
需求場景
不同終端(PC端、手機端、平板),不同界面(列表頁、詳情頁),對圖片大小的要求不一樣, 如果所有場景下都使用同一尺寸的圖片,勢必對會網絡帶寬及服務器性能造成一定的影響,由此需要服務器端能夠根據前端的請求參數,自動匹配出相對應的圖片資源,以此來降低服務端的壓力,同時也能給用戶帶來更友好的用戶體驗。
具體步驟如下:
1、開啟apache的rewrite功能,具體方法請自行百度。
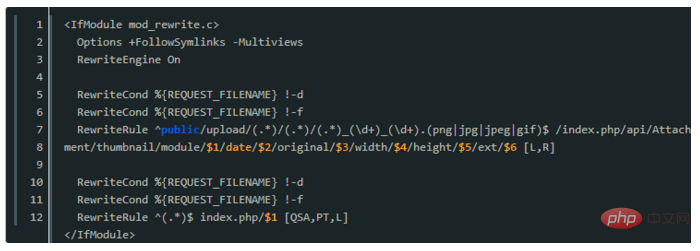
2、修改.htaccess
立即學習“PHP免費學習筆記(深入)”;

以上配置規則表示,如果存在對應的圖片資源,則由apache直接返回,如果不存在,則轉發給/index.php/api/Attachment/thumbnail處理器去處理。
其它參數說明:
$1:圖片所屬模塊$2:圖片上傳日期$3:原始圖片名稱(不含后綴)$4:目標圖片寬度$5:目標圖片高度$6:圖片后綴
友情提示:根據圖片存儲規則的不同,此處的配置規則及參數可以作相應的調整。
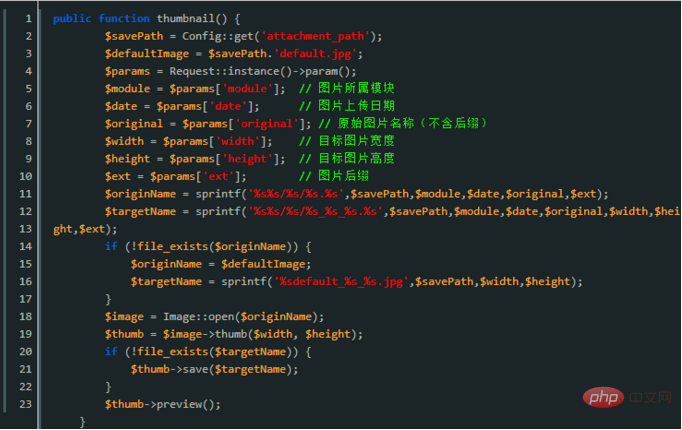
3、新增縮略圖處理程序,此處為Attachment 文件,內容如下:

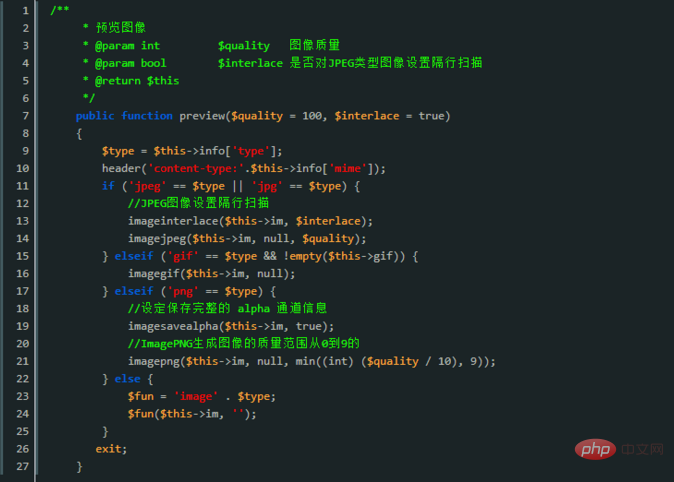
?4、vendor/topthink/think-image/src/Image.php文件中新增一個方法,內容如下:

5、訪問示例
在瀏覽器中輸入:
http://域名/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpg
將會看到一張寬320,高240的圖片。
推薦:《ThinkPHP教程》
? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END


















