時,重構可能很有挑戰性。 可以使用 VSCode React Refactor 快速重構代碼,它會將 JSX 代碼片段提取到新的類、組件中。 此外,它還支持 typescript、TSX、常規函數、類和箭頭函數。
Simple React Snippets
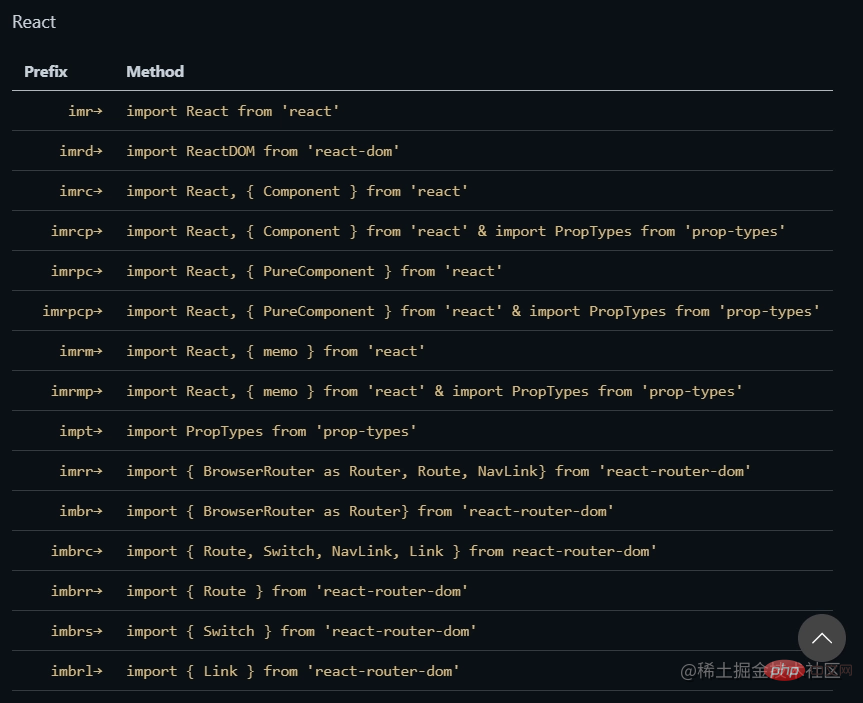
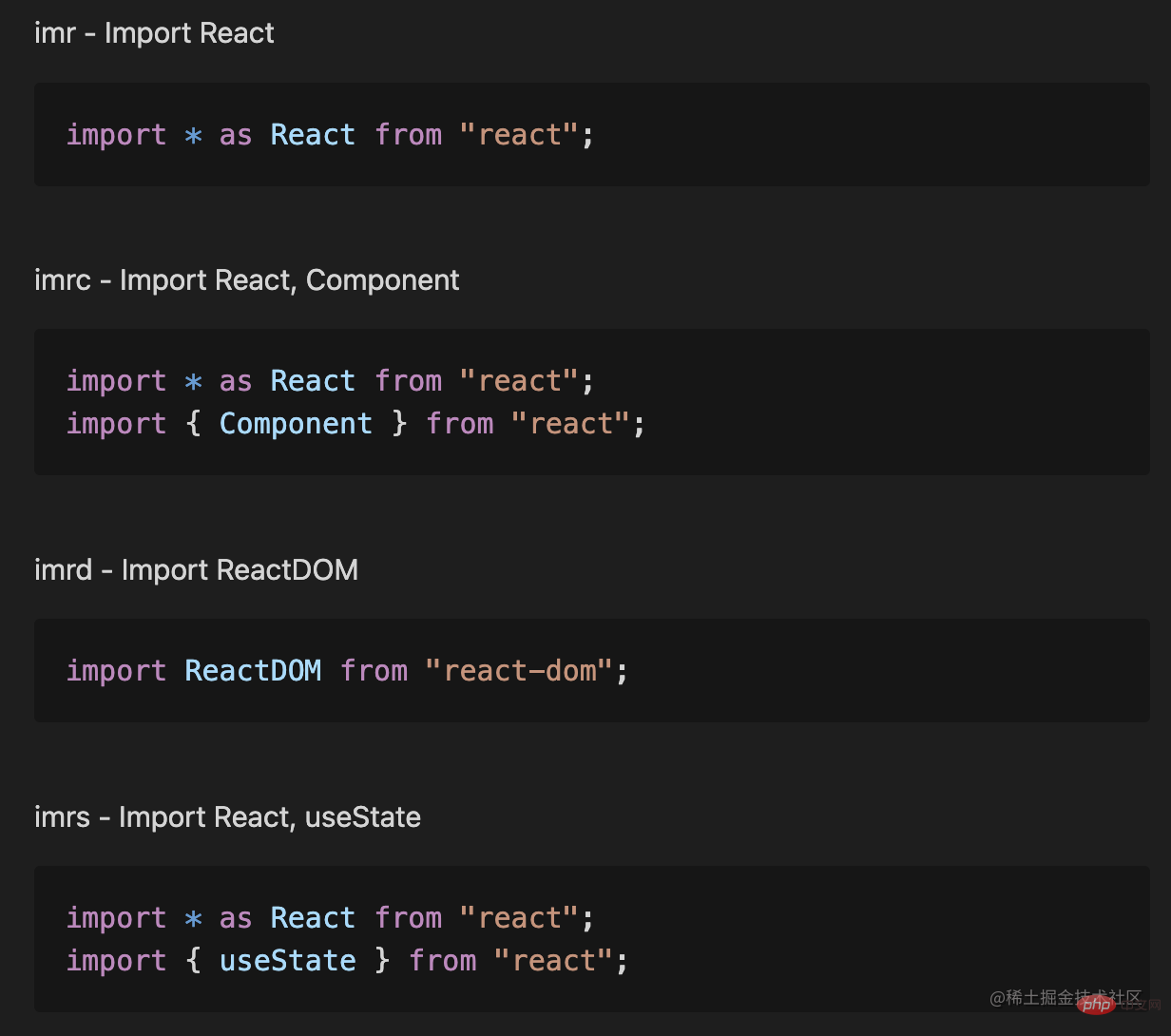
該插件提供了一組精心挑選的 React 代碼片段,可以通過輸入幾個字母輕松地將其添加到代碼中。 例如,輸入 imr 會將 React 導入到組件中。
立即學習“前端免費學習筆記(深入)”;

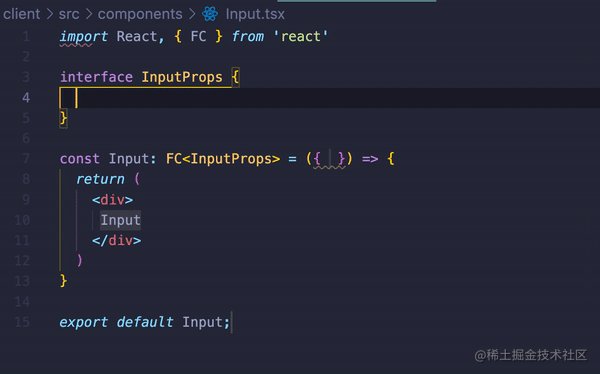
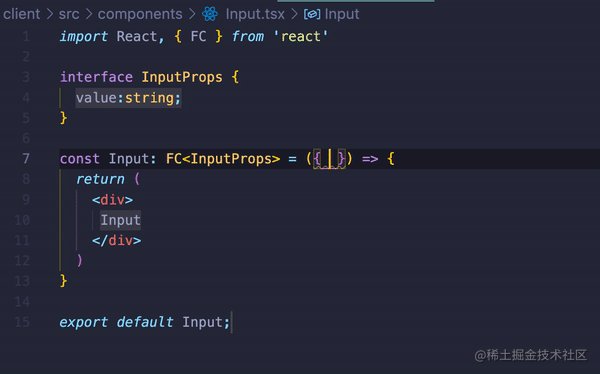
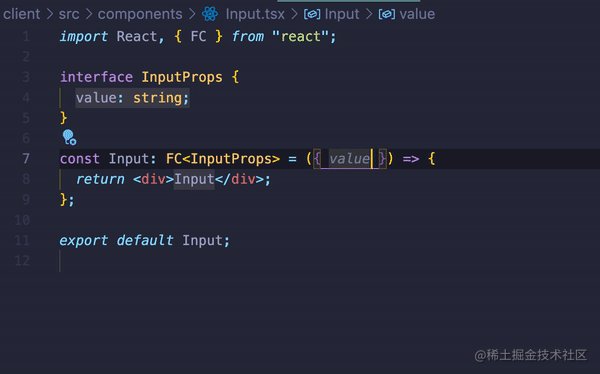
Typescript React Code Snippets
此插件包含了使用 Typescript 的 React 代碼片段,它支持 Typescript(.ts) 或 TypeScript React (.tsx) 等語言。以下是使用 TypeScript 創建 React 組件的兩個片段。
- 默認導出 React:

- 導出 React 組件:

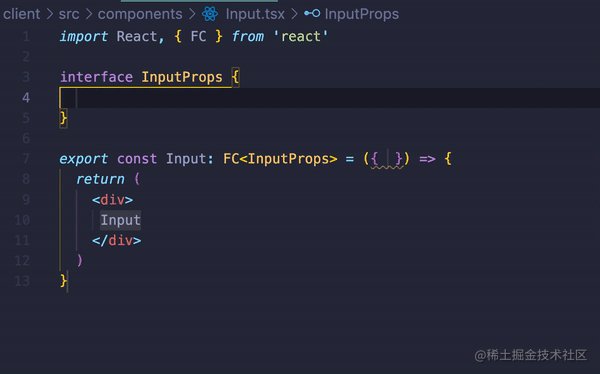
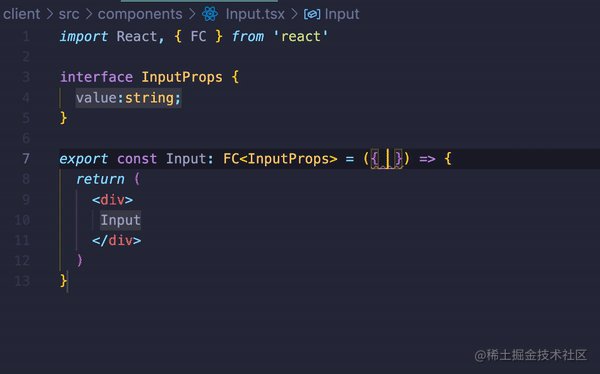
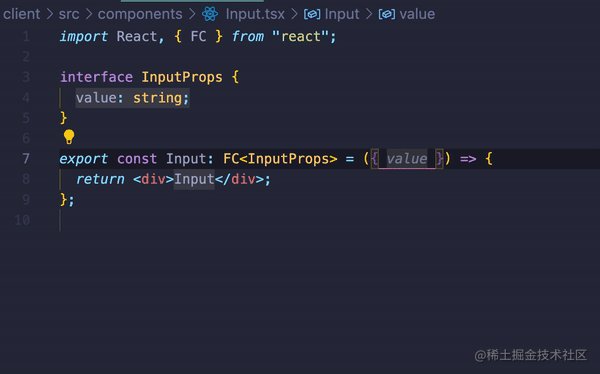
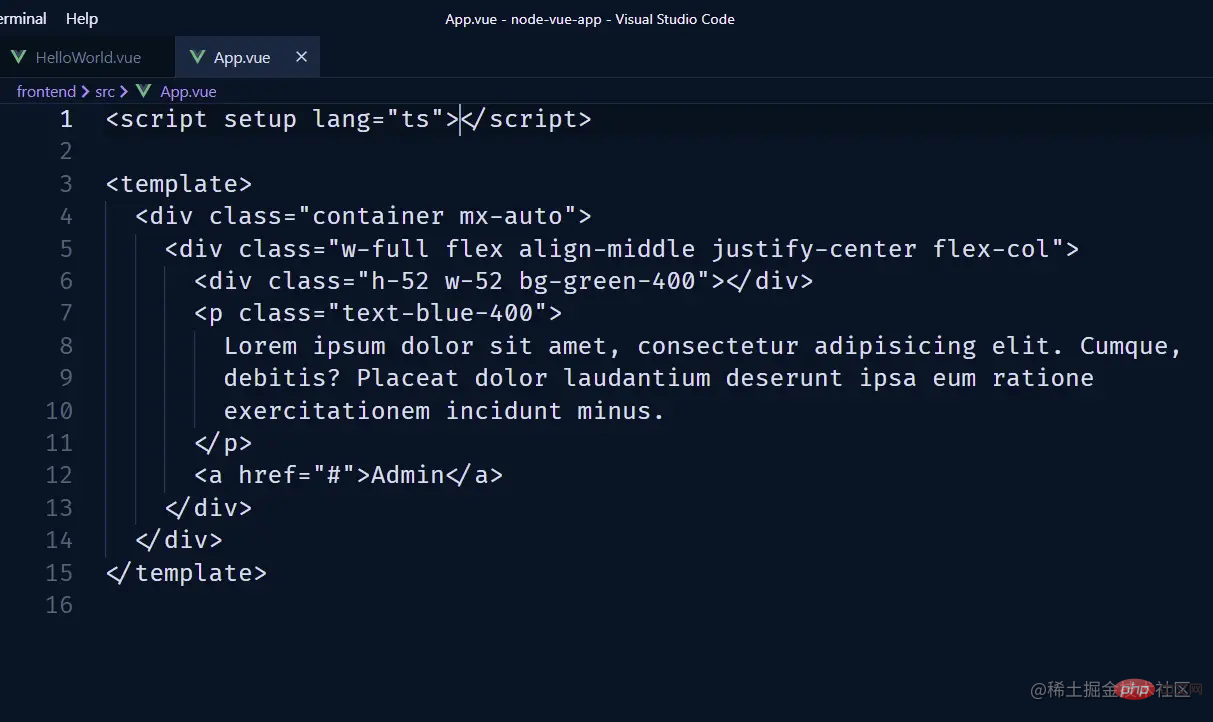
Vue Language Features (Volar)
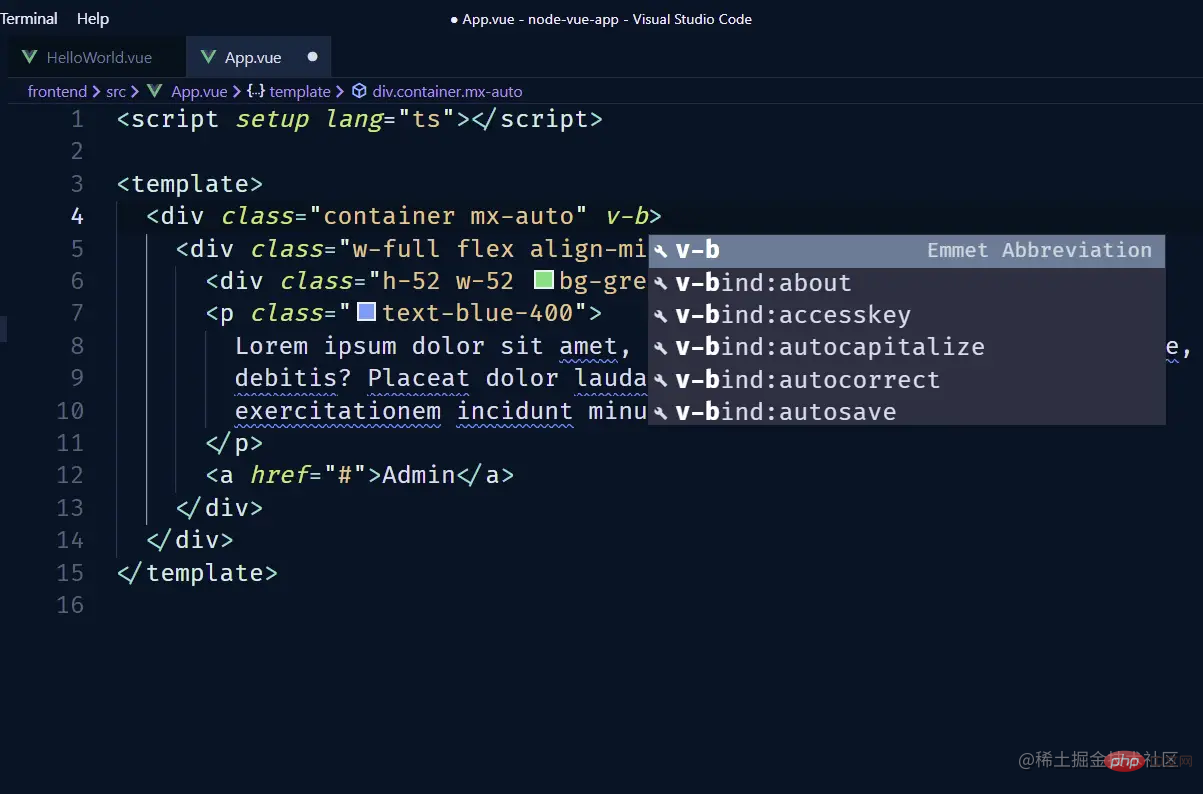
默認情況下,我們的 Vue 組件看起來像這樣:

