下面由laravel教程欄目給大家介紹vue-cli4+laravel8使用jwt登錄及Token驗(yàn)證,希望對(duì)需要的朋友有所幫助!
記錄學(xué)習(xí)中遇到的各種奇奇怪怪的問(wèn)題
現(xiàn)在jwt和配置jwt我就不寫了
1.后臺(tái)登錄方法
public function login(Request $request){ $arr = $request->only(['email','password']); if(empty($arr)){ return $this->response->array([ 'msg'=>'is null', 'code'=>403, 'data' => [], ]); } $token = Auth::guard('api')->attempt($arr); //獲取token //未獲得token時(shí)返回錯(cuò)誤 if(!$token){ return $this->responseinfo('error',403,[]); } //返回當(dāng)前用戶 $userAuth =Auth::guard('api')->user(); //查找用戶信息 $user = Login::find($userAuth->id); $user->update([$user->updated_at = time()]); return $this->response->array([ 'msg'=>'success', 'token' => 'Bearer '.$token, 'code' => 200 ]); }
這里有一個(gè)值得注意的地方,也是我踩過(guò)的一個(gè)坑:返回的token必須在前面加入“Bearer ? +Token” ,這里Bearer和Token之間有一個(gè)空格
2.前端VUE接收
axios.post('/api/index/login', { email: this.email, password: this.password }) .then((response) =>{ if(response.data.code === 200 ){ let token = response.data.token Toast.success('登錄成功') window.localStorage.setItem('token',token) this.$store.commit('setToken',token) return this.$router.push('/myhome') }else{ Toast.fail('賬戶密碼錯(cuò)誤') } })這里是我的前端請(qǐng)求登錄方法,在這里需要在后端成功返回之后,將token值保存在本地(localStorage.setItem),因?yàn)槲疫@里用的vantui框架,所以要加上windows. 另外將token保存至vuex中。
3.vuex的配置
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({ state: { // 保存公共數(shù)據(jù) 在設(shè)置vuex中的初值時(shí),先從本地存儲(chǔ)中取,如果取不到,則初始為空 tokenInfo: window.localStorage.getItem('token') || {} }, mutations: { setToken(state, tokenObj) { state.tokenInfo = tokenObj // 因?yàn)樗⑿聲?huì)丟失所以進(jìn)行持久化 調(diào)用storage文件里方法 window.localStorage.setItem('tokenInfo', tokenObj) } }, actions: {}, modules: {}})
4 axios的配置
//請(qǐng)求頭添加token_axios.interceptors.request.use( function(config) { let token = store.state.tokenInfo //獲取token if (token) { config.headers.Authorization = token //在請(qǐng)求頭中加入token } return config; }, function(error) { // Do something with request error return Promise.reject(error); });
這樣你的登錄方法就做完了,在登錄后跳轉(zhuǎn)至首頁(yè)時(shí),首頁(yè)發(fā)送請(qǐng)求來(lái)獲取用戶信息,就會(huì)在header中攜帶token了。

下面來(lái)看一下token令牌的驗(yàn)證
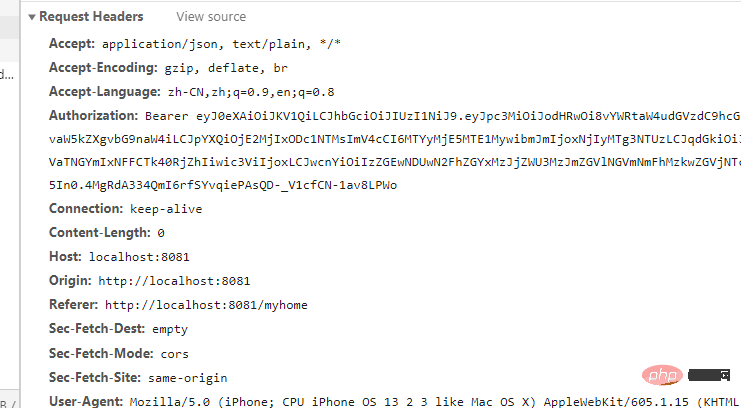
1.首頁(yè)發(fā)送請(qǐng)求獲取用戶信息,在hearder中攜帶Token令牌
立即學(xué)習(xí)“前端免費(fèi)學(xué)習(xí)筆記(深入)”;
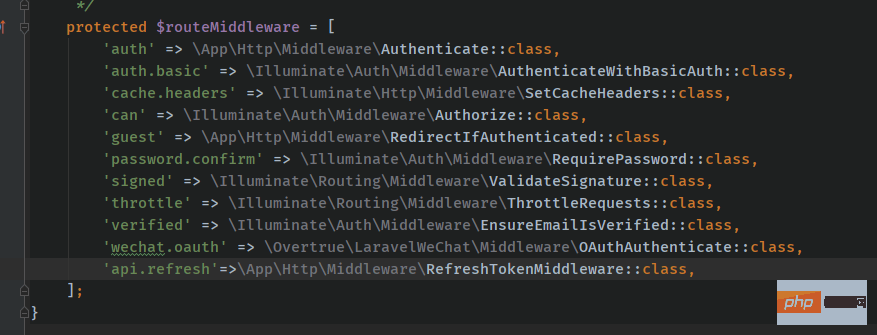
新建路由中間件中間件:RefreshTokenMiddleware , 并完成配置

