
dede標簽云如何生成tag標簽?
dede標簽云如何生成不同顏色、不同大小的tag標簽
tag標簽做網站的朋友想必知道吧,在本文要為大家講解的的是dede標簽云的使用,如何生成不同顏色、不同大小的tag標簽,感興趣的朋友可以參考下
??推薦學習:織夢cms
1、選擇你所要加頁面的模板,一般是在首頁index.htm加上如下代碼?
代碼如下:
<!-- /下面開始tag標簽云 -->? <div>? <dl>?<dt><strong>Tags標簽云</strong></dt>? <dd>{dede:tag?row='45'?getall='1'?sort='hot'}? <a>[field:tag?/]</a>? {/dede:tag}? </dd>? </dl>? </div>? <!-- /tag標簽云結束 -->? ***或(測試通過)***?
熱門標簽
?
? {dede:tag?row=’35’?sort=’month’}? [field:tag?/]? {/dede:tag}?
?
2、在/include/common.func.php 中加入如下函數。?
代碼如下:
function?getTagStyle()? {? $minFontSize=8;?//最小字體大小,可根據需要自行更改? $maxFontSize=18;?//最大字體大小,可根據需要自行更改? return?'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));? }
此函數的作用是輸出隨機的樣式,包括font-size和color。?
如果你想指定只顯示幾個字體大小,而不是完全隨機,請將上面的函數代碼修改為:?
代碼如下:
function?getTagStyle()? {? $sizearray?=?array('8','9','10','11','12','20');?//自定義字體大小,可根據需要自行修改? return?'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));? }
3、生成以下即可看到效果!?
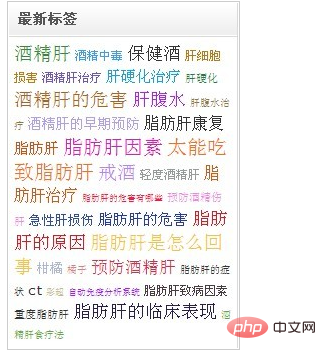
最后讓大家看一下效果圖:效果圖?

? 版權聲明
文章版權歸作者所有,未經允許請勿轉載。
THE END



