使用該插件可以獲得漂亮的語法高亮顯示、錯誤檢查和代碼格式化。并且,它還添加了很多 Vue 指令和事件處理程序,在輸入時提供很好的建議。

volar 是專門為 Vue 3 構建的語言支持插件。它基于 @vue/reactivity 按需計算一切,實現原生 TypeScript 語言服務級別的性能。
隨著 Vue 3 + TypeScript 越來越流行,Vetur(Vue 的官方 VS Code 擴展)開始出現問題,例如,將 Vue 與 TypeScript 一起使用時 CPU 使用率過高,或者不支持 Vue 3 的新
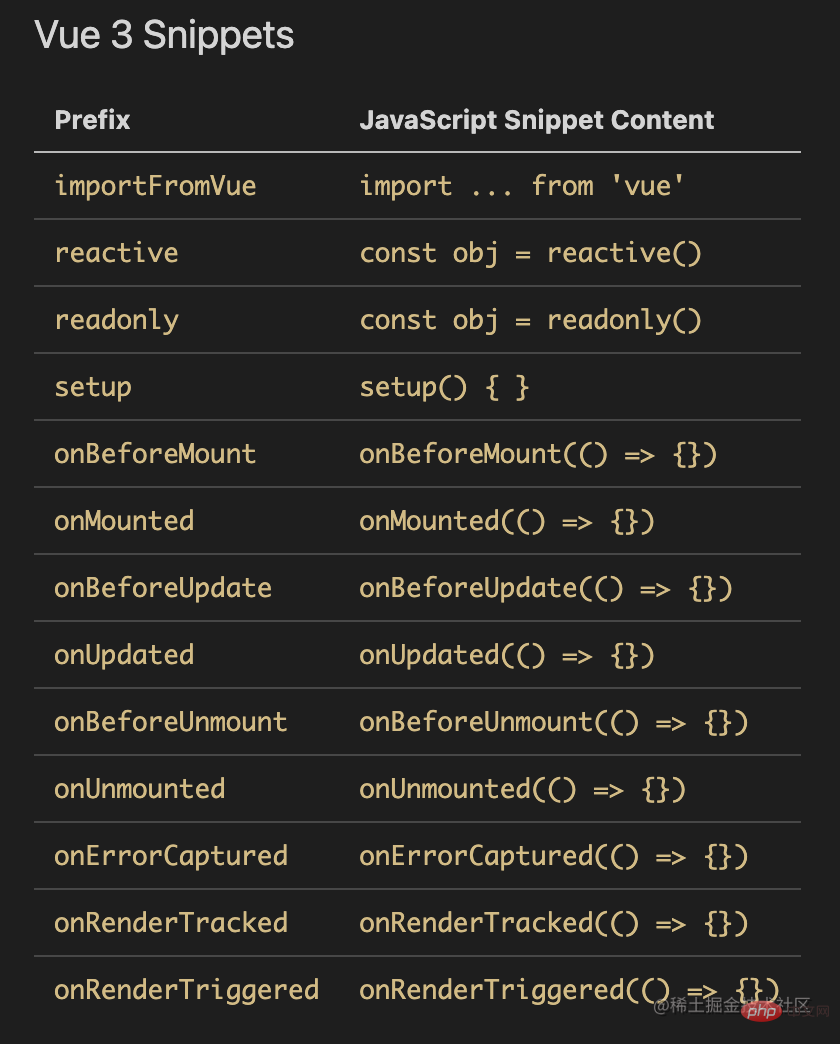
Vue 3 Snippets
這個插件包含了所有的 vue.js 2 和 Vue.js 3 的 api 對應的代碼片段。

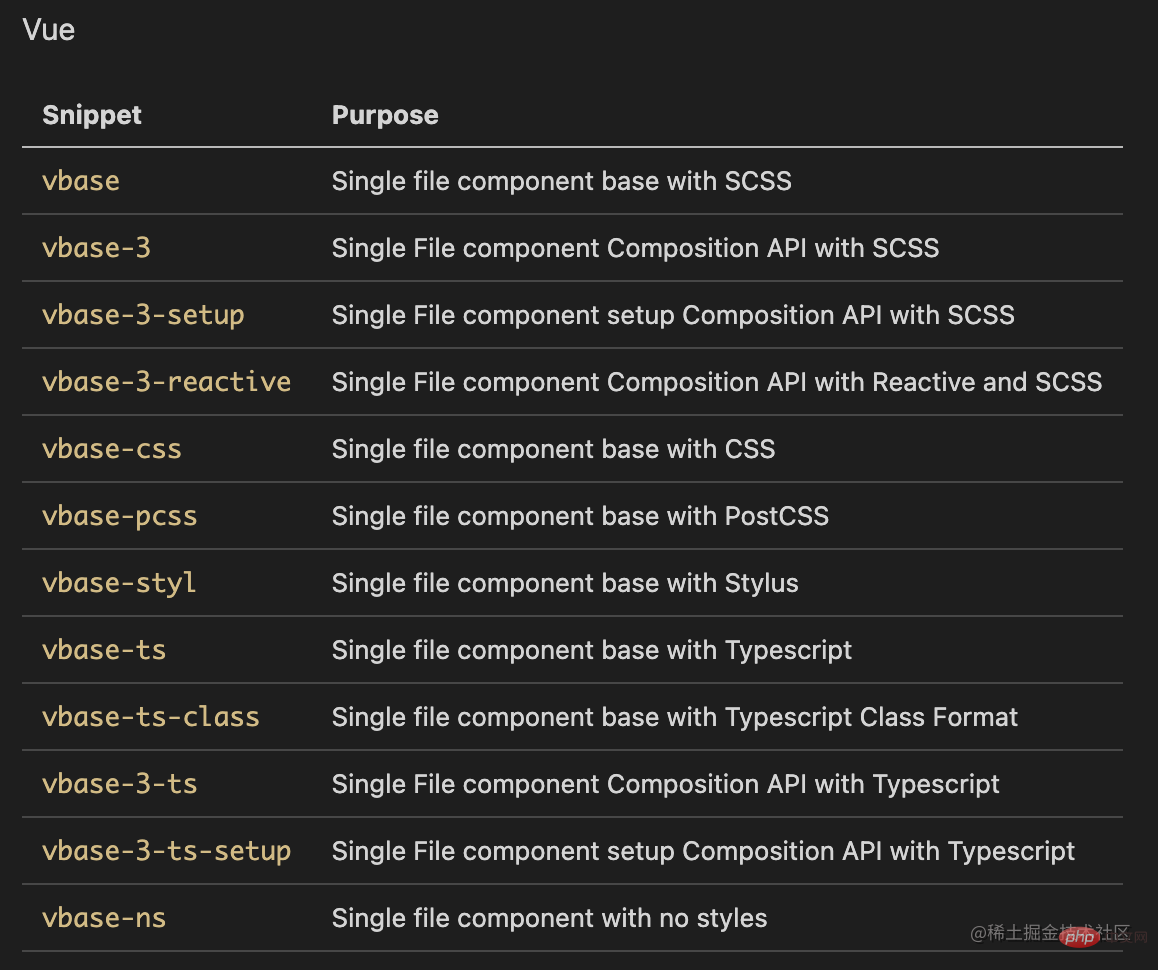
Vue VSCode Snippets
此插件將 Vue 2 Snippets 和 Vue 3 Snippets 添加到 visual studio code 中。

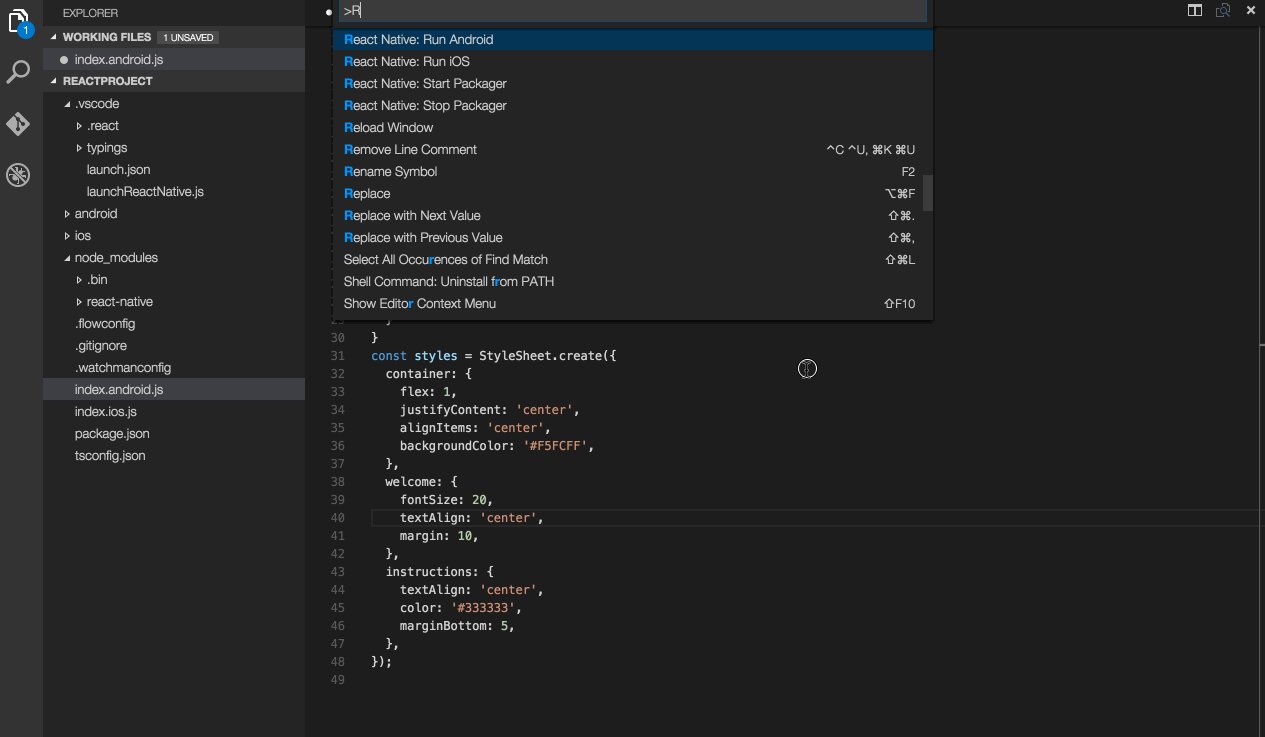
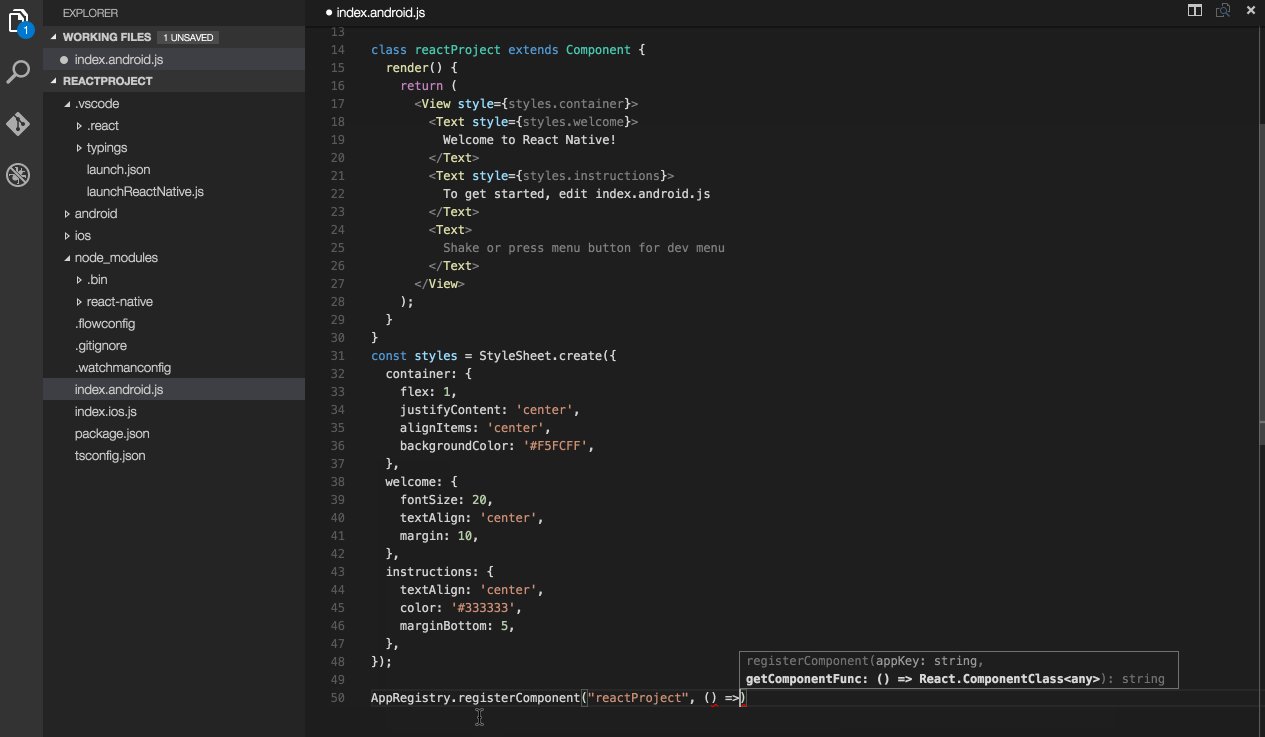
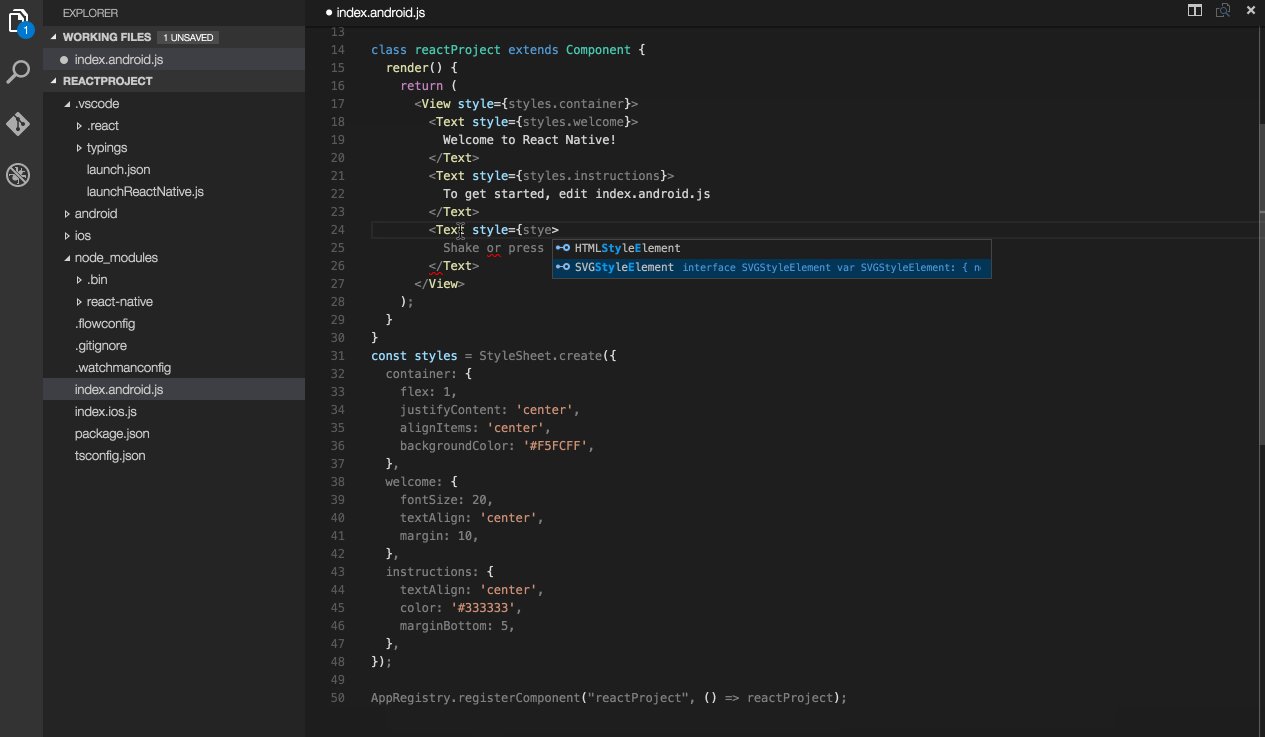
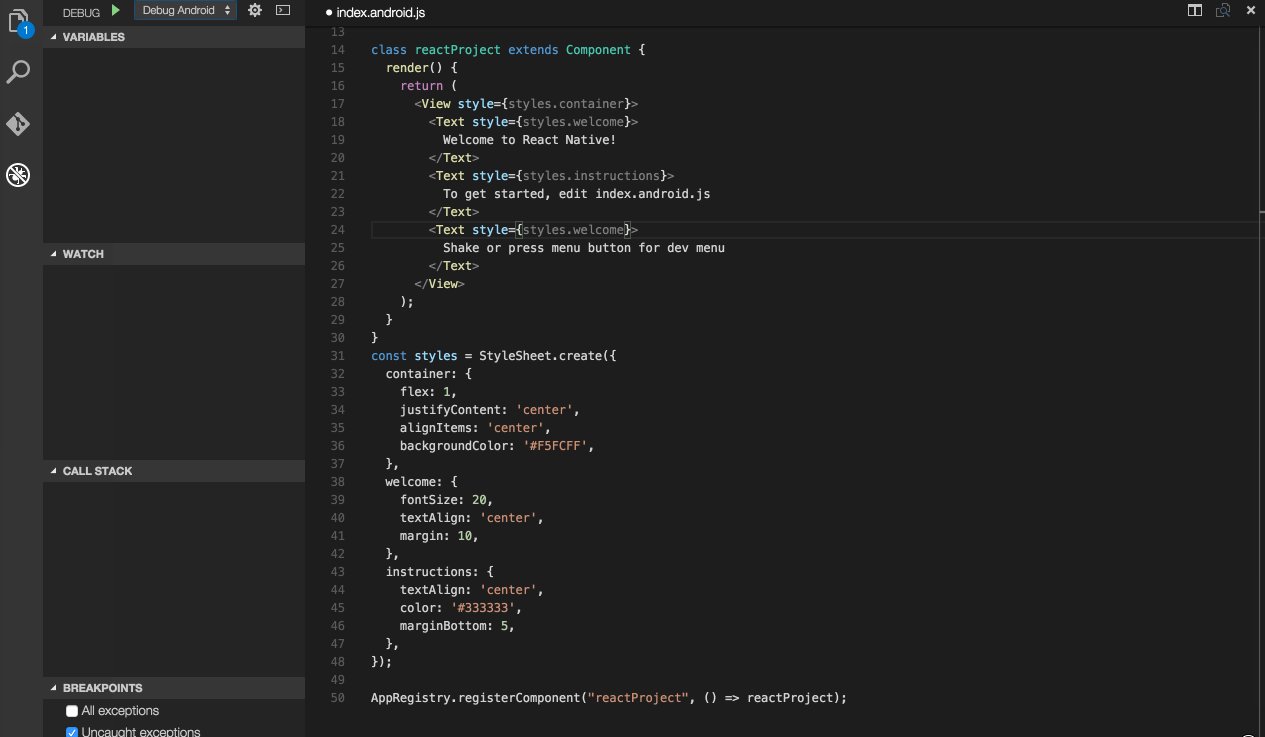
React Native Tools
React Native Tools 擴展由 microsoft 團隊構建,它為 React Native 項目提供了一個開發環境。該插件允許在不同的模擬器或仿真器上輕松運行和調試代碼,從命令面板快速運行 react-native 命令,而無需在終端中手動運行命令,并使用 IntelliSense 瀏覽 React Native 的函數、對象和參數等。