<?php namespace AppHttpMiddleware;use Closure;use IlluminateHttpRequest;use IlluminateSupportFacadesAuth;use TymonJWTAuthExceptionsJWTException;use TymonJWTAuthFacadesJWTAuth;use TymonJWTAuthHttpMiddlewareBaseMiddleware;use TymonJWTAuthExceptionsTokenExpiredException;use SymfonyComponentHttpKernelExceptionUnauthorizedHttpException;class RefreshTokenMiddleware extends BaseMiddleware{ /** * Handle an incoming request. * * @param IlluminateHttpRequest $request * @param Closure $next * @return mixed */ public function handle(Request $request, Closure $next) { // 檢查此次請(qǐng)求中是否帶有 token,如果沒(méi)有則拋出異常。在這里如果你的Token沒(méi)有添加Bearer ,將會(huì)拋出異常檢測(cè)不到token令牌 $this->checkForToken($request); // 使用 try 包裹,以捕捉 token 過(guò)期所拋出的 TokenExpiredException 異常 try { // 檢測(cè)用戶的登錄狀態(tài),如果正常則通過(guò) if ($this->auth->parseToken()->authenticate()) { return $next($request); } throw new UnauthorizedHttpException('jwt-auth', '未登錄'); } catch (TokenExpiredException $exception) { // 此處捕獲到了 token 過(guò)期所拋出的 TokenExpiredException 異常,我們?cè)谶@里需要做的是刷新該用戶的 token 并將它添加到響應(yīng)頭中 try { // 刷新用戶的 token $token = $this->auth->refresh(); // 使用一次性登錄以保證此次請(qǐng)求的成功 Auth::guard('api')->onceUsingId($this->auth->manager()->getPayloadFactory()->buildClaimsCollection()->toPlainArray()['sub']); } catch (JWTException $exception) { // 如果捕獲到此異常,即代表 refresh 也過(guò)期了,用戶無(wú)法刷新令牌,需要重新登錄。 throw new UnauthorizedHttpException('jwt-auth', $exception->getMessage()); } } // 在響應(yīng)頭中返回新的 token return $this->setAuthenticationHeader($next($request), $token); }}
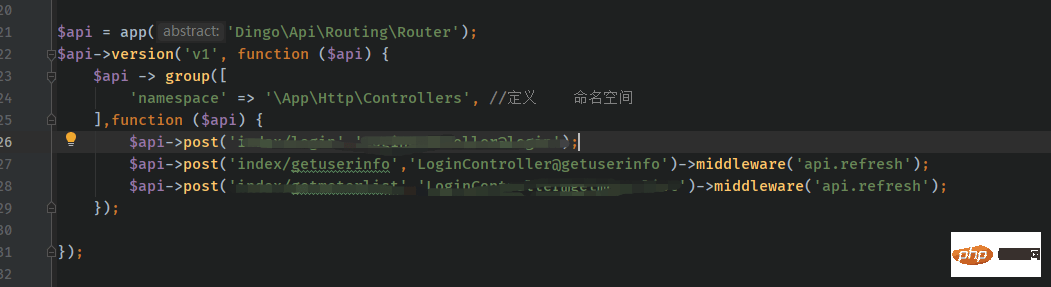
使用中間件,并配置路由:
寫上你控制器方法,你就可以正常訪問(wèn)了,并且你的每次請(qǐng)求都是攜帶token令牌的,不過(guò)這里有一個(gè)我還在做的事情,當(dāng)token過(guò)期瀏覽器返回401時(shí),vue的axios要接收后端返回的請(qǐng)求頭里的新token,并對(duì)舊的token進(jìn)行替換,然后再次請(qǐng)求剛剛請(qǐng)求失敗的api,我也還在學(xué)習(xí),當(dāng)功能完成時(shí)我會(huì)再將我的代碼貼出來(lái)。
相關(guān)推薦:laravel
? 版權(quán)聲明
文章版權(quán)歸作者所有,未經(jīng)允許請(qǐng)勿轉(zhuǎn)載。
THE END
喜歡就支持一下吧
相關(guān)推薦
.jpg)














.png)
