
本章我們主要講解thinkphp的基礎(chǔ)概況和web服務(wù)端開(kāi)發(fā)中常用的mvc結(jié)構(gòu)。
一、入口文件
在瀏覽器中輸入了 http://localhost/tp5_demo/public/
這個(gè)URL表示了訪問(wèn)htdocs文件夾下的/tp5_demo/public/index.php文件,這是為什么呢,我們下面來(lái)一步步分解。
當(dāng)我們輸入 http://localhost 的時(shí)候,Apache就會(huì)訪問(wèn)其httpd.conf文件下指定的DocumentRoot路徑,在趙童鞋這里就是E:/xampp7/htdocs。
立即學(xué)習(xí)“PHP免費(fèi)學(xué)習(xí)筆記(深入)”;
而在后面拼接/tp5_demo/public的意思就是訪問(wèn)DocumentRoot路徑下的/tp5_demo/public文件夾。
那么最終為什么會(huì)定位到index.php文件呢?這是因?yàn)閔ttpd.conf文件里有另一個(gè)屬性定義DirectoryIndex,這個(gè)屬性中就定義了index.php、index.html等文件作為入口文件。(啥?你說(shuō)為啥沒(méi)圖?自己翻你們的httpd.conf文件去)
而在ThinkPHP中,如果沒(méi)有指定訪問(wèn)地址,默認(rèn)就會(huì)路由到index模塊下的Index控制器中的index()方法。
也就是說(shuō),輸入
http://localhost/tp5_demo/public/
http://localhost/tp5_demo/public/index/index/index
是同樣的效果。
二、控制器(Controller)
在MVC架構(gòu)中,控制器一般只負(fù)責(zé)如下功能:
參數(shù)校驗(yàn)
調(diào)用服務(wù)
調(diào)用模型
輸出結(jié)果
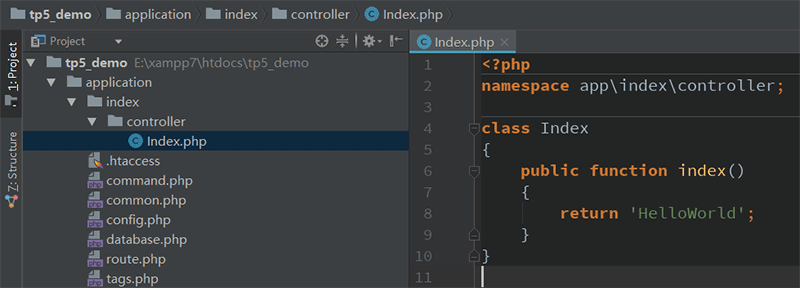
在ThinkPHP框架中建立控制器只需要在對(duì)應(yīng)的模塊中的controller模塊中新建一個(gè)類。

如上圖則表示在index模塊中建立了Index控制器。
而Index控制器下的index()方法即代表一個(gè)Action,在API開(kāi)發(fā)中也就是一個(gè)接口,可以通過(guò)配置框架的路由URL進(jìn)行綁定。
需要注意的是,Action中其實(shí)不應(yīng)該出現(xiàn)太多的邏輯操作,Action應(yīng)該只是作為模型層(Model)和視圖層(View)的一個(gè)調(diào)用者,實(shí)際的邏輯操作應(yīng)該是放到模型層去進(jìn)行處理,更復(fù)雜的邏輯應(yīng)該放在服務(wù)層(Service)去進(jìn)行處理,這種分層的思想就是所謂的面向切面編程(AOP)。
這樣做的好處就是當(dāng)某個(gè)通用操作(如用戶登錄、計(jì)算活動(dòng)金額)發(fā)生變化的時(shí)候,只需要在模型中修改代碼,并不會(huì)影響到調(diào)用模型的控制器代碼。
而如果把邏輯都放在控制器中,那么一旦需要修改代碼的時(shí)候,就要把所有關(guān)聯(lián)到的控制器代碼全部修改一遍。
見(jiàn)過(guò)把所有邏輯放在控制器,完全不用模型的項(xiàng)目,寫的時(shí)候不需要考慮分層,不需要考慮迭代,爽得很。
三、模型(Model)
模型定義一般為一個(gè)模型類對(duì)應(yīng)一個(gè)數(shù)據(jù)表。
服務(wù)端開(kāi)發(fā)中大部分的邏輯操作其實(shí)就是在Select/Create/Update/Delete各種數(shù)據(jù)表。
一些簡(jiǎn)單的邏輯操作,如:獲取ID為75的文章數(shù)據(jù)。應(yīng)該放在模型中封裝為一個(gè)方法,在控制器層去進(jìn)行調(diào)用。
ThinkPHP框架為模型提供了許多便捷功能,如:隱藏字段、字段修改器、分頁(yè)查詢、定義關(guān)聯(lián)關(guān)系。
我們會(huì)在后面再來(lái)詳細(xì)介紹模型與這些功能。
四、視圖(View)
視圖層就是輸出對(duì)應(yīng)的HTML代碼。
在框架中可以使用模板引擎(如:ThinkPHP自帶引擎、Smarty引擎)來(lái)進(jìn)行變量替換。
但是現(xiàn)在服務(wù)端比較流行的都是API開(kāi)發(fā),通過(guò)API傳遞數(shù)據(jù)與前端進(jìn)行交互,比較少使用視圖來(lái)進(jìn)行頁(yè)面渲染。
五、路由(Route)
許多的PHP框架中都具有路由這個(gè)功能,甚至在Vue、React之類的前端框架中也加入了路由這個(gè)概念。
路由其實(shí)就是我們的訪問(wèn)URL和控制器中的Action做了一個(gè)映射,如上面提到的:
http://localhost/tp5_demo/public/index/index/index
就是訪問(wèn)index模塊中的Index控制器下的index()方法。
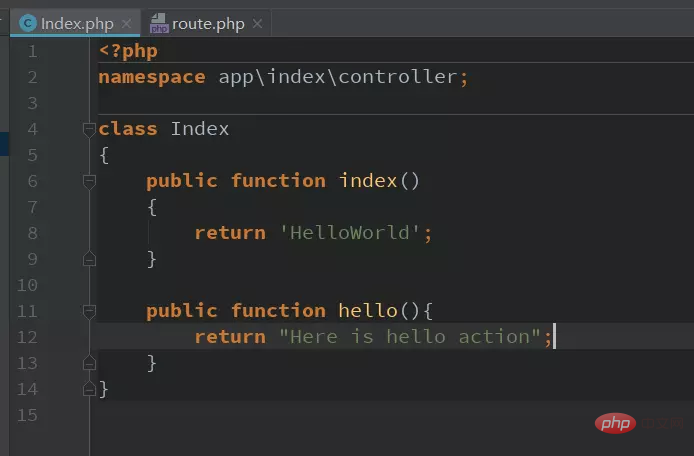
我們可以來(lái)嘗試一下,在Index控制器中加入hello()方法:

六、總結(jié)
本章我們介紹了現(xiàn)在流行的MVC三大件的基本用途,以及路由的概念。
童鞋們應(yīng)該大概掌握了一個(gè)后端接口的工作流程,也就是:路由->控制器->模型(->視圖)。
.jpg)














.png)