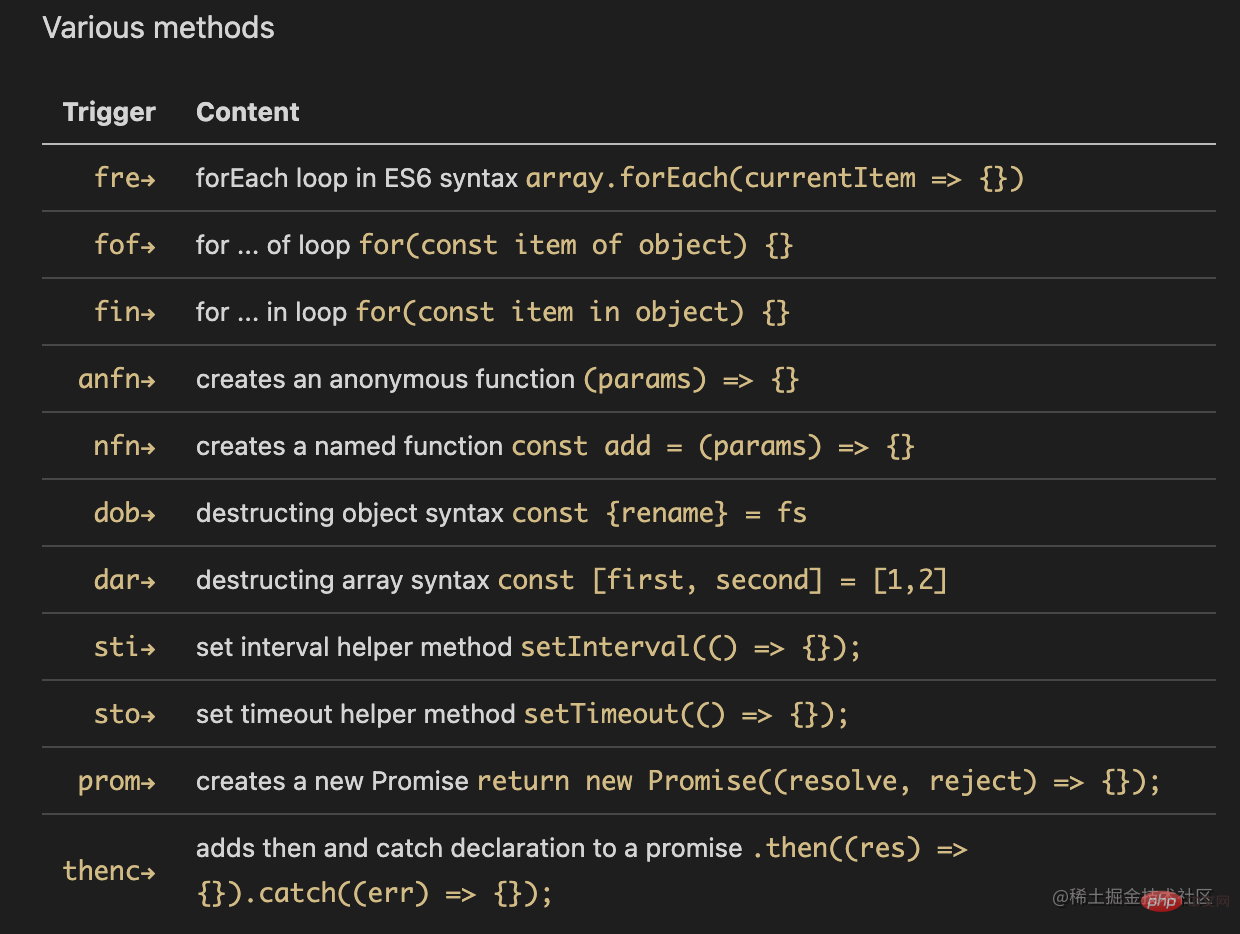
JavaScript (es6) code snippets
通過此插件可以使用預定義的 ES6 語法片段速記,從而提高開發效率。這個 VS Code 插件可以自定義,因為它不特定于任何框架。

git 集成
GitLens
該插件增強了 VS Code 中的 Git,并從每個存儲庫中釋放隱藏數據。可以快速查看代碼的編寫者、輕松導航和探索 Git 存儲庫、通過豐富的可視化效果和強大的比較命令獲取有效信息,以及執行更多操作,幫助我們更好地理解代碼。

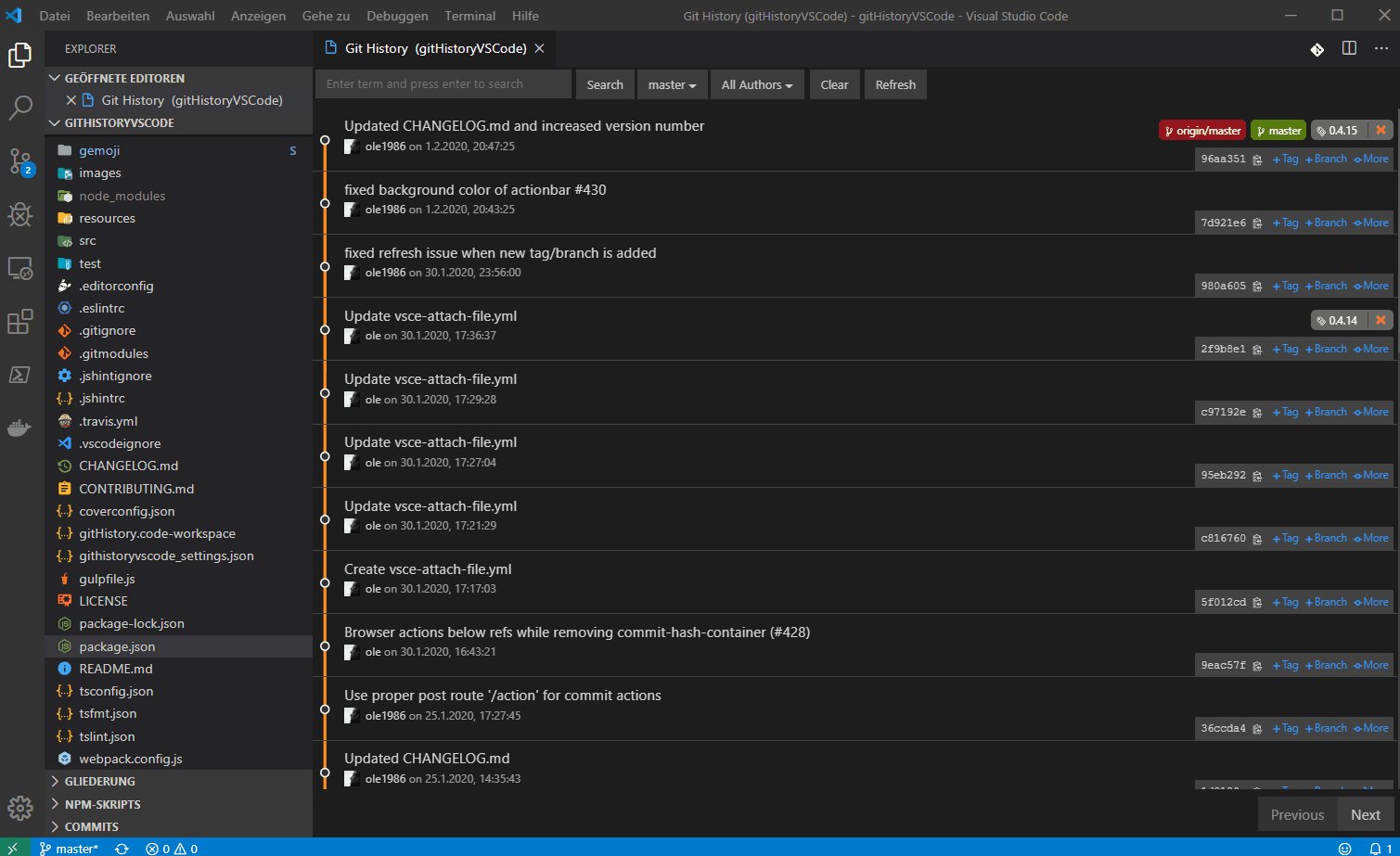
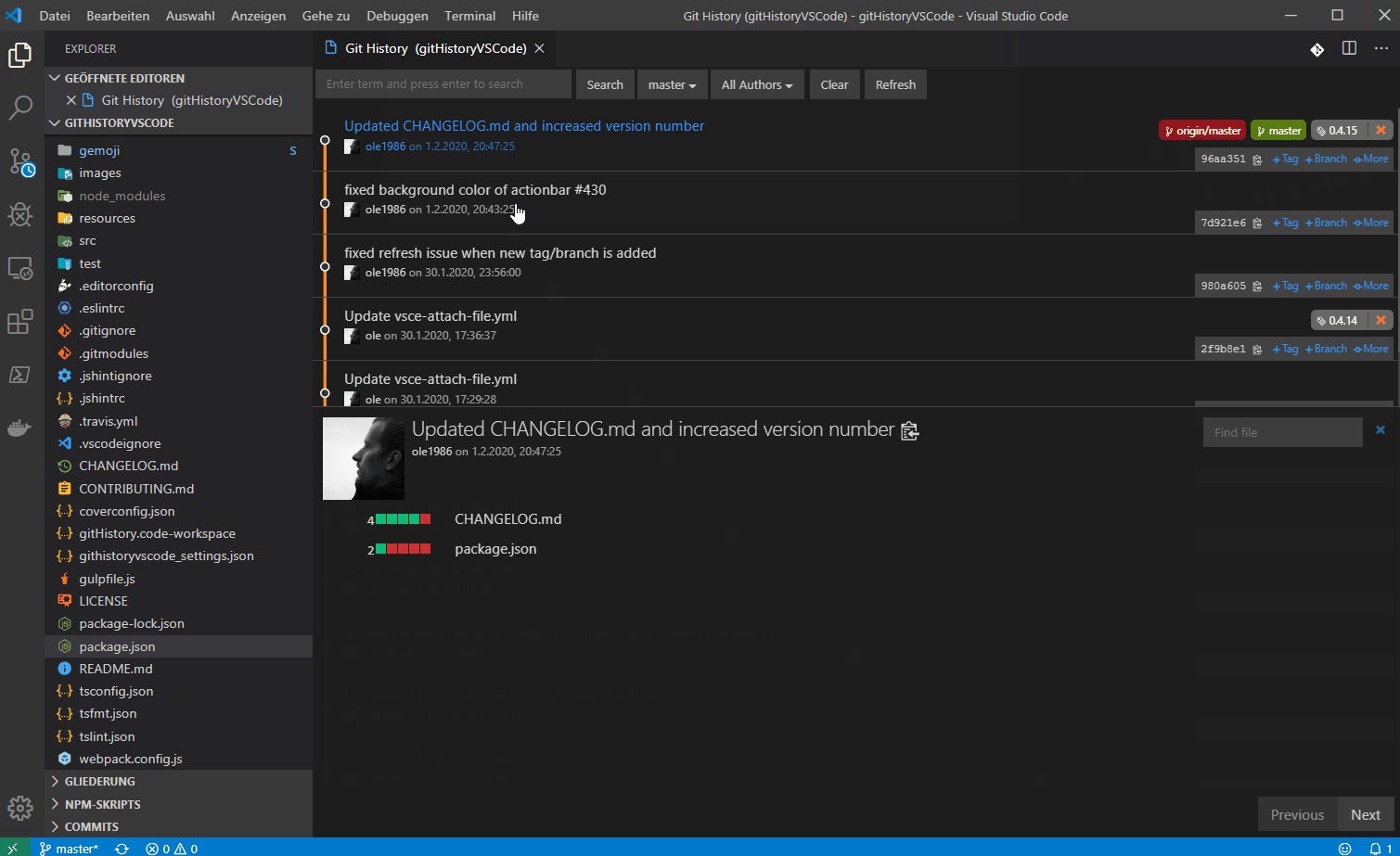
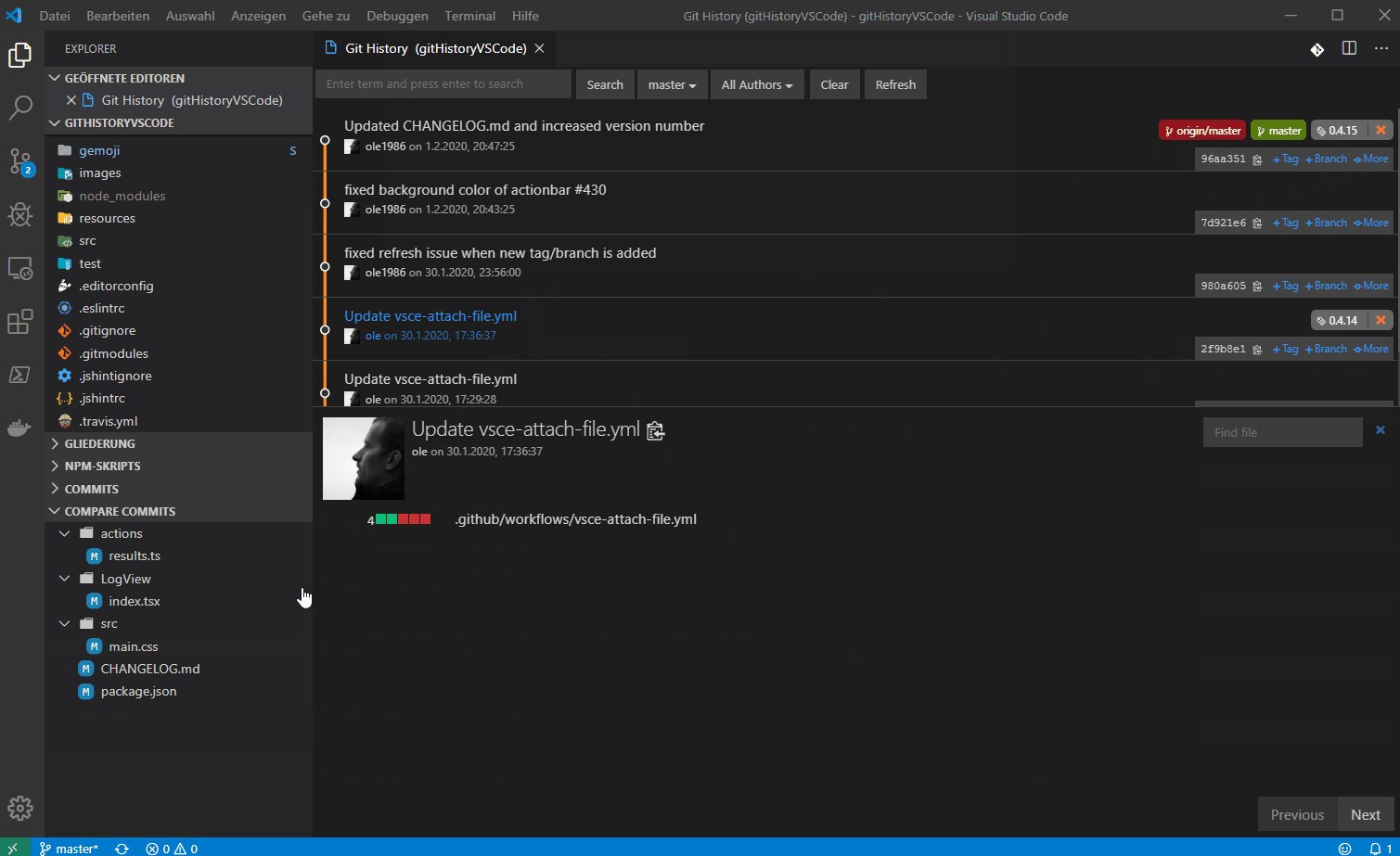
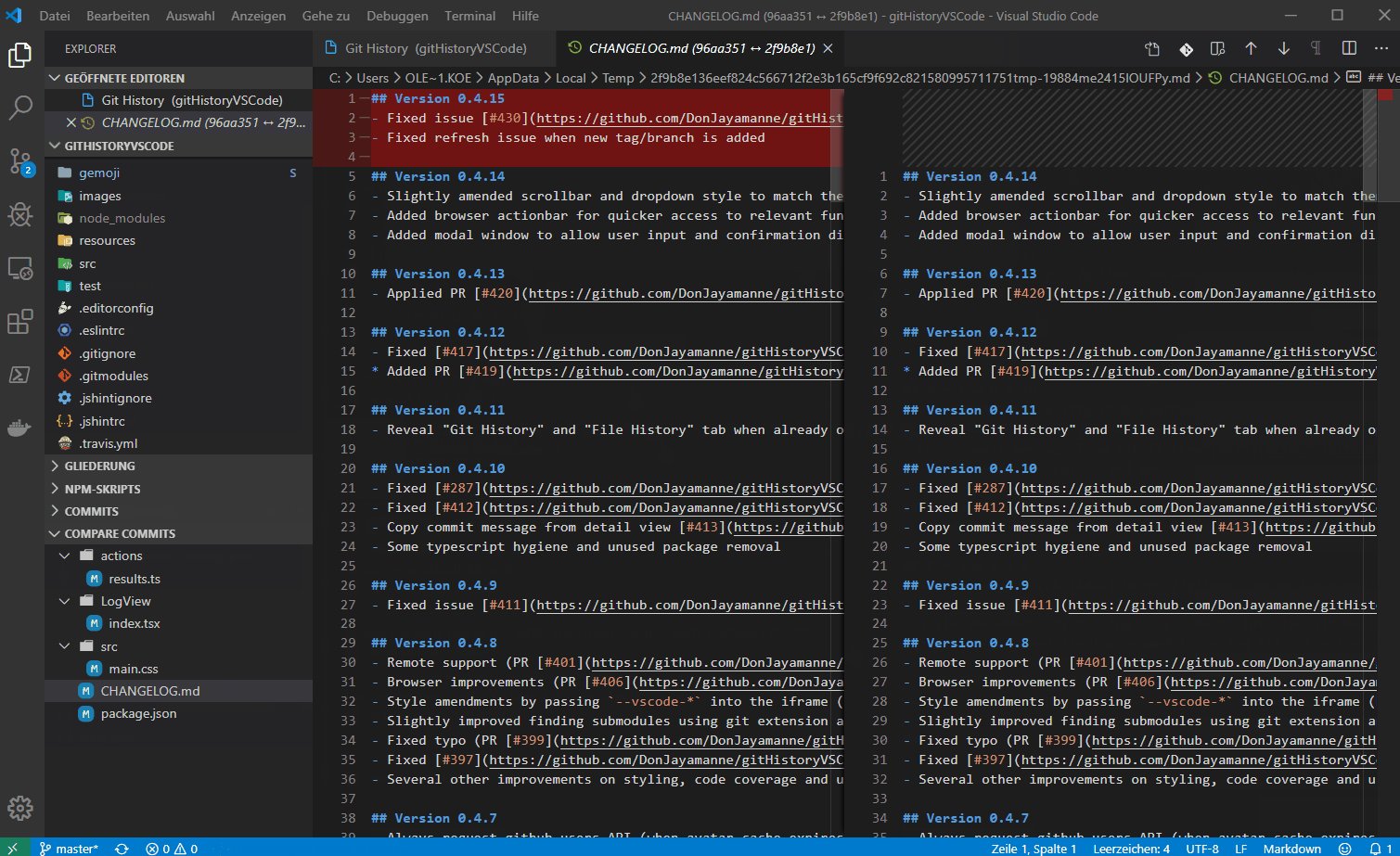
Git history
該插件用于查看 Git 日志和文件歷史記錄并比較分支或提交。

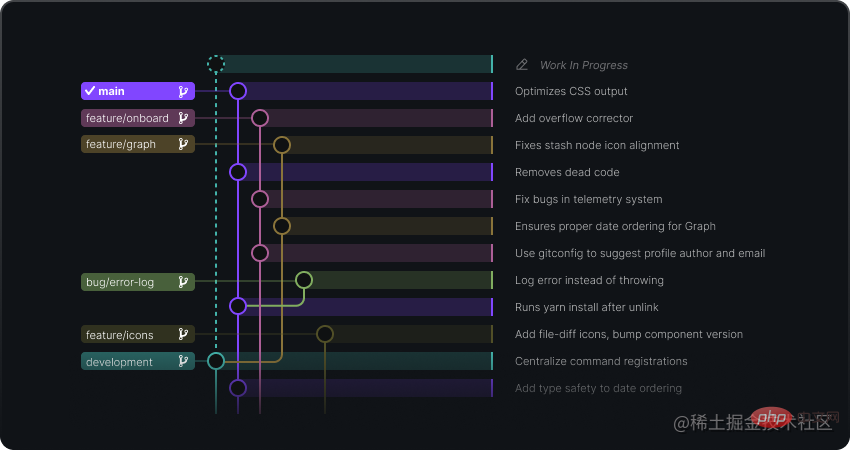
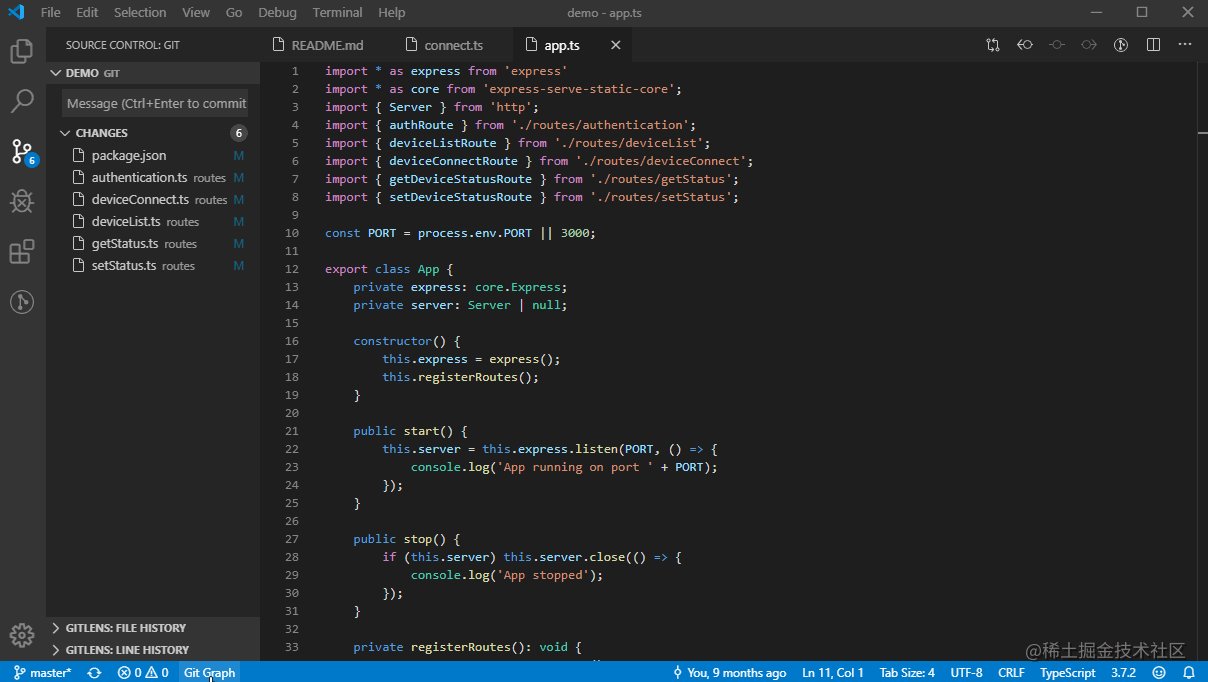
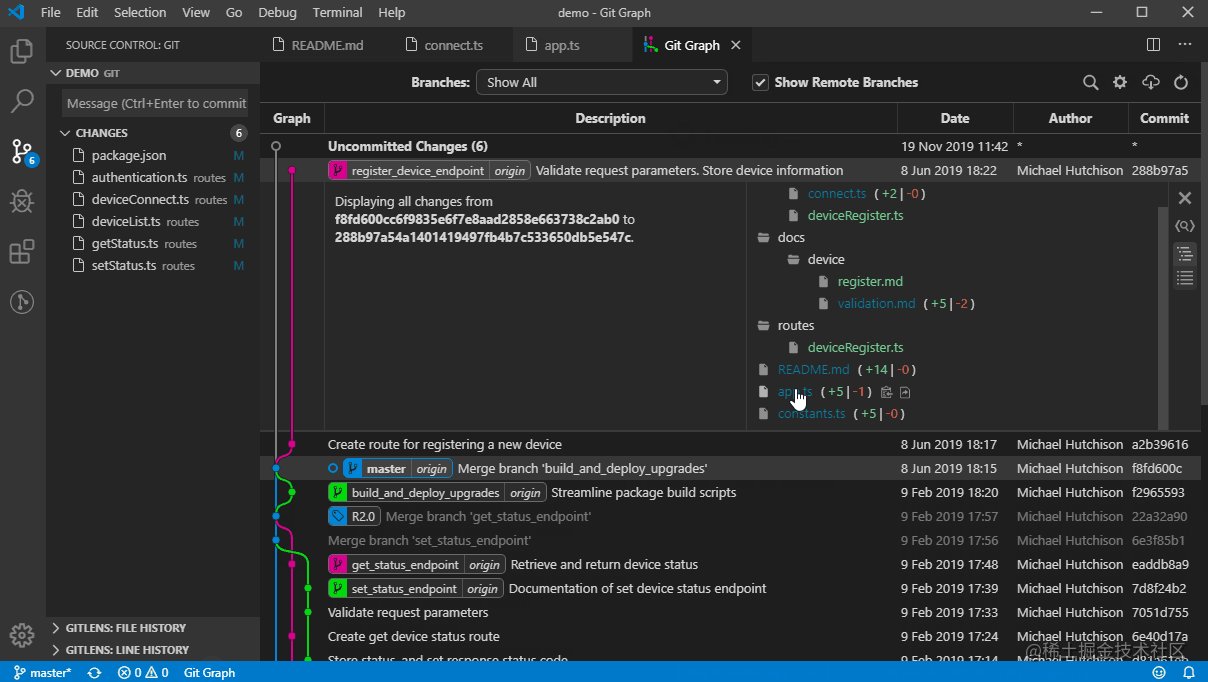
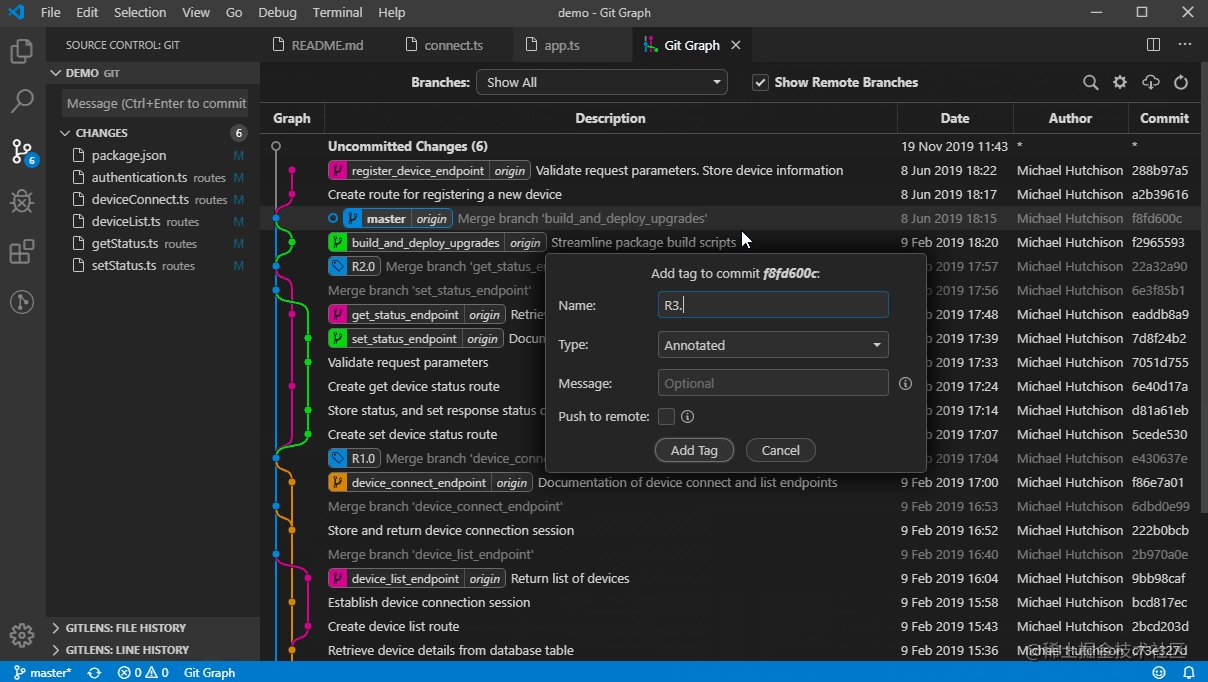
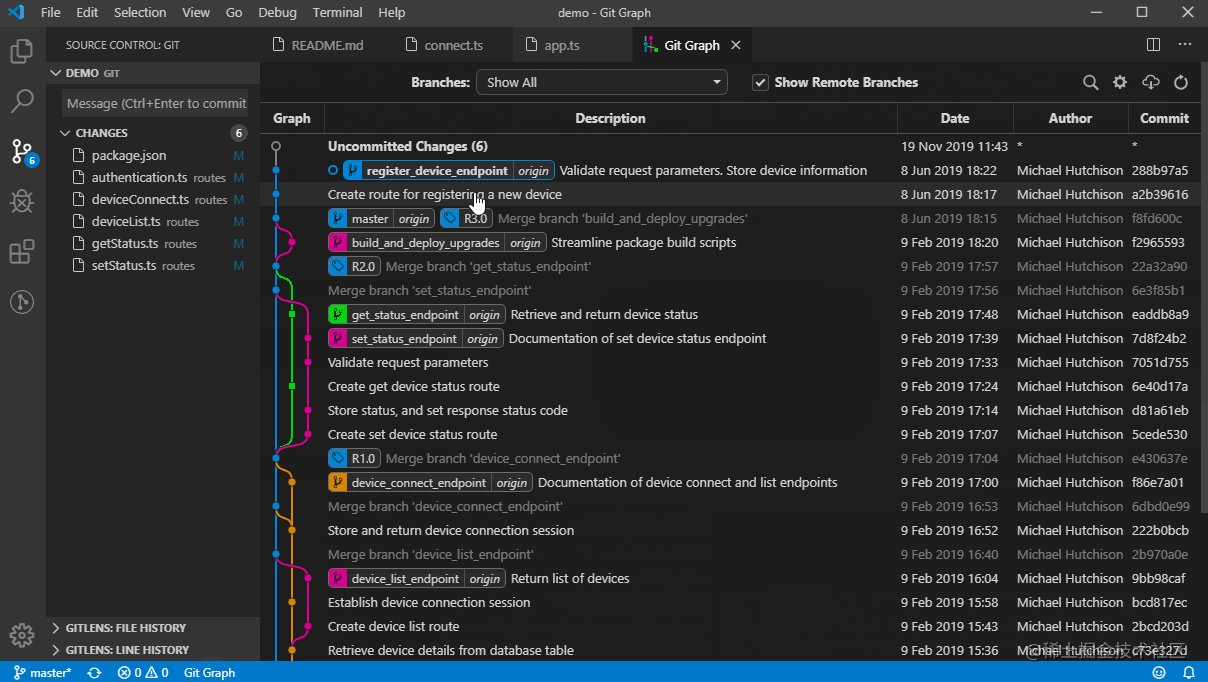
Git Graph
Git Graph 插件用于可視化查看存儲庫的 Git 操作,并從圖形中輕松執行Git操作。

數據分析
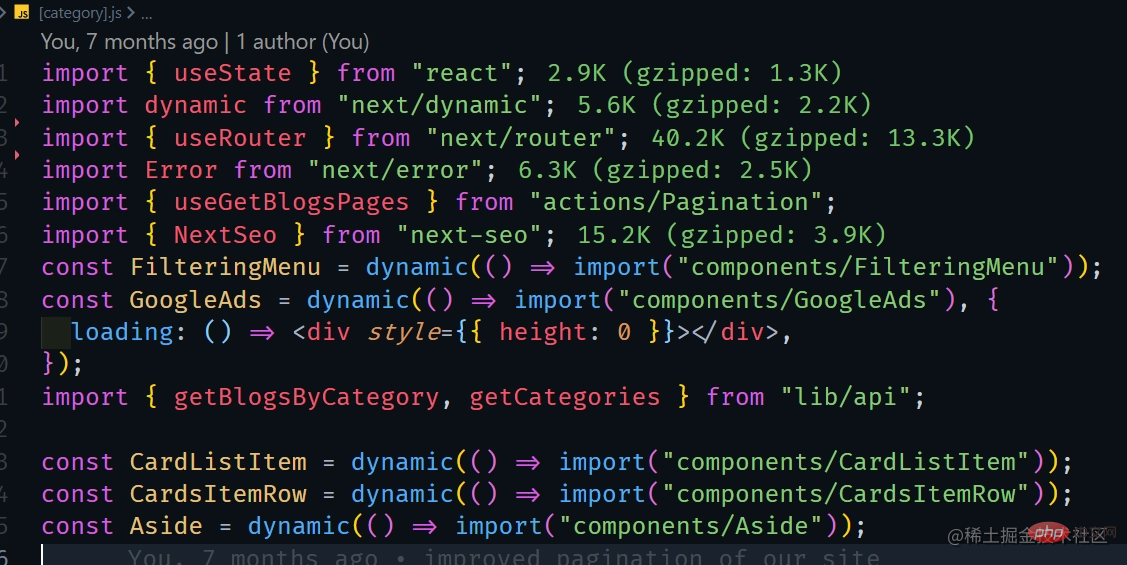
Import Cost
在項目中導入多個包時可能會出現性能問題,Import Cost 就用于查看將特定庫導入項目的成本。該插件會顯示導入庫的大小,如果大小為綠色,則表示庫很小,而紅色表示庫很大。

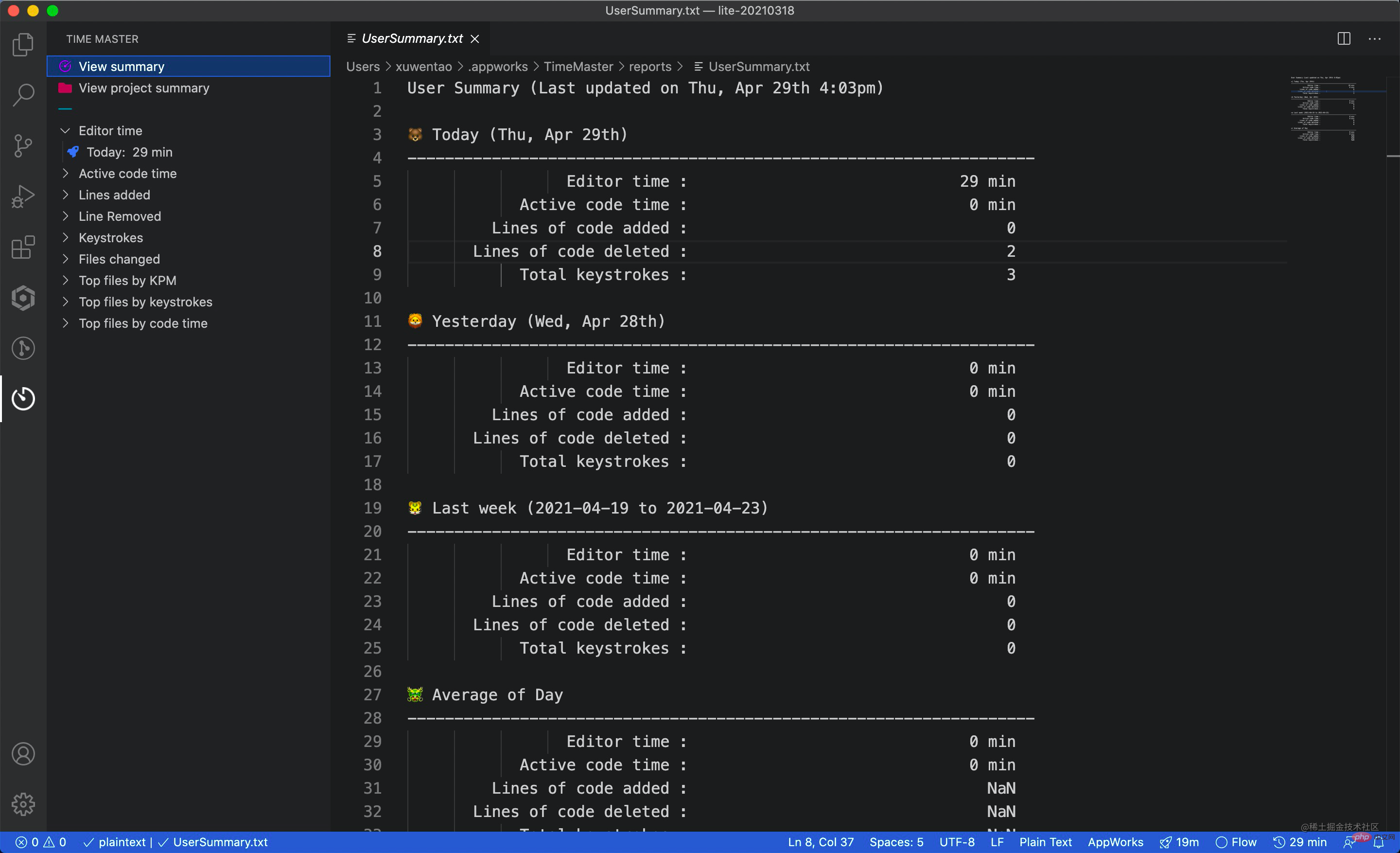
Time Master
從編程活動中自動生成的指標、見解和時間跟蹤。它是一個開源項目,獨立于網絡環境,安全輕量。

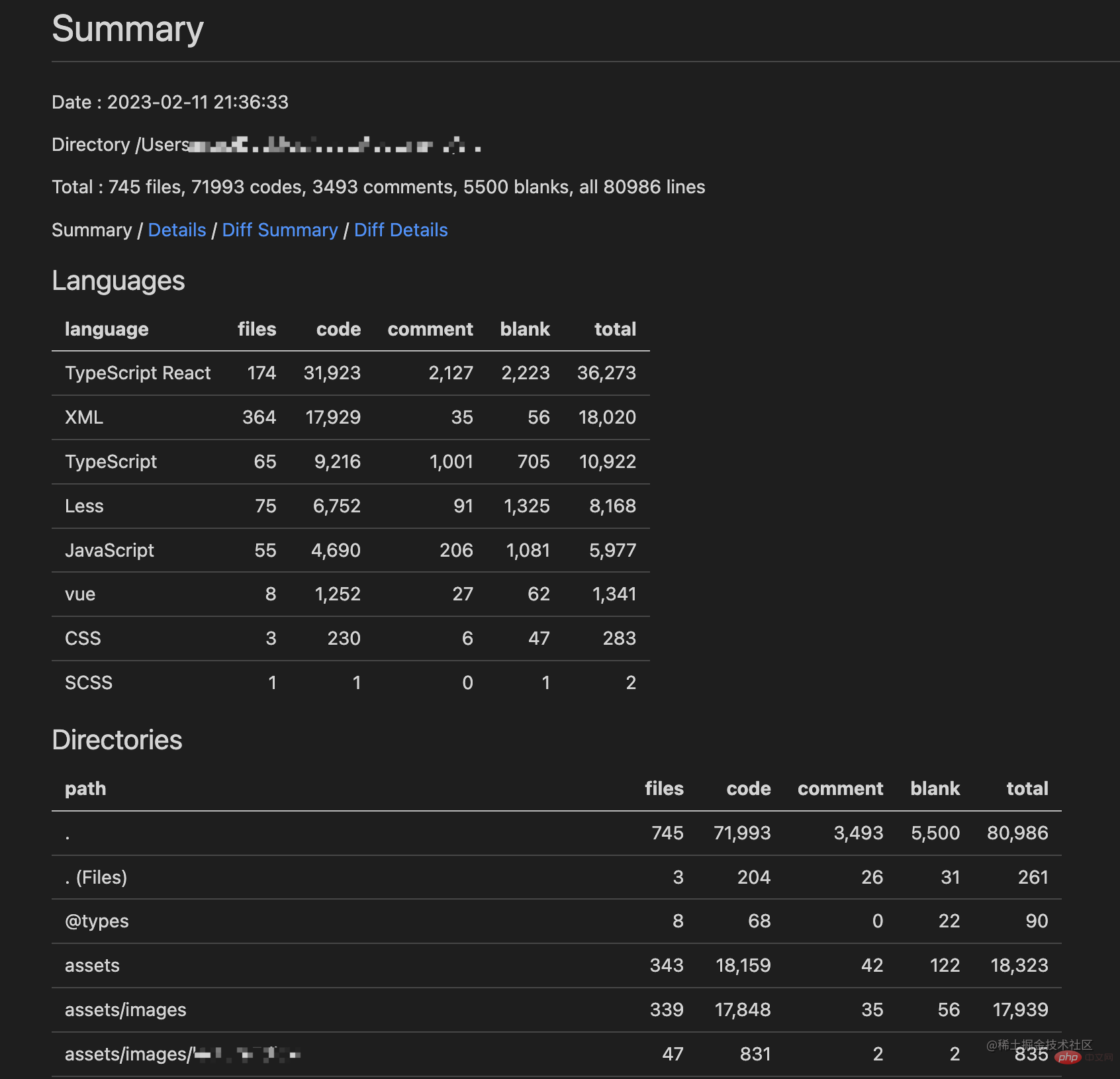
VS Code counter
VS Code Counter 插件用于統計項目代碼的行數,安裝插件之后,右鍵點擊需要統計代碼的文件夾,選擇“Count lines in Directory”,這時就會在項目根目錄出現一個名為 .VSCodeCounter 的文件夾,包含了不同格式的結果,編輯器會打開其中的的 .md 格式。結果中會顯示代碼總行數,不同格式文件行數,不同路徑文件函數等。代碼行數中有純代碼行數、空白行數、注釋行數。

功能強化
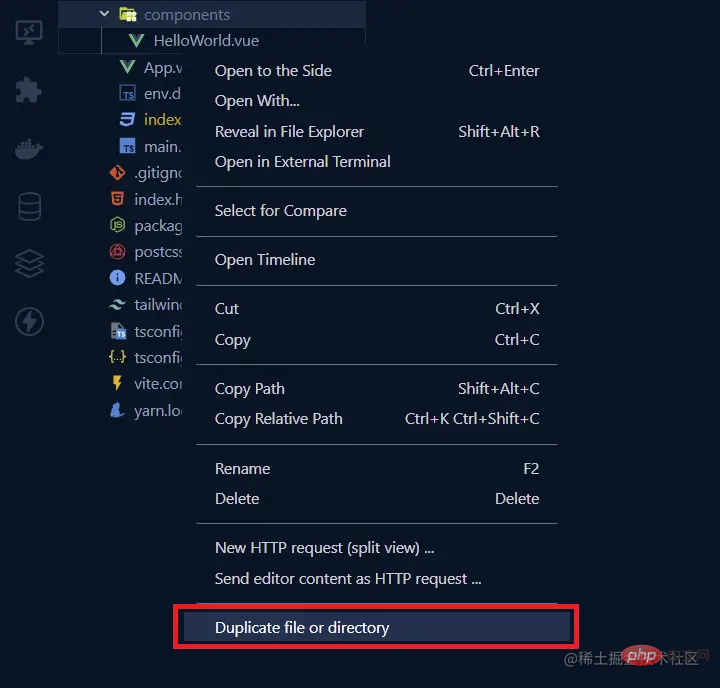
Duplicate Action
開發時我們可以能會遇到需要復制文件(組件)的情況,默認情況下,必須右鍵單擊該文件,然后單擊復制。右鍵單擊要將文件復制到的文件夾,然后單擊粘貼。再次右鍵單擊該文件并重命名。
使用該插件,當右鍵單擊文件時,將看到一個新的“Duplicate file or directory”選項。單擊它,輸入文件的新名稱,然后按回車鍵即可。

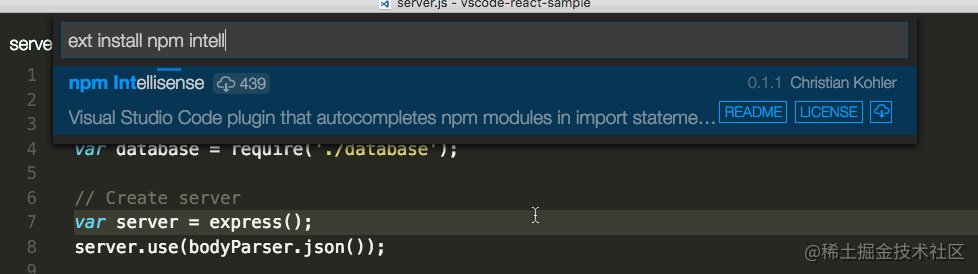
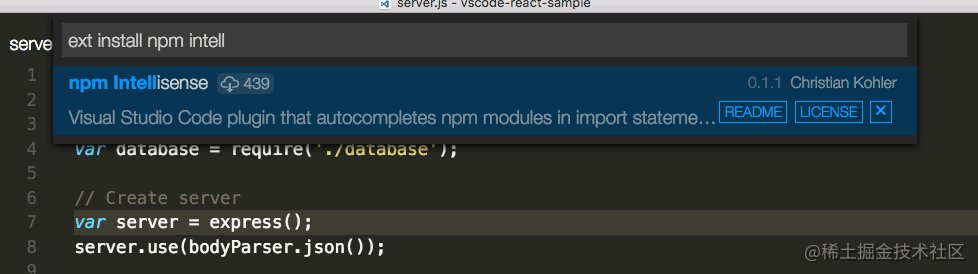
npm Intellisense
該插件為 import 語句中的 npm 模塊提供了自動完成功能。 npm 模塊的所有導入都會使用此擴展自動處理。

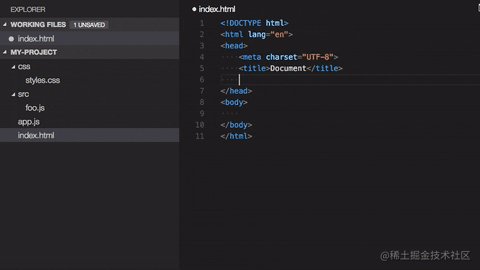
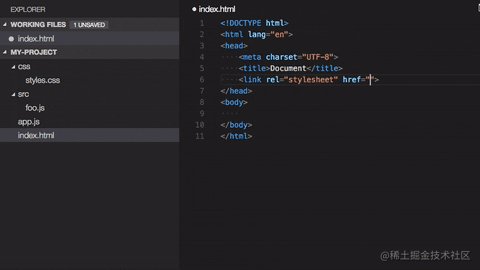
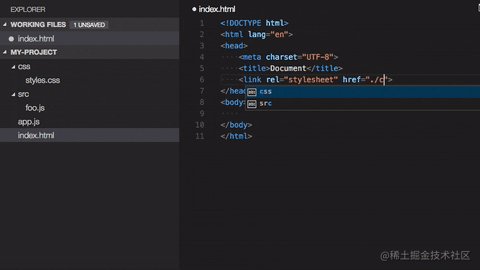
Path intellisense
該插件用于自動補全文件名。當 import 其它文件時,能夠對文件進行提示,快速補全要引入的文件名。

auto Rename Tag
使用該插件,可以在重命名一個 html 標簽時,自動重命名 HTML 標簽的開始和結束標簽。避免只修改了開始標簽,而忘記修改結束標簽。該擴展適用于 HTML、xml、php 和 JavaScript。

Auto Close Tag
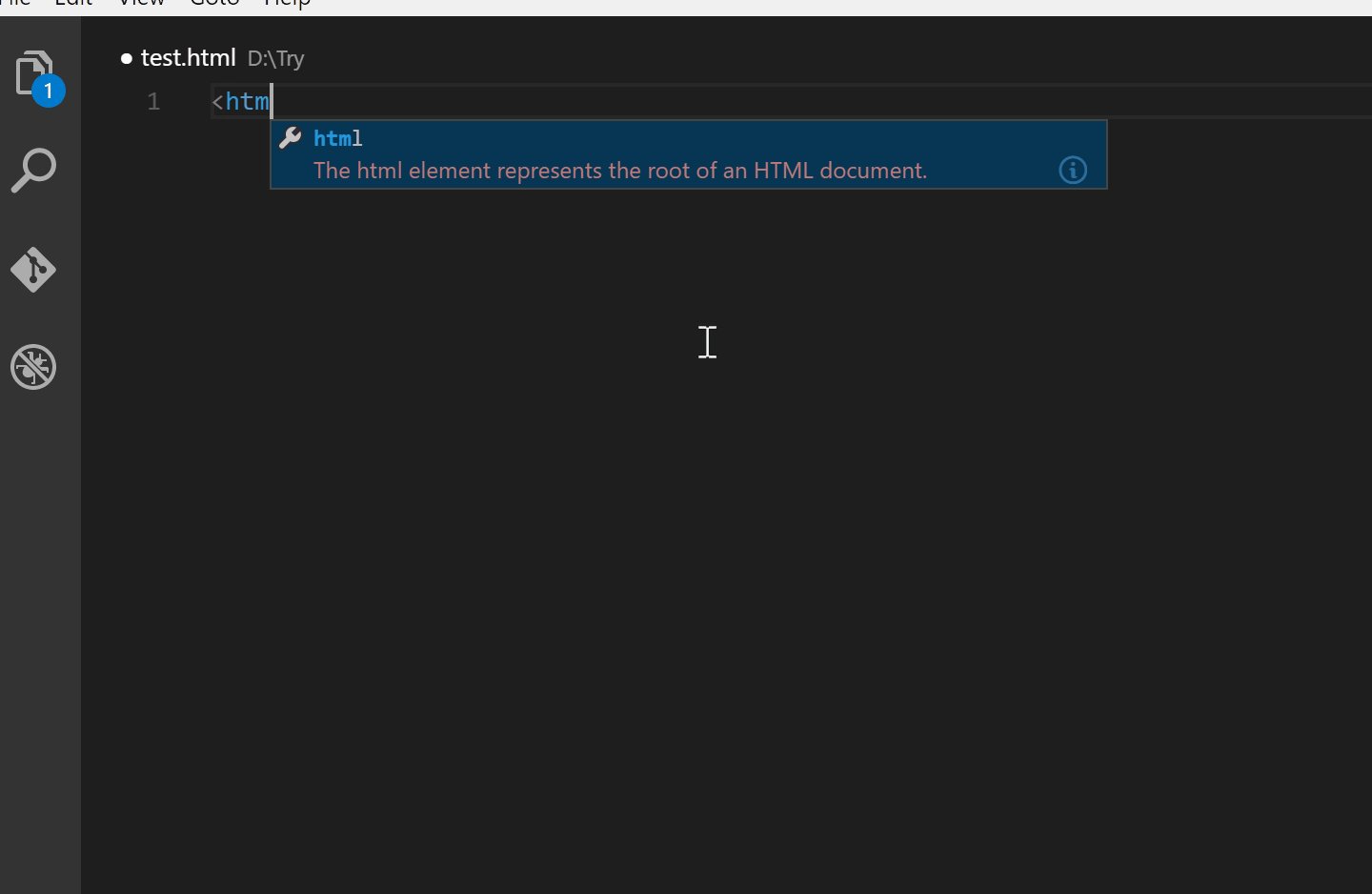
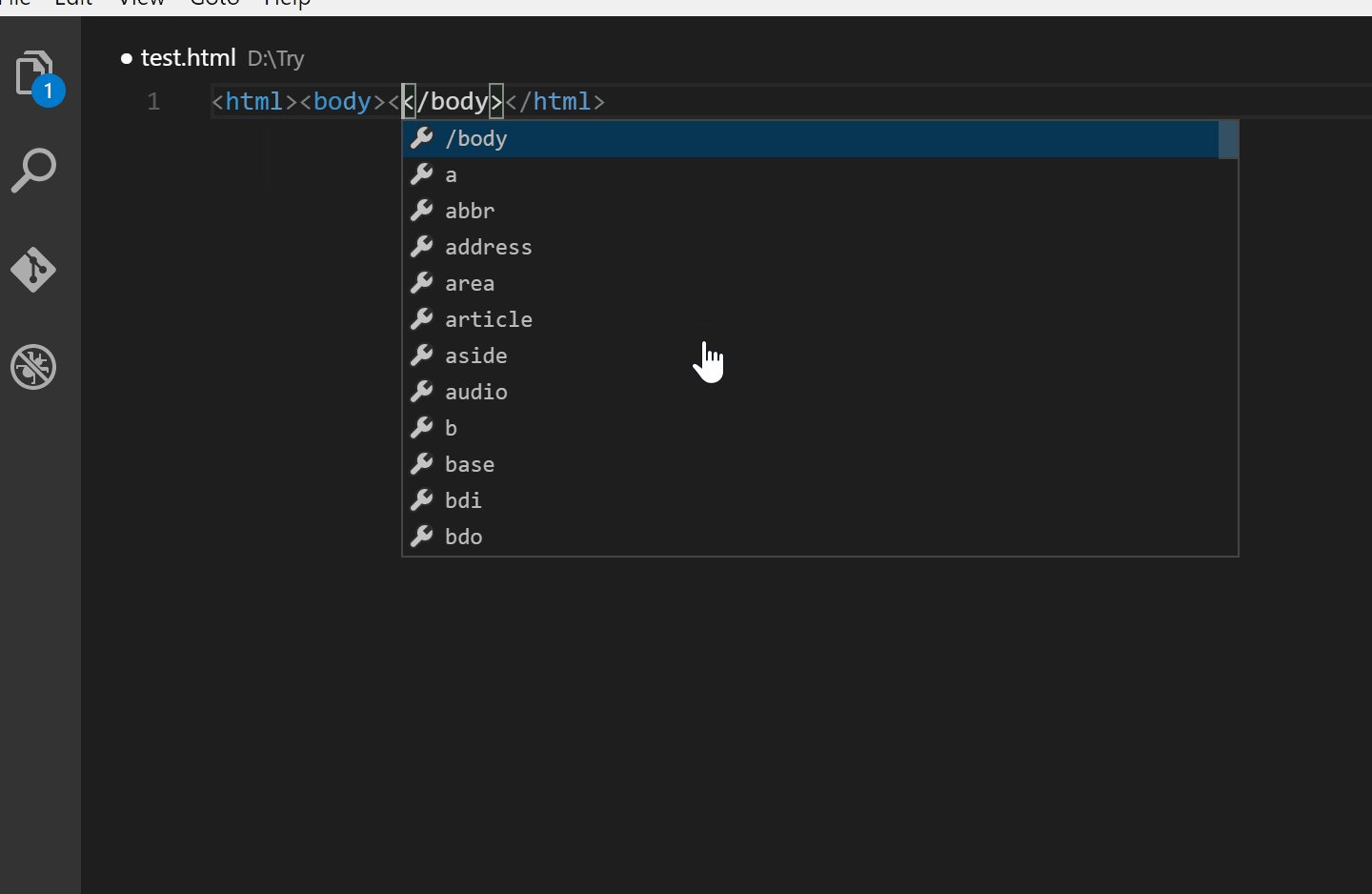
通常想要使用一個特定的 HTML 元素時,需要輸入開始標簽和結束標簽。使用該插件后,只需要輸入開始標簽,它就會自動添加結束標簽。對于 Vue 開發人員來說,它還支持自定義類型名稱。當輸入自定義組件的開始標簽時,它會自動添加結束標簽。

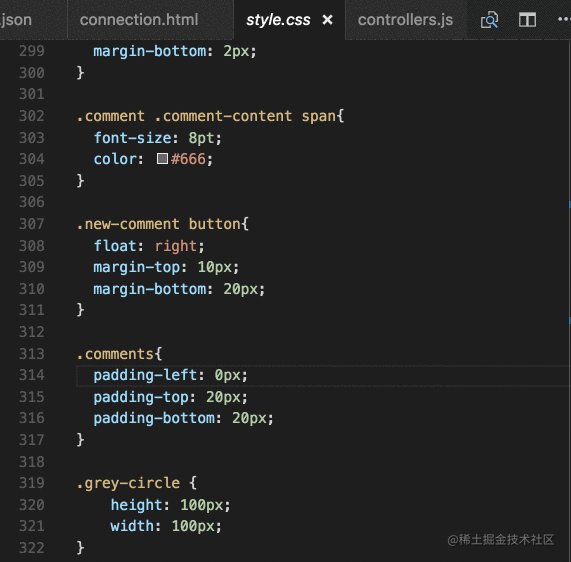
css Peek
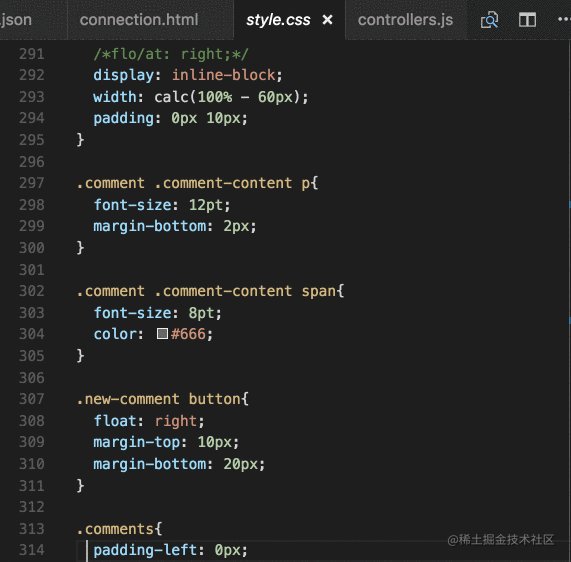
使用該插件,可以直接從 HTML 和 JavaScript 文件快速導航和編輯外部樣式表中定義的 CSS 樣式。它提供了一個“Peek”功能,在 HTML 中選擇某個 class 或者 id 名稱按住Ctrl鍵+鼠標左鍵可以直接定位到該名稱的CSS的位置。
該插件有利于處理大型或復雜的 CSS 樣式表,因為它可以快速查找和編輯應用于特定元素的樣式,而無需瀏覽多個文件或搜索大量代碼。

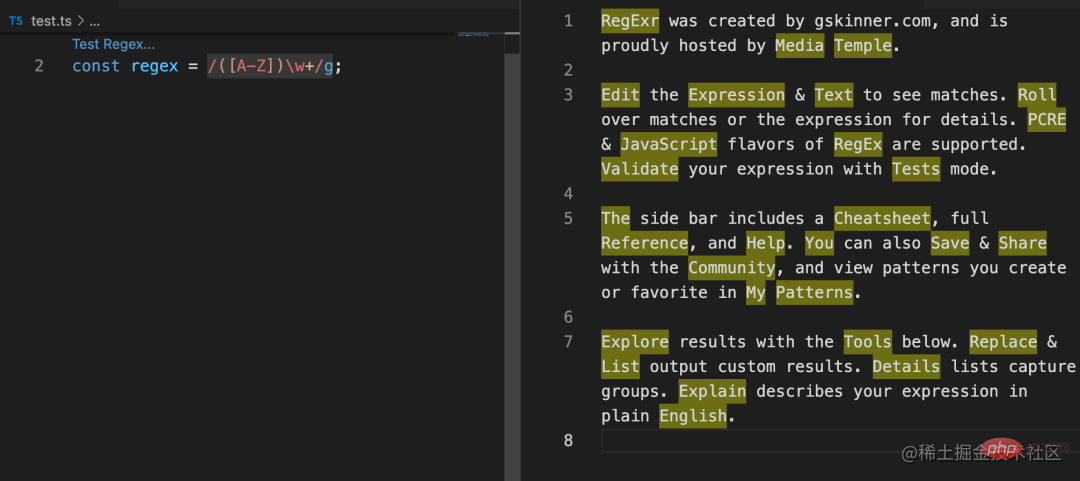
Regex Previewer
Regex Previewer 用于測試正則表達式。在編寫正則表達式時,可以直接使用快捷鍵 Ctrl+Alt+M (windows)或者 ?+?+M(Mac)在編輯器右側啟動一個標簽頁,可以在這個標簽頁寫一些正則表達式測試用例,寫完之后,點擊正則表達式上方的 Test Regex...,這時右側標簽頁匹配到字符就會高亮顯示:

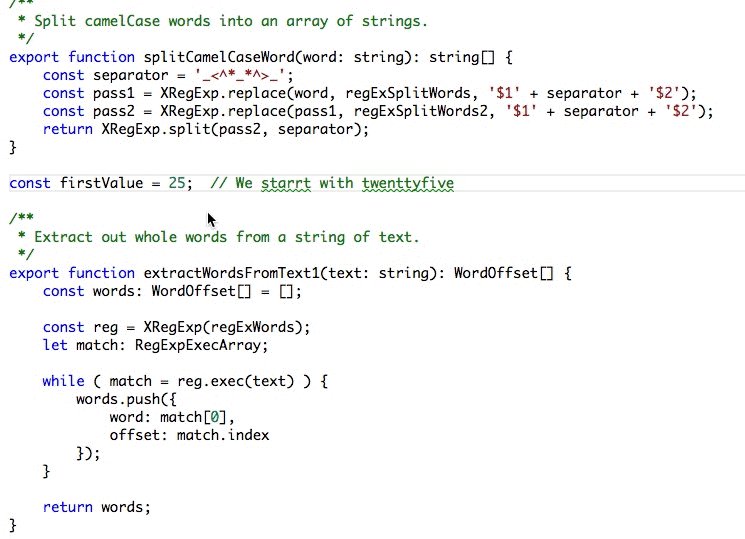
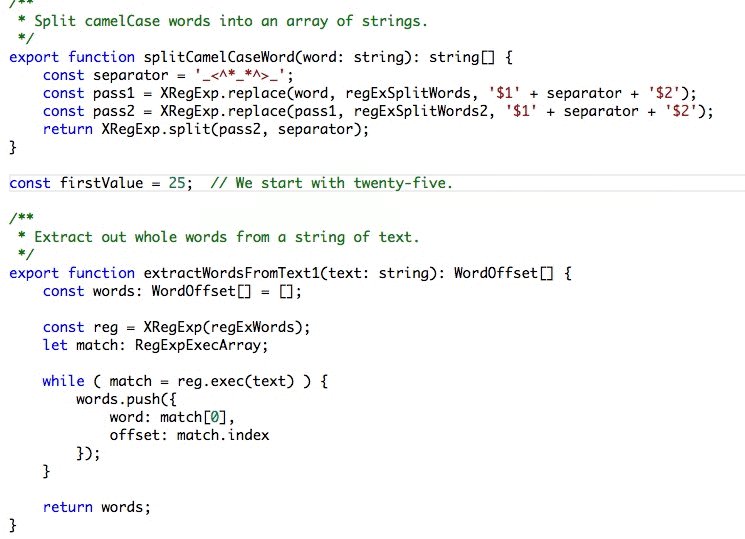
Code Spell Checker
Code Spell Checker 插件可以檢查單詞拼寫是否出現錯誤,檢查的規則遵循 camelCase (駝峰拼寫法)。

編程美化
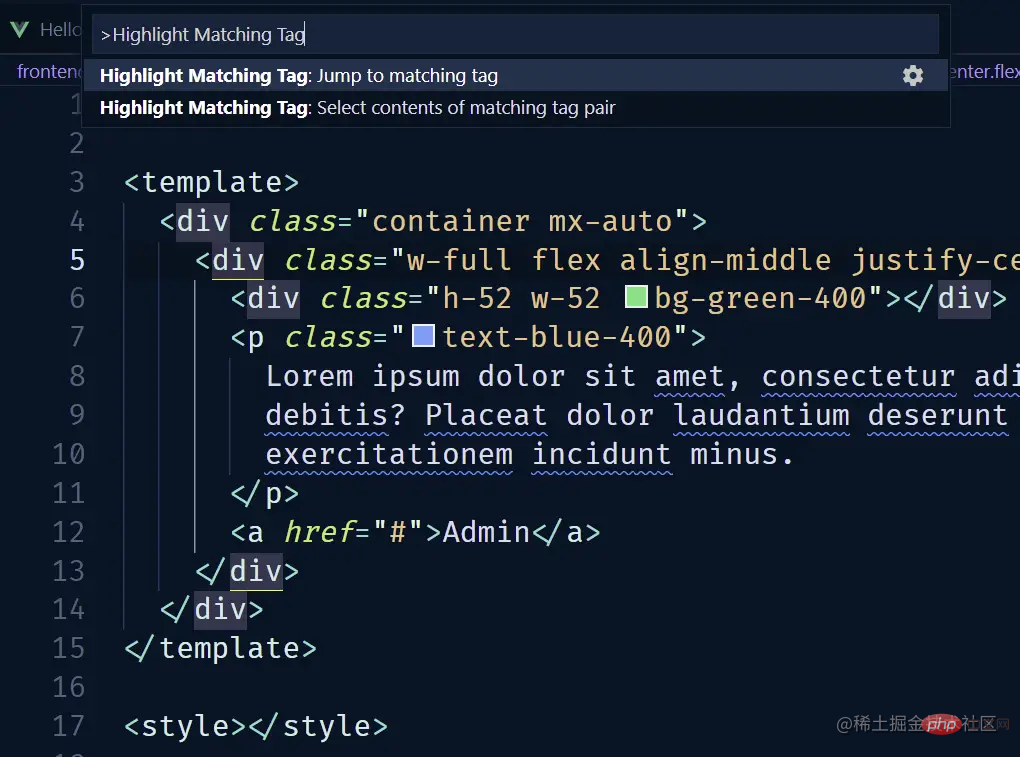
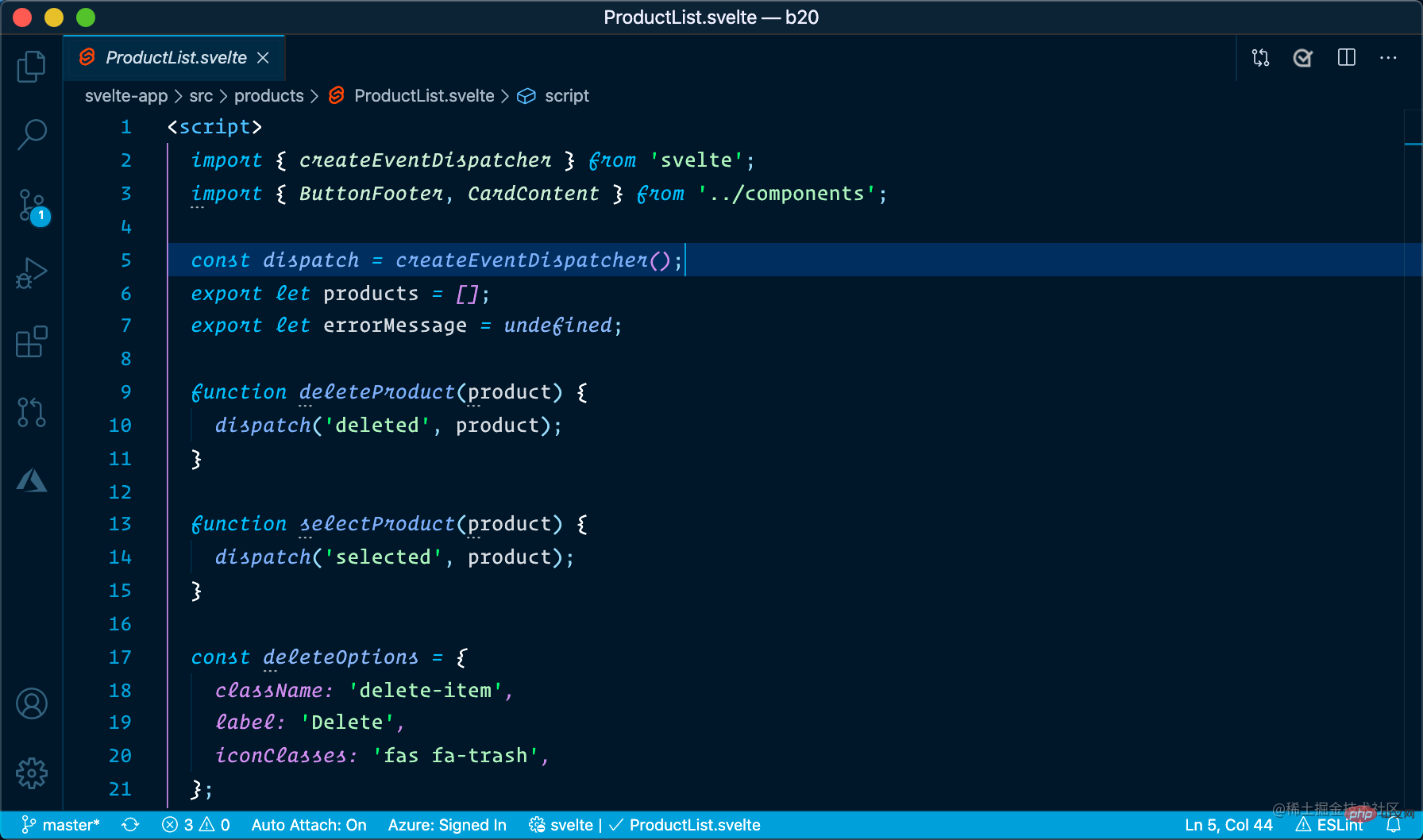
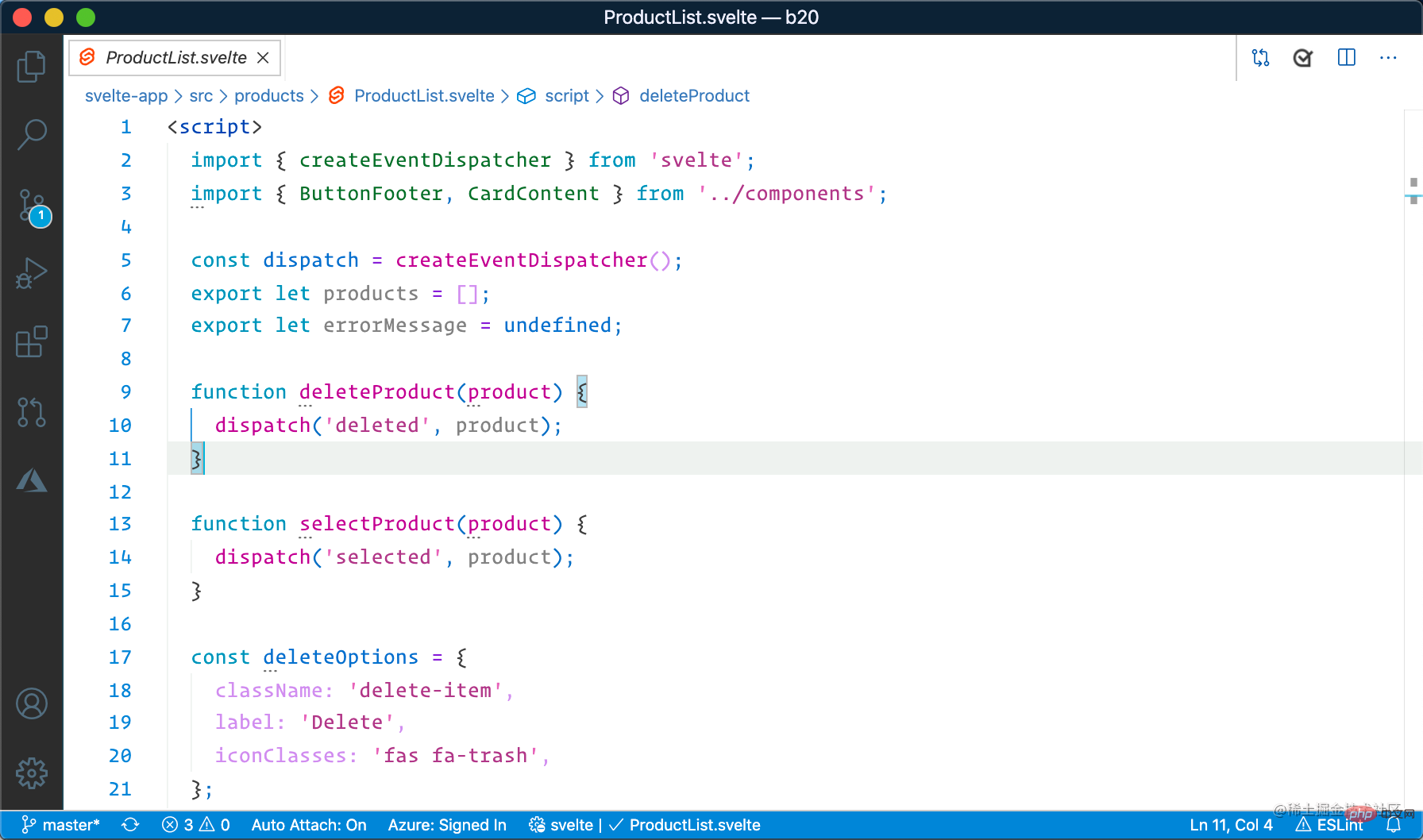
Highlight Matching Tag
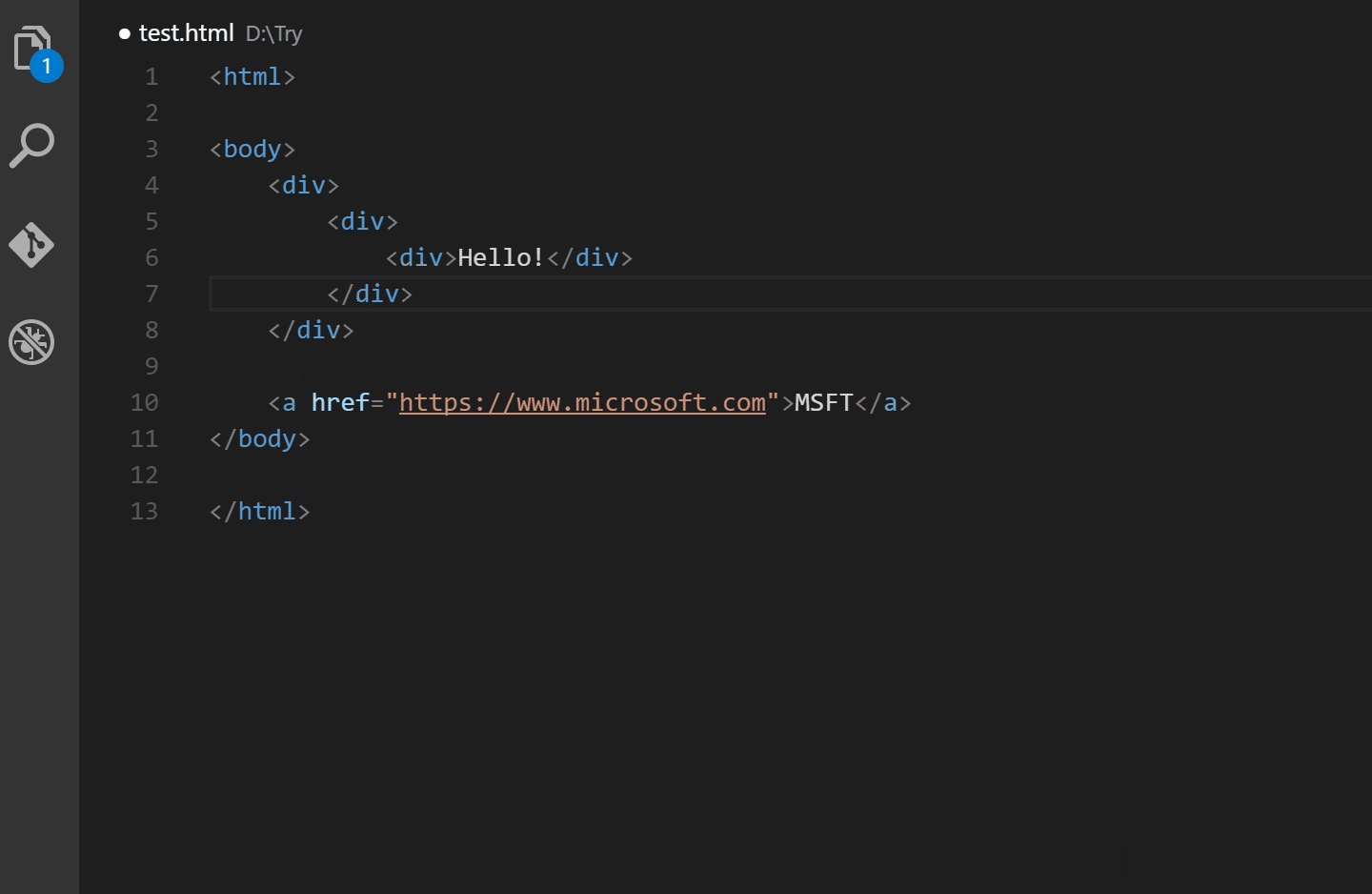
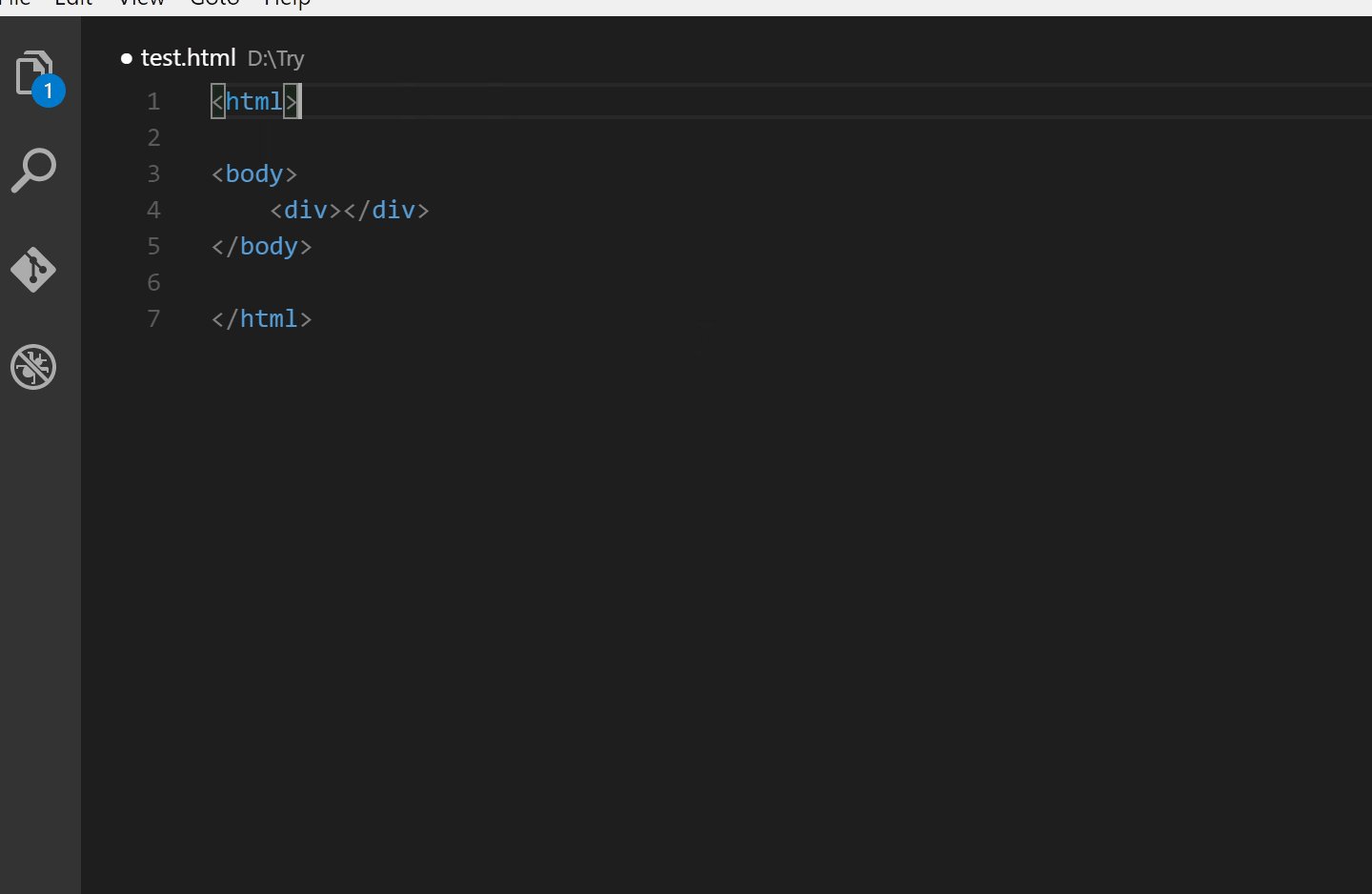
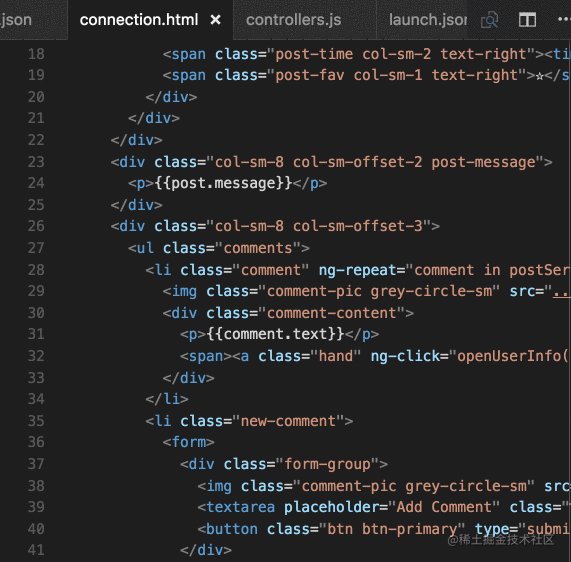
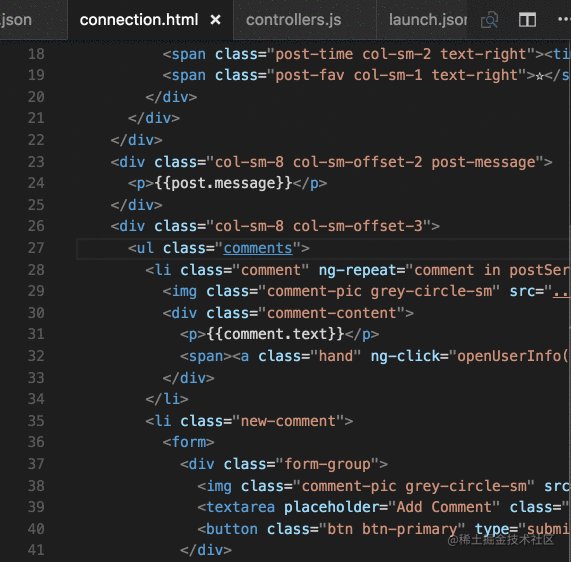
當有很多 HTML 標簽時,有時很難將結束標簽定位到對應的開始標簽,反之亦然。使用該插件,單擊開始標簽時,會看到結束標簽帶有下劃線。此外,它還會突出顯示代碼樹中的開始和結束標簽。如果需要,可以自定義樣式以使下劃線更加突出。
除此之外,該插件還有一些方便的命令,因此當單擊標簽時,可以使用ctrl + shift + P打開命令面板并搜索**“Highlight Matching Tag”**,會看到兩個可以在項目中使用的命令。

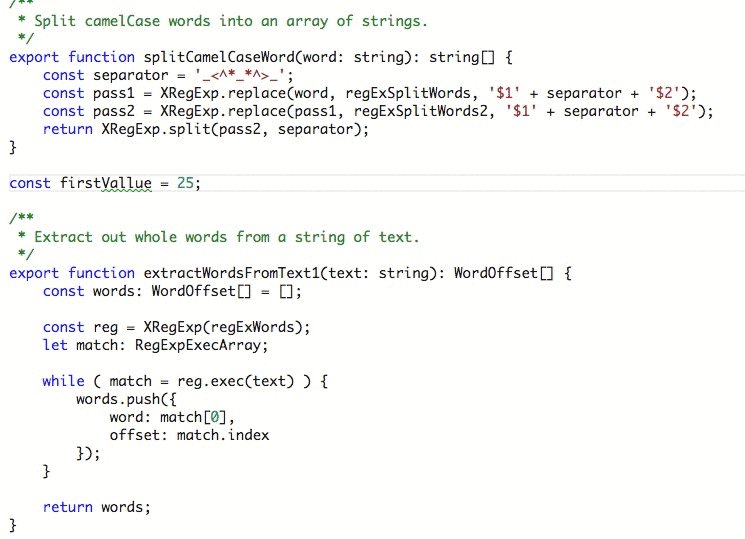
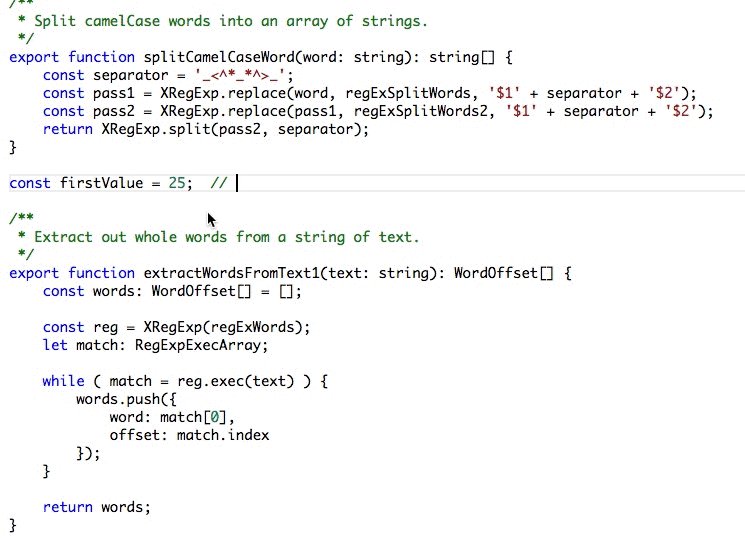
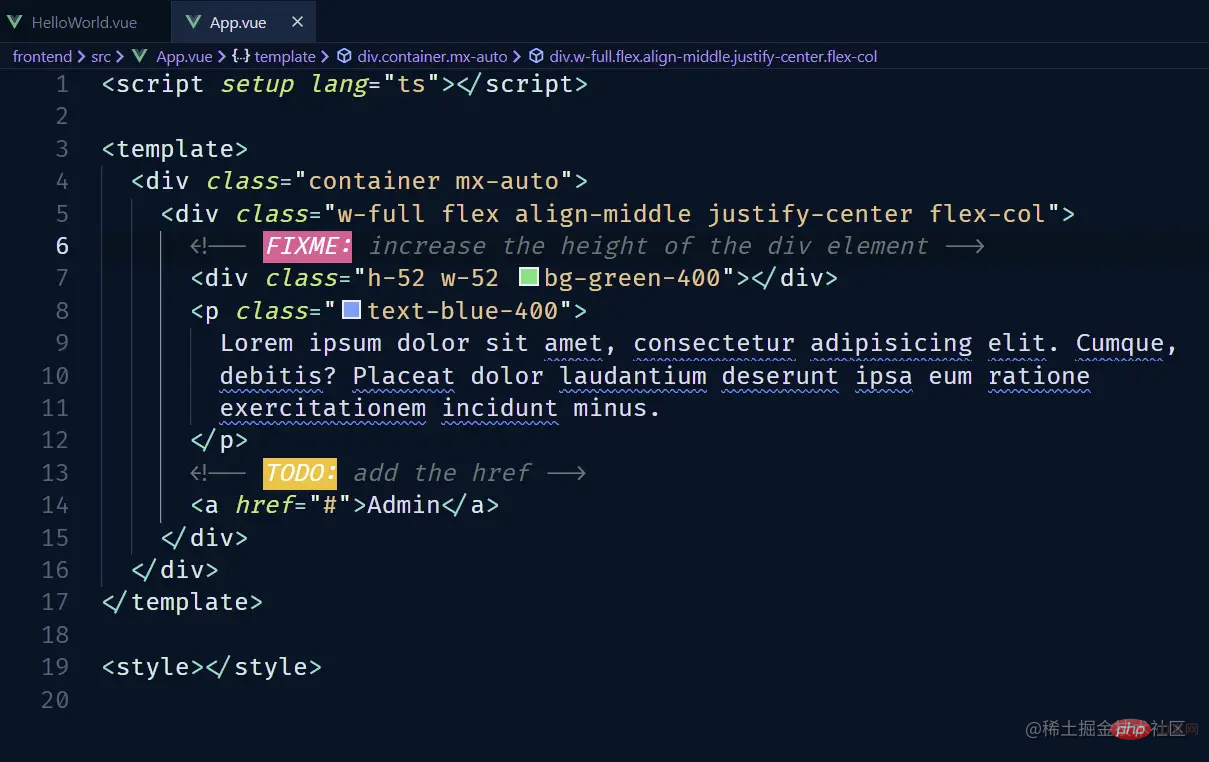
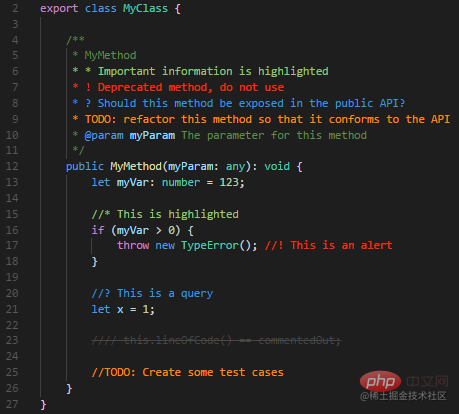
TODO Highlight
如果想在將代碼發布到生產環境之前提醒自己注意事項或代碼中未完成的事情,TODO Highlight VS Code 插件會非常有用。該插件會在代碼注釋中突出顯示某些關鍵字,如 FIXME: 和 TODO: 以提醒注意事項或尚未完成的事情。
除此之外,使用快捷鍵 ctrl + shift + P 打開命令面板并搜索 Todo Highlight 選擇 List the Highlighted annotations,然后選擇 All 以列出在所有文件中留下的所有突出顯示的注釋。

Better comments
該插件對不同類型的注釋會附加了不同的顏色,更加方便區分,幫助我們在代碼中創建更人性化的注釋。

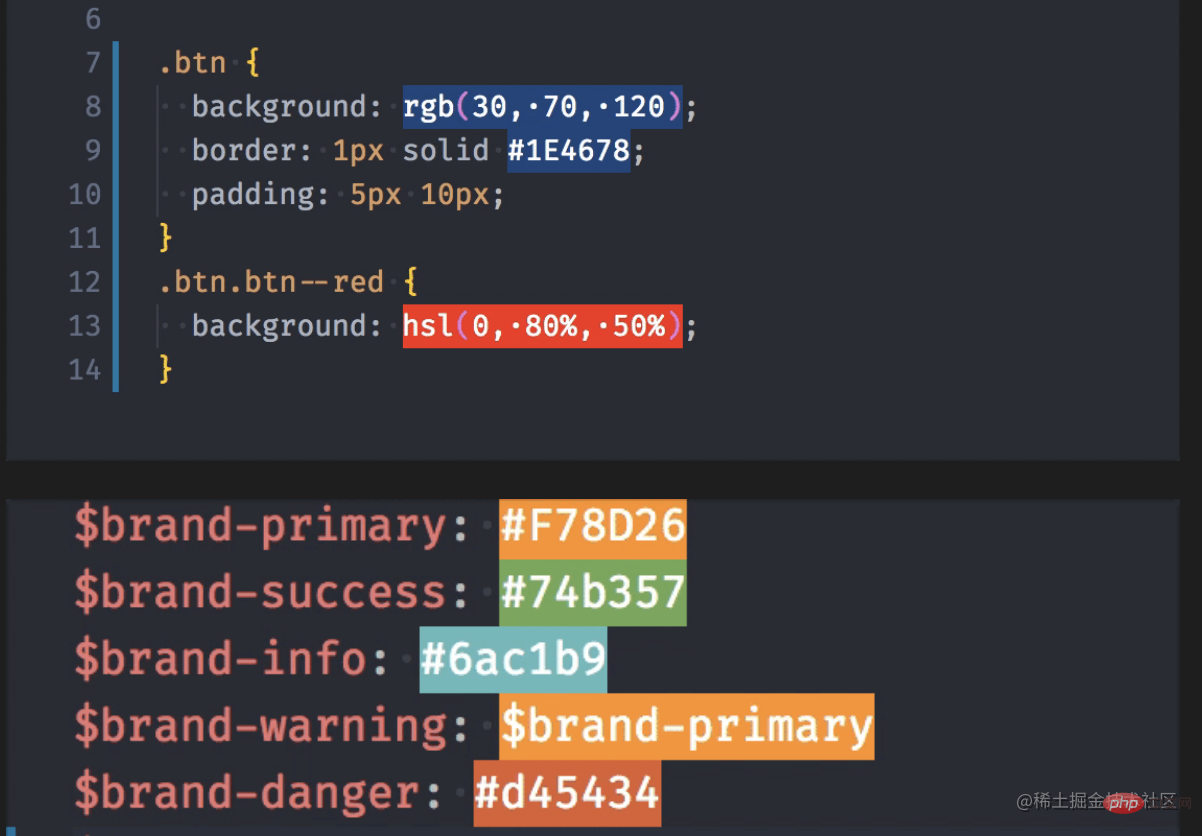
Colorize
Colorize 會給顏色代碼增加一個當前匹配代碼顏色的背景。它通過 CSS 變量、預處理器變量、hsl/hsla 顏色、跨瀏覽器顏色、exa、rgb、rgba和argb的彩色背景將 CSS 顏色可視化,幫助開發者快速區分顏色。

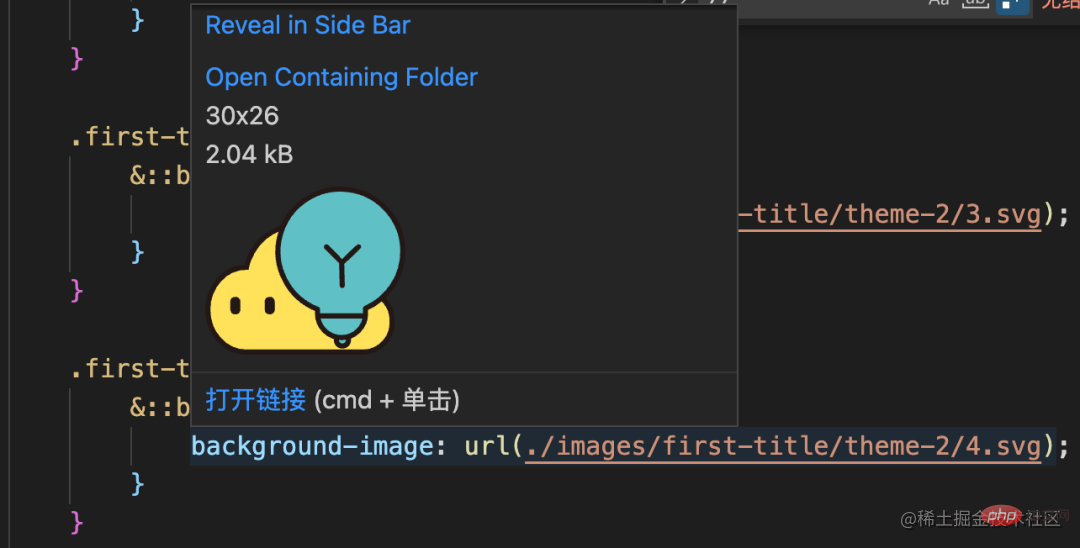
Image preview
通過此插件,當鼠標懸浮在圖片的鏈接上時,可以實時預覽該圖片,除此之外,還可以看到圖片的大小和分辨率。

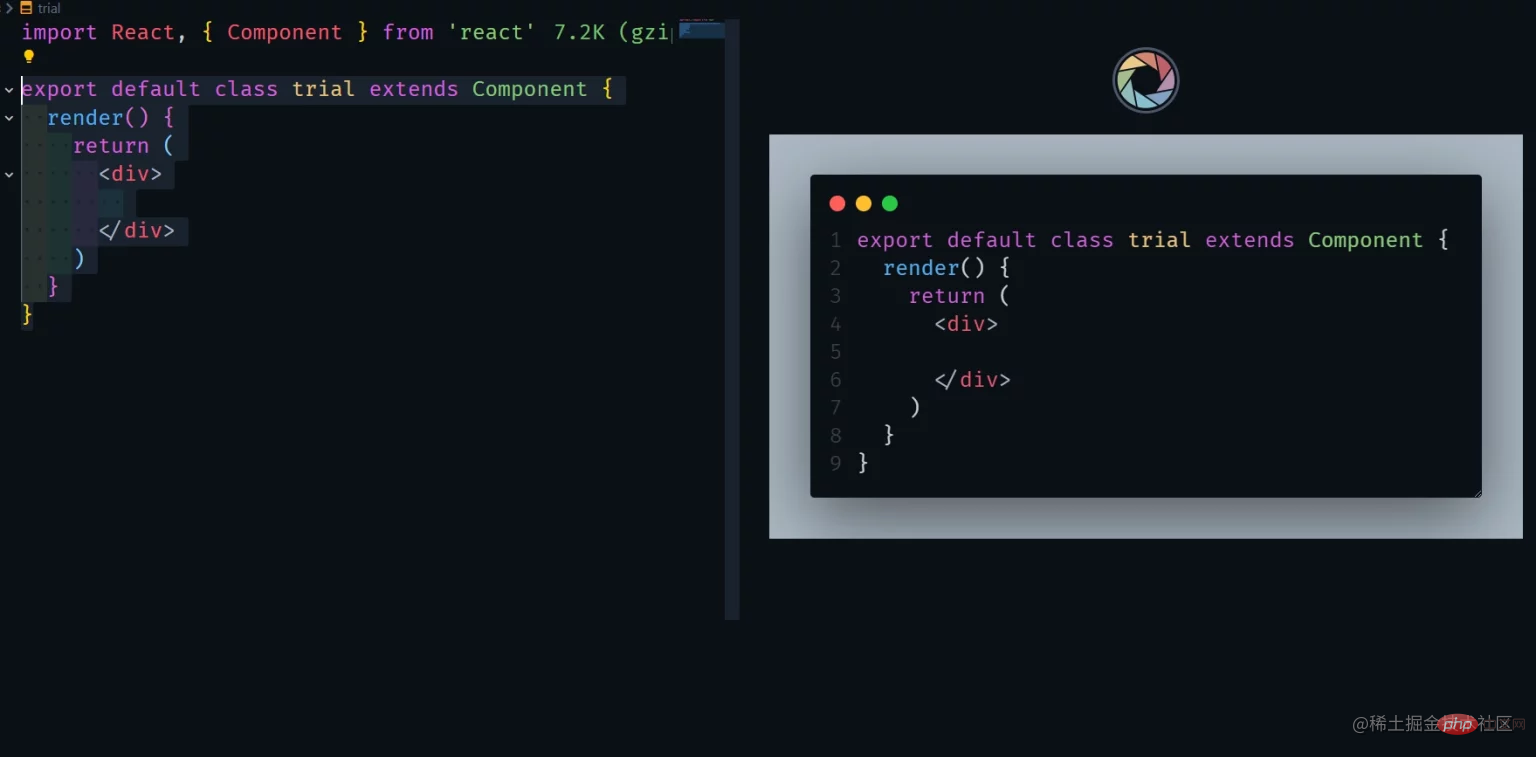
CodeSnap
CodeSnap 用于對代碼的進行截圖和共享。屏幕截圖可以用文本或形狀進行注釋,并通過鏈接共享或包含在網站或文檔中。只需使用 ctrl + shift + P 并輸入 CodeSnap,然后按回車鍵,CodeSnap 窗口就會打開。

Error Lens
Error Lens 是一款把代碼檢查(錯誤、警告、語法問題)進行突出顯示的插件。Error Lens 通過使診斷更加突出,增強了語言的診斷功能,突出顯示了由該語言生成的診斷所在的整行,并在代碼行的位置以行方式在線打印了診斷消息。

主題圖標
One Dark Pro

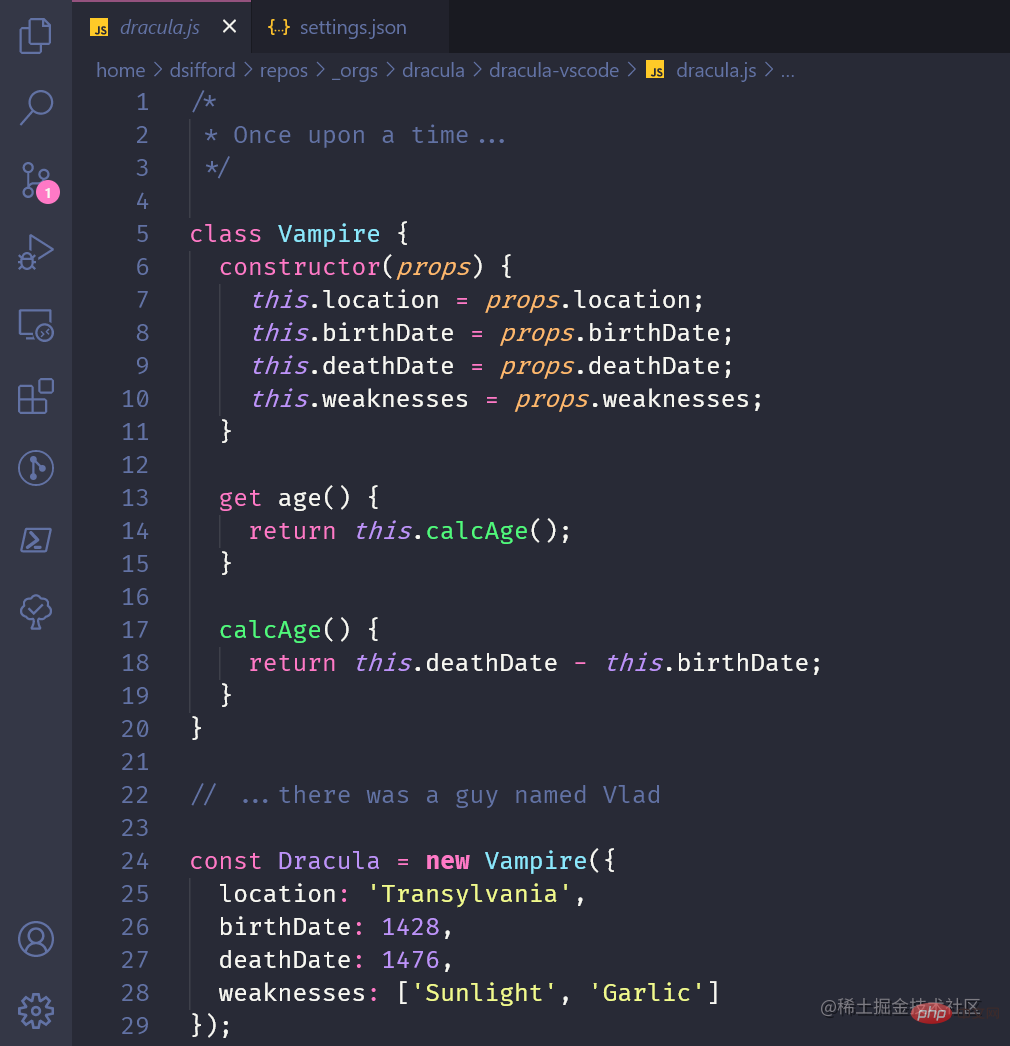
Dracula Official

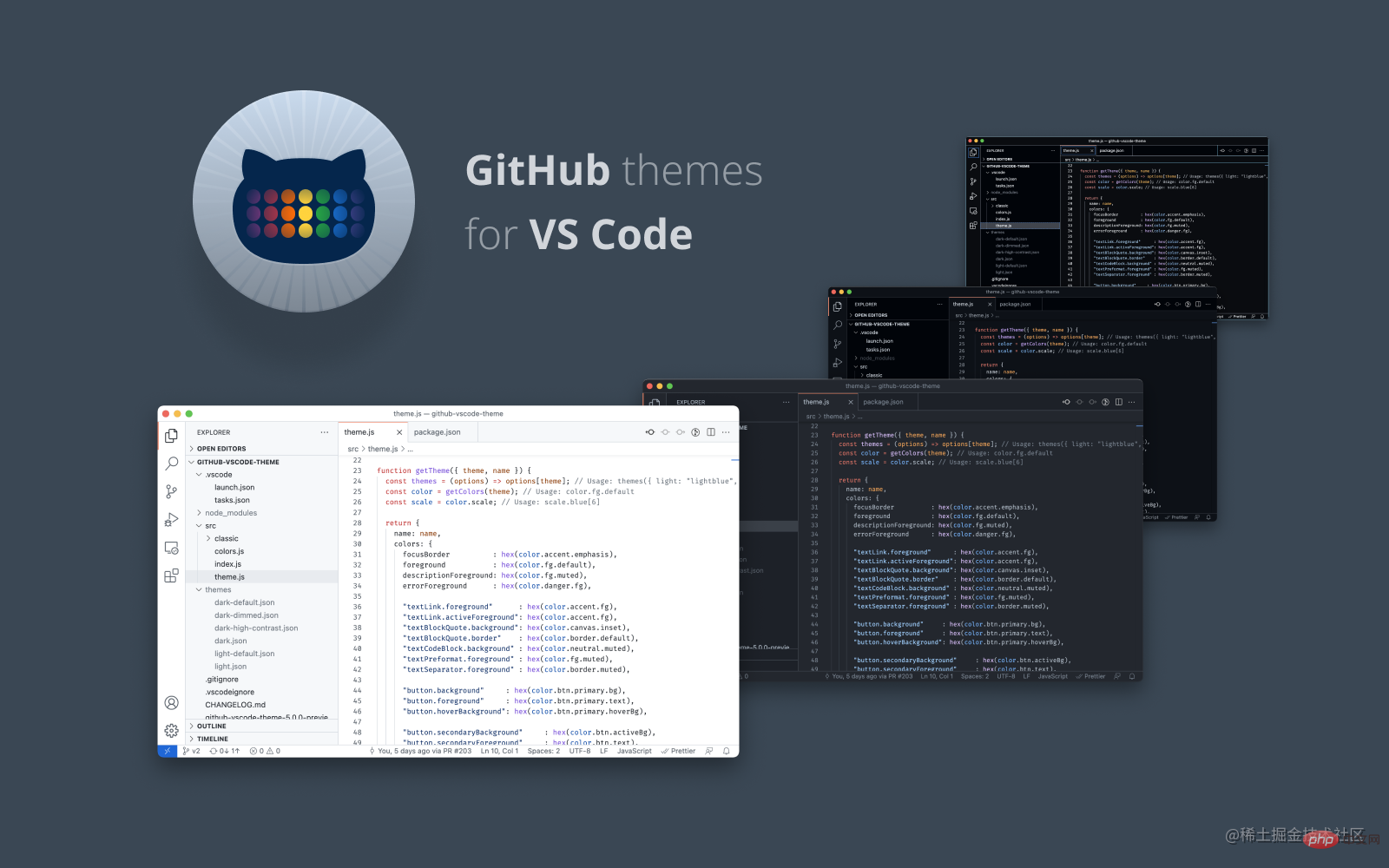
GitHub Theme

Winter Is Coming Theme


Night Owl



Monokai Pro

One Monokai

Shades of Purple

Ayu


vscode-icons
VSCode官方出品的圖標庫。
Material Icon Theme
該插件根據最新的 Material Design 主題為文件和文件夾提供圖標。它可以幫助我們識別文件并為編輯器添加自定義的外觀。

更多關于VSCode的相關知識,請訪問:@vue/reactivity!




















